
コース 中級 11438
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17731
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11433
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
js 高効率要素位置置換 ul {code...} 2 つの要素位置置換
2017-05-19 10:38:59 0 1 699
要素のスクロール位置のパーセンテージを計算するにはどうすればよいですか?
2024-04-03 19:55:00 0 1 664

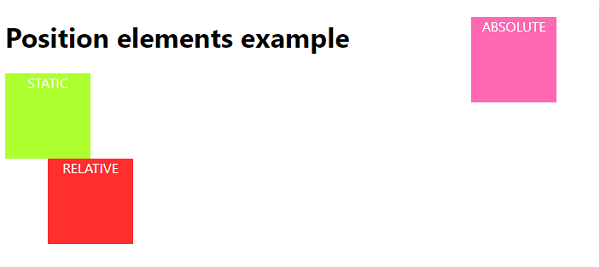
コース紹介:Position 属性は要素を配置するために使用されます。つまり、以下は配置された要素です - 静的 - 要素ボックスは、前の要素と前の要素の後に続くように、通常のドキュメント フローの一部としてレイアウトされます。相対要素のボックスは通常のフローの一部としてレイアウトされ、ある程度の距離だけオフセットされます。絶対 - 要素のボックスは、それを含むブロックに対して相対的にレイアウトされ、ドキュメントの通常の流れから完全に削除されます。修正済み - 要素のボックスは絶対位置にあり、position:Absolute で説明されているすべての動作が適用されます。以下は CSS を使用して要素を配置するコードです - ライブ デモンストレーションの例<!DOCTYPEhtml><html><head><style>bod
2023-09-16 コメント 0 1279

コース紹介:CSS では、position 属性を使用して、親要素に相対位置指定「position:relative;」スタイルを設定し、子要素に絶対位置指定「position:absolute;」スタイルを設定することで、親要素を基準にして子要素を配置できます。 。
2020-12-04 コメント 0 5326

コース紹介:CSS 要素の配置には、静的、相対、絶対、固定配置の 4 つの方法があります。静的配置がデフォルトであり、要素は配置ルールの影響を受けません。相対配置では、ドキュメント フローに影響を与えることなく、要素をそれ自体に対して相対的に移動します。絶対配置では、要素をドキュメント フローから削除し、その要素をその祖先要素に対して相対的に配置します。固定配置では、ビューポートを基準にして要素を配置し、要素を常に画面上の同じ位置に保ちます。
2024-04-26 コメント 0 1028