
コース 中級 11001
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17071
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 10768
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
-
モバイル上のカスタム Bootstrap 5 カルーセル (複数の項目、ただし 1 行ではない)
2023-09-05 11:53:56 0 1 556
-
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 711
-
2023-09-05 14:46:42 0 1 654
-
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 546

コース紹介:画像を中央に配置する CSS 設定 Web デザインにおいて、画像は非常に重要な要素であり、ページ レイアウトの重要な部分として頻繁に使用されます。では、画像の表示位置を設定する際に、CSSで画像の中央表示を実現するにはどうすればよいでしょうか?この記事ではCSSで画像を中央揃えに設定する方法を紹介します。 1. divにbackground-imageを設定しますbackground-imageを通じて、最も単純な画像の背景設定を実現できます。まず、HTML で、
2023-04-13 コメント 0 3582

コース紹介:皆さん、Mac の 360 ブラウザで写真を表示しないように設定する方法をご存知ですか? 今日は、Mac の 360 ブラウザで写真を表示しないように設定する方法を説明します。興味がある方は、ぜひ一緒に見てください。それは誰にとっても役立ちます。ステップ 1: 360 ブラウザの環境設定を開いた後、[詳細設定] をクリックします。ステップ 2: 詳細設定で、[コンテンツ設定] をクリックします。ステップ 3: 画像設定で、[画像を表示しない] オプションを選択します。
2024-03-18 コメント 0 962

コース紹介:PPT が全画面で動作しない場合の対処方法: 症状: ワイドスクリーン モニターの両側に黒い境界線が表示されます。理由: スライドをワイドスクリーン モニターに表示すると、スライドは 4:3 の比率で表示されるため、ワイドスクリーン モニターでは両側に黒い境界線が表示されます。 PPT2007 はフルスクリーンで使用できません。 方法: ① 図の赤い部分に示すように、[デザイン] タブに入り、[ページ設定] ボタンをクリックします。 ②ポップアップ[ページ設定]の[スライドサイズ]プルダウンメニューで[全画面表示(16:9)]または[全画面表示(16:10)]を選択します。後者が一般的です。ワイドスクリーンノートブックの比率。通常、これら 2 つの表示比率設定がよく使用されます。調整が完了したら、[OK] をクリックします。このとき、PPT スライドの全画面に戻って、両側の黒い境界線が消えているかどうかを確認します。
2024-04-17 コメント 0 981

コース紹介:1. フローチャートを描きます。フローチャート内で文字を立たせたい場合は、プロセスの形状を狭めるだけです。プロセスを選択すると、プロセス形状の周囲にいくつかの緑色の点が表示され、これらの点をドラッグして形状の幅と高さを調整します。 2. 組織体制図の作成 組織体制図を作成する場合、氏名や役職などの情報も同時に表示する必要があるため、テキストボックスの絞り込みは適用性が低そうなので、別の方法が必要です。空の組織図を新規作成します。組織図メニューの表示オプション設定で、写真の表示の有無や表示方向などの表示内容を設定します。[サイズを変更しない]にチェックを入れる必要はありません。サイズ設定で [すべてのプロパティを非表示] を選択します。表示オプションを設定した後、「OK」をクリックすると、位置の形状が自動的に設定されます。
2024-06-03 コメント 0 1092

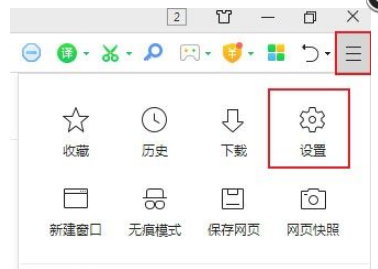
コース紹介:360 ブラウザを使用してアカウントにログインするか、何らかの操作を実行すると、画像確認コードが表示されます。しかし、360 ブラウザで画像確認コードが表示されない場合はどうすればよいかという質問が多くのユーザーから寄せられています。ユーザーは、「設定」ボタンを直接クリックし、「詳細設定」ボタンの下にある「詳細設定」を直接選択して操作を実行できます。このサイトでは、360ブラウザで画像認証コードが表示できない問題の解決策をユーザーに丁寧に紹介します。 360 ブラウザで画像認証コードが表示できない問題の解決策 1. 360 ブラウザを開き、クリックして入力し、右上隅の 3 つの水平線の設定ボタンを選択します。 2. 「設定」ボタンをクリックします。 3. 入力後、「詳細設定」ボタンを選択します。 4. Web コンテンツの詳細設定を選択します。 5. すべての画像を表示する場合に選択します
2024-09-10 コメント 0 1008