
コース 初級 7890
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10579
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21921
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27824
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14564
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
2019-07-25 21:14:17 0 1 1190
mysql - PHP を使用して、データベースに書き込む必要がある返信関数を備えたメッセージ ボードを作成します。
2017-05-24 11:34:30 0 2 932
Thinkphp Vue ElementUI に基づいた、フロントエンドとバックエンドが分離された典型的なローコード生成システム
2022-07-21 08:31:41 0 0 834
laravel - 企業の内部システムアーキテクチャ設計に関する設計上の問題
2017-05-16 16:49:45 0 1 792

コース紹介:thinkphp に基づいてバックエンド管理システム テンプレートを迅速に構築します。Web サイトを構築するときに、バックエンド開発者がバックエンド管理システムを作成するとき、適切なバックエンド管理システムがないため、それを書き直す必要があることがよくあります。最近仕事の都合で thinkcmf のバックエンド管理システムを勉強する必要があるので、このモデルは基本的にすべてのバックエンド管理システムに適用できることがわかりました。 4 つの大きなブロック (第 3 レベルのメニュー バー)。
2016-06-13 コメント 0 961
コース紹介:PHP に関するいくつかの質問 Web サイト管理のバックエンドに関して、私は常に DEDE などの CMS を使用して Web サイトを構築してきましたが、非常に実用的で便利だと感じています。しかし、ある会社に応募したところ、Web サイトを開発するには、会社の Web サイト管理バックエンドを使用する必要があるとのことでした。通常、その会社の Web サイト管理バックエンドは、バックエンド内のデータベースの追加、削除、変更のみを行うようです。フロントエンドでタグを呼び出したり、フロントエンドでデータベースを呼び出したりする場合は、データを自分で書き直す必要があります。 ·それでは、現在の会社の Web サイトのバックエンドを管理するために使用できるシステムはありますか?
2016-06-13 コメント 0 946

コース紹介:Reactive JavaScript Extension Library (RxJS) は常に JavaScript リアクティブ プログラミングの基礎であり、非同期データ フローを管理するための強力なツールを開発者に提供します。 RxJS の最も基本的なメソッドの 1 つは、subscribe() です。これにより、開発者は、Observable から出力された値をリッスンして応答することができます。ただし、RxJS の最新の更新により、subscribe() の使用に関していくつかの議論と変更が行われました。 この記事では、subscribe() が非推奨になる理由、どのような変更が導入されるか、最新の RxJS の実践に準拠するようにコードベースを適応させる方法について説明します。 なぜsubscribe()は非推奨なのでしょうか? 購読する
2025-01-18 コメント 0 427

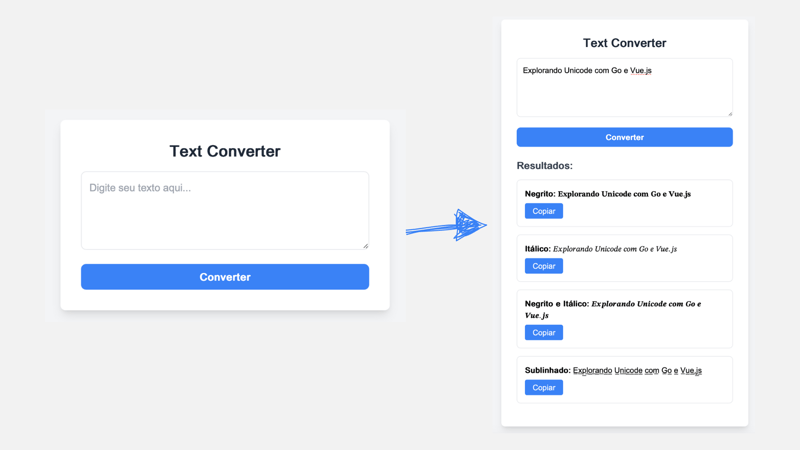
コース紹介:Unicode: 現代のコンピューティングの基礎であり、あらゆる言語、スタイル、さらには絵文字のテキストを一貫して表現および操作できるようにします。この記事では、Unicode 標準について検討し、Golang と Vue.js を使用して、Unicode テーブル オフセットを使用してテキストを太字、斜体、太字斜体、下線スタイルに変換するプロジェクトを開発し、実用的で効率的なテキスト処理方法を提供します。 プロジェクトの構造 Golang バックエンド フロントエンドからのリクエストを処理し、Unicode テーブル オフセットに基づいてテキストに変換を適用します。 Vue.js フロントエンド ユーザーがテキストを入力し、それをバックエンドに送信し、スタイル設定された結果を表示できるシンプルなインターフェイスを提供します。 ファイル構造 TextCo
2025-01-17 コメント 0 329

コース紹介:みなさん、こんにちは。私は最近、感情ルーレットの原理に基づいて、無料の感情認識および注釈の Web サイトを開発しました: www.whatfeeling.com。 私はバックエンド エンジニアで、フロントエンド UI 開発の経験はあまりありません。このアプリケーションの UI コンポーネントを構築するために v0.dev を使用しましたが、これはまだ開発中です。 デザイン、機能性、その他の提案に関するフィードバックは大歓迎です。 技術的な詳細: バックエンド - Java フロントエンド - Next.js ホスティング - DigitalOcean と Vercel AI の統合 - PerplexityAI 読んでいただきありがとうございます。個人的には、このプロジェクトに参加することができてとても励みになっており、それが役立つことを願っています
2025-01-17 コメント 0 417