
コース 中級 11323
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17630
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11334
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
html5 - ネイティブ アプリのポップアップ ボックスに HTML 要素選択ドロップダウン リストを表示できないのはなぜですか?
HTML ページの選択ドロップダウン リストを、Web アプリでリストを表示するポップアップ ボックスのように Android および iOS アプリで呼び出すことができないのはなぜですか?
2017-06-14 10:52:10 0 2 908
Bootstrap Vue を使用してホバー時に選択ドロップダウンを開く方法
2024-03-26 14:04:58 0 1 475
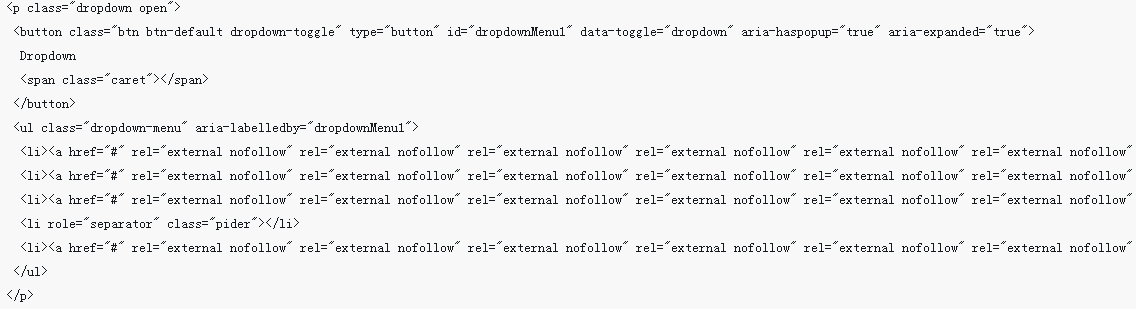
javascript - HTMLの選択スタイルを変更する方法、およびマウスホバー時のオプションスタイルを変更する方法. プラグインはありますか?
select2やbootstrap-selectプラグインがあることは確認しましたが、フローティングでスタイルを変更する機能が無いのでアドバイスをお願いします。
2017-05-31 10:41:59 0 4 1356
ng-select パッケージを使用してドロップダウン リストを表示しています。選択したオプションをドロップダウン リストの上部に表示したいと考えています。出来ますか?何か案は?
2023-09-10 12:25:33 0 1 523

コース紹介:Bootstrap FileInput プラグインは非常に強力なので、これを使用しない理由はありません。しかし、このプラグインの完全な使用方法が中国で見つかることはほとんどないため、英語のドキュメントを翻訳するために公式 Web サイトにアクセスしました。英語が苦手な学生のためにBootStrapを参考にしようと思って調べてみたら、入手できないプラグインが多かったので、苦し紛れにネットで検索したところ、プラグインの一覧を見つけました。自分で開発したいと思ったので、最も単純なドロップダウン プラグインから始めました。空いた時間に 2 日間苦労して、ようやく完成しました。完全な機能を備えており、ほとんどのニーズを満たすことができます。早速、このプラグインの使用法について説明します。 easyui または ext を使用したことがある場合は、実際に次のことがわかるでしょう。
2018-09-13 コメント 0 2632

コース紹介:今回は、Bootstrap のドロップダウン プラグイン ドロップダウンの使い方のヒントをお届けします。Bootstrap のドロップダウン プラグイン ドロップダウンを使用する際の注意点は次のとおりです。
2018-04-16 コメント 0 2529

コース紹介:Selectator は、複数選択と検索フィルタリング機能を実装する jQuery ドロップダウン リスト ボックス プラグインです。以下では、jQuery が Selectator プラグインを使用して複数選択ドロップダウン リスト フィルター ボックスを実装する方法を紹介します。必要な友達が一緒に学習できます。
2016-05-16 コメント 0 1643

コース紹介:1. WPS フォームを開きます。 2. ドロップダウン リストを挿入する必要があるセルをクリックします。 3. Alt+↓ を押して、ドロップダウン リストを直接表示します。 4. をクリックして、対応するテキストを入力します。 5. または、最初にドロップダウン リストを追加するテーブル領域を選択します。 6. 「データ」の下の「挿入」ドロップダウンリストをクリックします。 7. セルから対応するデータを選択します。 8. ドロップダウン リスト ボタンをクリックして、ドロップダウンの内容を表示します。
2024-03-27 コメント 0 511

コース紹介:BootStrap の [選択] ドロップダウン ボックスの選択トリガー イベントと拡張機能について
2016-12-05 コメント 0 3274