
コース 初級 45075
コース紹介:ネイティブ PHP を使用してショッピング カート モジュールを設計し、Cookie ナレッジを使用してショッピング カートのアイテムを保存します...

コース 中級 6694
コース紹介:「JavaScript Advanced Framework Design Video Tutorial」は非常にユニークな言語です。コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点でユニークです。そして、JavaScript かどうかについては長い議論が行われてきました。オブジェクト言語の問題には明らかに答えがあります。しかし、JavaScript が 20 年間支配的であったにもかかわらず、オブジェクト指向の理論はまだ誰もが理解しているわけではありません。動的な構文機能、あいまいなプロトタイプ構造、乱雑なスコープ ルール、複雑な Closure アプリケーション、不明瞭なこれ... など多くの問題が Javascript の重要なポイントであり、難しさです。

コース 中級 3171
コース紹介:デザイン パターンは、開発者がソフトウェア開発中に直面する一般的な問題に対する解決策であり、ベスト プラクティスを表します。このコースの主な内容には、一般的な JS 設計パターンと具体的なアプリケーション シナリオが含まれており、JS の基礎知識を持つ学生に適した、長期にわたるワンストップの知識サービスを作成します。

コース 初級 15477
コース紹介:HTTP プロトコル (HyperText Transfer Protocol) は、インターネット上で最も広く使用されているネットワーク伝送プロトコルです。すべての WWW ファイルは、この標準に準拠する必要があります。このチュートリアルでは、HTTP プロトコルについて詳しく説明します。

コース 中級 9585
コース紹介:Javascript は非常にユニークな言語です。コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点でユニークです。JavaScript がオブジェクト指向言語であるかどうかという問題は、明らかに答えはあります。ただし、JavaScript が 20 年間にわたって主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
スタイル a の上にマウスを置くと、 a の背景色が黄色に設定されます。
これは、マウスがスタイル a の上にあると、a の背景色が黄色に設定されることを意味します 1234 a:hover {background-color: yellow; } これが最も一般的です。
2022-09-22 19:25:53 0 1 854
public function Index() { //設定項目のセットを設定 $config = [ 'user_name' => 'vivian', 'user_age' => 22, &n
2019-08-15 17:55:06 0 1 1384
2017-05-16 17:29:54 0 3 874
2017-05-16 17:08:26 0 3 1144
先生、redis接続時のパスワードの設定方法を教えてください。
2023-02-18 13:58:09 0 1 616

コース紹介:コンピューターを使用するとき、マウス ポインターのスキンの変更、タスク バーの透明度の調整など、楽しいオプションを設定したいことがあります。では、Win11 でマウス ポインターのスキンを取得するにはどうすればよいでしょうか?コントロール パネルの大きな画像をクリックし、[マウスの設定] を選択して、手順に従うだけです。その方法については以下で詳しく説明していきます! Win11 マウスポインタスキンの設定方法 1. まず、パソコンのデスクトップにある「コントロールパネル」アイコンをクリックして開きます。 2. 次に、右上隅をクリックして表示モードを「大きいアイコン」オプションに変更します。 3. 次に、「マウス」設定ボタンをクリックして開きます。 4. もう一度クリックして上の「ポインタ」タブに入り、マウス ポインタを変更できます。 5. カスタム画像を変更する場合は、右下隅の「参照」をクリックし、ローカル画像をクリックして見つけます。
2024-09-03 コメント 0 607
コース紹介:CSS は、Web デザインに使用されるスタイル シート言語です。CSS を使用して、Web ページにテキスト スタイル、色、境界線などのスタイルを設定することもできます。また、Web ページの対話性を高めるためにマウス スタイルを設定することもできます。 CSSでマウスのスタイルを設定する方法は非常に簡単で、CSSのcursor属性を使用するだけです。カーソル属性の使い方を紹介します。 1. 一般的なマウス スタイル CSS では、カーソル属性を使用してマウスのスタイルを設定できます。矢印、手の形、カスタム アイコンなど、さまざまなスタイルに設定できます。以下であり
2023-04-24 コメント 0 159

コース紹介:ロジクールブランドのマウスは非常に優れた性能を持っており、主にゲームをプレイするために購入するユーザーが多くなっています。 Logitech ドライバー コントロール インターフェイスで操作する必要があるため、今日のソフトウェア チュートリアルでは、編集者が Logitech ドライバー マウス マクロの設定方法を共有し、大多数のユーザーの役に立つことを願っています。 Logitech マウスのマウス マクロの設定に関するチュートリアル: 1. まず、Logitech ドライバーを開き、マウス ボタン管理インターフェイスに入ります。 2. マウスマクロを追加したいボタンを右クリックし、「編集」を選択します。 3. 開いたら、「クリア」をクリックして、ボタンに以前に設定したマクロをクリアします。 4.清算完了
2024-07-19 コメント 0 909

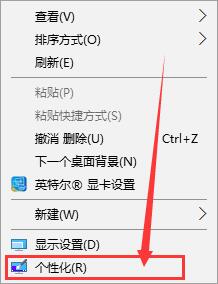
コース紹介:1. まず、デスクトップ上の何もないところを右クリックし、[個人用設定]を選択します。 2. 次に、[テーマ]の中に[マウスポインターの設定]があるので、そこをクリックします。 3. このようにして、マウスを包括的に設定できます。 4. 設定が完了したら、必ず[OK]をクリックして設定を保存してください。
2024-05-30 コメント 0 686

コース紹介:CSS は Web デザインに使用されるスタイル シート言語です。CSS を通じて、Web ページにテキスト スタイル、色、枠線などのスタイルを設定できます。また、マウス スタイルを設定して Web ページの対話性を高めることもできます。 CSSでマウスのスタイルを設定する方法は非常に簡単で、CSSのcursor属性を利用するだけです。カーソル属性の使い方を紹介します。 1. 一般的なマウスのスタイル CSS では、cursor 属性を使用してマウスのスタイルを設定でき、矢印、手の形、カスタム アイコンなど、さまざまなスタイルに設定できます。以下であり
2023-04-24 コメント 0 4818