
コース 中級 11419
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11413
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - プロトタイプについて質問がありますか?
2017-05-19 10:24:13 0 2 565
Objective-c - uipickerView でスクロールを開始するメソッドを取得するには?
2017-05-02 09:31:54 0 0 555
選択したオプションを別のページに転送する Vue アプリケーションを実装する方法
2023-08-28 09:44:23 0 2 593
javascript - フロントエンド アドレス プラグインのデータがバックエンド アドレス データと一致しません。これを変更するにはどうすればよいですか?
2017-05-24 11:34:18 0 1 629

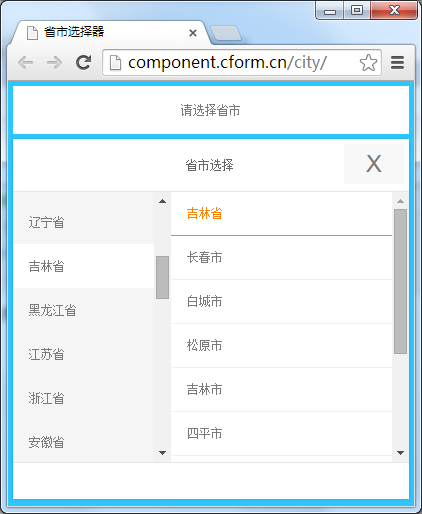
コース紹介:セレクターの作成と最適化 ユーザーの州や都市の選択を考慮する必要がある Web サイトやアプリケーションがますます増えています。ユーザーフレンドリーな州と都市のセレクターを提供すると、ユーザーの操作エクスペリエンスが向上するだけでなく、Web サイトのユーザー満足度も向上します。この記事では、JavaScript を使用して州と都市のセレクターを作成し、それを最適化する方法について説明します。 1. 需要分析: ユーザーが選択した州に基づいて、その州の下の都市リストが動的に表示され、州と都市のカスケードの選択が完了します。同時に、次の機能を実装する必要があります。 1. ユーザーが最後に選択した州と都市の情報をデフォルトで表示します (存在する場合)。
2023-04-24 コメント 0 1192
コース紹介:中国の省と都市の 2 レベルの連携選択の実装コードはオンラインで多数あります。この記事では、より実用的な省と都市の 2 レベルの連携選択を紹介します。興味のある方は以下を参照してください。
2016-05-16 コメント 0 1294

コース紹介:この記事では主に、JavaScript で実用的な州と都市のセレクターを作成する方法と例を紹介します。これは非常に優れており、同じニーズを持つ友人にお勧めします。
2016-05-16 コメント 0 1062

コース紹介:uni-app は Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、開発中に州や都市を選択する機能を実装する必要がよくあります。この記事では、uni-app のコンポーネントとプラグインを使用して、州と都市の選択機能を実現する方法を紹介します。まず、州と都市のデータ ソースを準備する必要があります。一般的に使用されるデータ ソースは、JSON ファイルであるか、バックエンド API から取得できます。ここでは、JSON ファイルの形式でそれを示します。 JSON ファイルを作成する: 州と都市のデータを保存する data.json ファイルを作成します。
2023-07-04 コメント 0 5927

コース紹介:フロントエンド開発では、州と都市の連携選択は非常に基本的でよく使用される機能です。ユーザーエクスペリエンスを向上させ、データの有効性を向上させるために、開発者は特定の技術的手段を通じてこの機能を実装する必要があります。その中でもjqueryは非常によく使われるJavaScriptライブラリです。この記事ではjqueryを使って道州市の連携選択機能を実現する方法を紹介します。 1. 需要分析 1. それぞれ州、市、地区を表す 3 つのドロップダウン ボックスが必要です; 2. 州を選択すると、市のドロップダウン ボックスは州の情報と対応する地区に従って動的にロードされます。ドロップダウン ボックスも州の情報に従って読み込まれます。
2023-04-10 コメント 0 1040