
コース 中級 11419
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11414
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 899
2023-09-05 14:46:42 0 1 780
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 658
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 629
2023-09-05 15:34:44 0 1 1052

コース紹介:vn ビデオ編集ソフトウェアの正式名称は「VlogNow ビデオ編集」です; vn ビデオ編集ソフトウェアは、カーブ速度変更、マルチセグメントビデオ編集、カラーフィルター、カスタムサウンドトラック、複数のカーブ速度変更、インポートされたフォント素材の自動定義、カスタマイズされたインポートされた音楽素材、音楽ビートポイントなどの機能が組み込まれています。
2022-07-27 コメント 0 6186

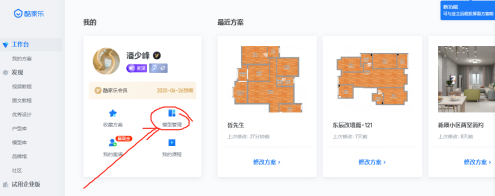
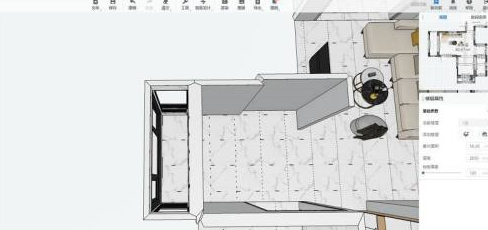
コース紹介:多くのデザイナーが Kujiale ソフトウェアを使用していますが、Kijiale の壁にフォントを追加する方法をご存知ですか?以下では、エディターが Kujiale ウォールにフォントを追加する方法を紹介します。興味のあるユーザーは以下を参照してください。 Kujiale の壁にフォントを追加するにはどうすればよいですか? Kujiale の壁にフォントを追加するには? Kujiale ページに入り、[モデル管理] をクリックして、Cool Master インターフェイスの操作インターフェイスに入り、必要なフォントを入力して、公開用の素材を添付します。 Me のデザイン インターフェイスでは、アップロードされたモデルで必要なフォント モデルを見つけ、レンダリングを通じてフォントが満足できるものであるかどうかを確認できます。
2024-07-31 コメント 0 507

コース紹介:ユーザーがインターネットまたはその他のソースからビデオ素材を取得する場合、これらのビデオには、オリジナルの作者のウォーターマーク、プラットフォームのウォーターマーク、または字幕が含まれる場合があります。これらの透かしや字幕はビデオの美しさや見た目に影響を与える可能性があります。Kuaiying のテキスト削除機能を使用して、これらの不要な要素を簡単に削除します。具体的な操作方法は以下の通りです: Kuaiying の透かしテキストを削除する方法 最初のステップは、Kuaiying アプリを開き、宝箱をクリックすることです。 2 番目のステップは、「ワンクリック修復」をクリックすることです。 3 番目のステップは、テキストの削除をクリックし、アップロード処理をクリックすることです。
2024-07-12 コメント 0 879

コース紹介:多くのデザイナーが Kujiale ソフトウェアを使用していますが、Kijiale で洗濯機を描く方法をご存知ですか?次に、編集者が Kujiale 洗濯機の具体的な操作方法を紹介します。興味のある方は以下をご覧ください。 Kujialeで洗濯機を描くにはどうすればよいですか? Kujiale 塗装洗濯機の具体的な操作により、設計計画が始まります。 「公共図書館」をクリックします。 照明器具をクリックします。 「家電製品 - 洗濯機」をクリックします。 計画に配置する適切な洗濯機を選択して完了します。
2024-08-09 コメント 0 1072

コース紹介:在CSS中可以用很多不同的方式来设定字体的尺寸。一般来说,这些单位被分成两大类:绝对单位(absolute)和相对单位(relative)。绝对单位在大多数情况下是相对于某些实际量度而言的固定值,即是说它们一旦设定,就不会因为其他元素的字体尺寸变化而变化。相对单位没有一个固定的度量值,而是由父元素尺寸来决定的相对值,它们的尺寸会根据与其相关的元素改变而改变。本文将介绍css中字体尺寸的使用及区别。
2016-06-01 コメント 0 2866