
コース 中級 11388
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17701
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11397
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
Next.jsを使用して背景画像を設定するにはどうすればよいですか?
2023-09-09 12:39:05 0 1 559
jqueryで背景画像のURLアドレスを取得するにはどうすればよいですか?
jqueryで背景画像のURLアドレスを取得するにはどうすればよいですか?
2017-05-19 10:41:23 0 1 730
2023-08-23 14:06:46 0 2 521
2023-08-20 13:28:36 0 2 506

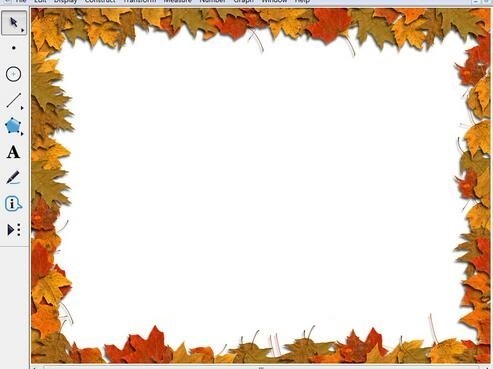
コース紹介:方法 1: 画像の選択した属性をキャンセルし、幾何学的スケッチパッドを開き、背景として使用する画像を選択して幾何学的スケッチパッドの編集領域にドラッグし、図に示すようにソフトウェア ウィンドウのサイズに画像を調整します。形。ステップ 2: 画像を選択し、マウスを右クリックして [プロパティ] オプションを選択します。ポップアップ プロパティ ダイアログ ボックスの下に [選択可能] オプションがあるので、チェックを外して [OK] をクリックします。上記の手順を実行すると、次の操作で画像を選択できず、自由に移動できないため、この画像が背景画像として使用されることがわかります。方法 2: 固定ポイントを使用して背景画像を挿入します。ステップ 1 では、移動できないポイントを作成します。幾何学スケッチパッドソフトを開き、[点ツール]を選択してスケッチパッドの空白領域の中央に点を描き、[選択ツール]を使用して選択します。
2024-04-17 コメント 0 964

コース紹介:背景画像を Div に合わせる div 内で背景画像が部分的に隠れている場合、背景画像を完全に隠す方法がいくつかあります。
2024-12-07 コメント 0 1018

コース紹介:タイトル: 背景画像の設定方法 HTML の背景画像は、Web ページの美しさと魅力を高める Web デザインにおいて非常に重要な要素です。 HTMLで背景画像を設定するのはとても簡単ですので、今回はHTMLの背景画像の設定方法を紹介します。ステップ 1: 写真を準備する まず背景に適した写真を準備します。画像のサイズは大きすぎないでください。画像が大きすぎると、Web ページを開くのが遅くなります。同時に、画像の解像度、色、パターンが Web デザインのスタイルと一致しているかどうかに注意する必要があります。ステップ 2: HTML コードを HTML コードに設定します
2023-04-13 コメント 0 9695

コース紹介:JFrame で背景イメージを表示する方法 JFrame クラスには、背景イメージを直接設定するための組み込みメソッドがありません。しかし、そこには...
2024-11-16 コメント 0 994

コース紹介:CSS (Cascading Style Sheets) は、Web サイトの外観をデザインするための強力なツールです。 Background-image プロパティは、background-image プロパティを使用して背景画像を設定するために使用される CSS の多くの機能の 1 つです。 Web 開発では、背景画像は Web サイト全体のデザインの重要な部分です。 HTML の body 要素のデフォルトの背景は白ですが、数行の CSS コードを使用するだけで、Web ページの背景を任意の画像に変更できます。 CSS での背景画像の設定 背景画像の設定は、Web サイトの視覚的な魅力を向上させる優れた方法であり、CSS と body 要素を使用して簡単に実現できます。ユニークで素晴らしい外観を作成し、Web サイトにプロフェッショナルな雰囲気を加えることができます。ここではCの使い方を学びます。
2023-09-08 コメント 0 3450