
コース 中級 11019
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17088
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 10780
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
検証を単独で実行するのは問題ないのに、ログインおよび登録インターフェイスに配置すると検証が表示されないのはなぜですか?
2018-04-21 16:41:01 0 1 1541
有効な電子メールアドレスにもかかわらず、JavaScript を使用した電子メール検証が機能しない
2024-03-30 14:49:34 0 1 432
2023-08-17 19:22:20 0 1 522
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 727
2023-09-05 14:46:42 0 1 659

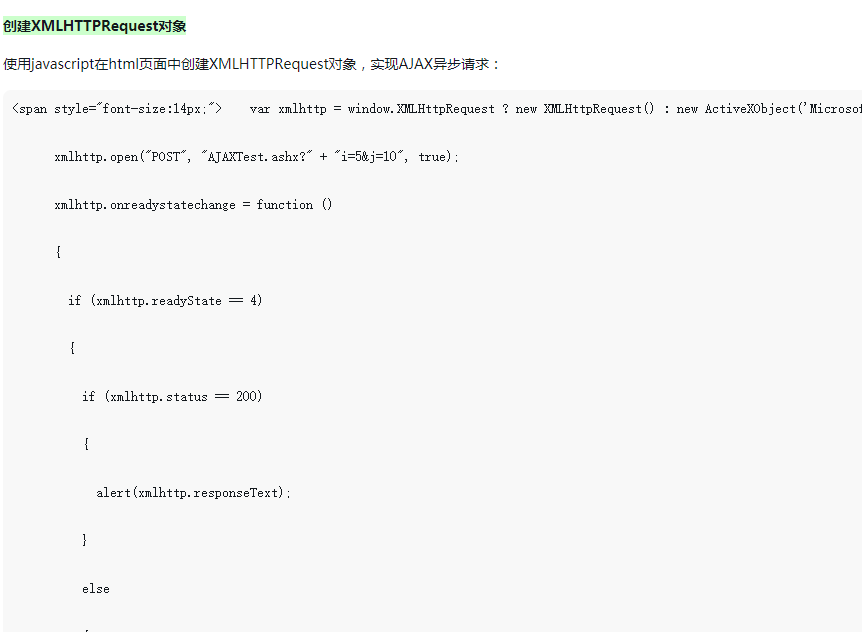
コース紹介:以下に、AJAX を使用してページのログインと登録ユーザー名の検証を実装する簡単な例を示します。今からそれを皆さんと共有し、皆さんの参考にしてください。
2018-05-23 コメント 0 3486

コース紹介:WordPress に登録とログインの手順を追加します。ユーザー登録ログインを有効にし、登録フォームを作成し、ログイン フォームを作成します。フォームをカスタマイズし、ユーザーを管理します。フォームを安全に保ち、2 段階認証を有効にし、ユーザー リストを定期的に確認します。
2024-04-16 コメント 0 607

コース紹介:インターネットの発展に伴い、ユーザーのログインと登録はあらゆる Web サイトの基本的なニーズになりました。 JavaScript は一般的なクライアント側スクリプト言語として、Web サイトのログインおよび登録機能を簡単に実装できます。この記事では、JavaScriptを使用して登録とログインを実装する方法を紹介します。 1. 登録機能 1. フォームの認証 まず、登録ページでは、ユーザーがアカウント番号やパスワードなどの情報を入力するためのフォームが必要です。ユーザーが入力した情報が合法かつ有効であることを確認するには、フォーム検証機能を追加する必要があります。 JavaScript はフォーム要素を取得でき、
2023-05-26 コメント 0 2190
コース紹介:この記事では、js で簡単な認証コードを実装する方法を主に紹介します。認証コードは主に Web サイトのセキュリティを目的としており、興味のある友人はそれを参照してください。
2016-05-16 コメント 0 1589
コース紹介:フォーム検証は、登録またはログインを必要とするほとんどすべての Web サイトで不可欠です。この記事では、フォーム項目が空かどうかを検証するための JavaScript フォーム検証の例を紹介します。これには、フォーム検証が必要な場合の JS フォーム検証の例についての知識が必要です。サンプルコードを友達と一緒に学びましょう。
2016-05-16 コメント 0 1168