
コース 中級 11336
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17638
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11351
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
Vue チェックボックスをオフにすると Null が返される
2024-03-26 22:07:01 0 1 442
2024-02-26 16:48:59 0 1 381
改訂されたタイトル: チェックボックスの選択に基づいて合計を計算する
2024-04-04 13:45:50 0 1 3641
区切り文字で区切られたリストをデータベース列に保存することは本当に悪いことでしょうか?
2023-08-27 19:52:49 0 2 494
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 829

コース紹介:Navicat で一意の制約を追加する手順: テーブル デザイナーを開き、[インデックス/一意] タブを選択します。一意の制約を作成し、制約する列を選択します。 [一意] チェックボックスを選択し、追加のインデックス プロパティを設定します (オプション)。変更内容を保存。
2024-04-24 コメント 0 1219

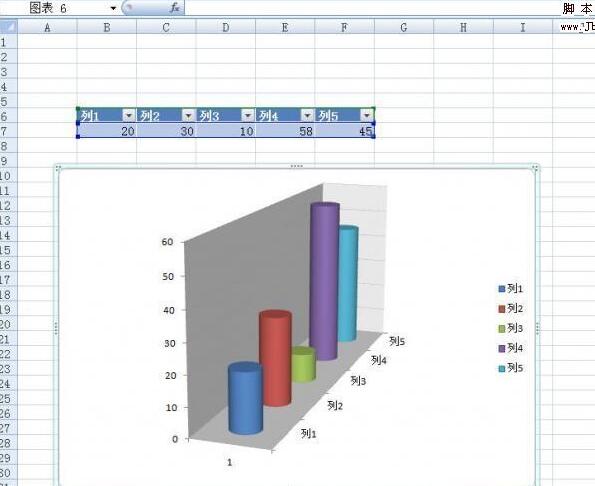
コース紹介:これは、図に示すように、一時的に作成されたテーブルです。 次に、このグラフを Word ページにコピーし、外観が変わらないことを確認します。 コピーするオブジェクトを選択するときに、 をクリックします。 [スタート]タブ [貼り付け]ボタンをクリックし、ドロップダウンメニューから[画像の書式設定 - 画像としてコピー]コマンドを選択します。表示される[画像のコピー]ダイアログボックスで、外観と形式を設定します。たとえば、外観を[画面に表示されているとおり]に設定し、形式を[画像]に設定し、対応するラジオボタンを選択して、[画像]をクリックします。 [OK]ボタンを押します。このように、Excelの表や図を図形式にコピーすることができ、どこに貼り付けても見た目は変わりません。 WORD上で右クリックして[貼り付け]を選択するなど、他のアプリケーションで貼り付けを選択するだけです。それでは、
2024-04-17 コメント 0 864

コース紹介:HTML (Hypertext Markup Language) は Web ページの作成とその構造とコンテンツの定義に使用され、CSS でスタイルを設定できます。 HTML には、Web フォームなどの Web ページの作成に使用されるさまざまな要素が含まれています。チェックボックスは、Web フォームとユーザー インターフェイスの重要な部分です。複数のオプションを選択する必要がある場合は、チェックボックスを使用します。デフォルトでは、HTML のチェックボックスは小さいため、デザイン要件に合わない場合があります。ただし、CSS を使用して、必要に応じてチェックボックスのサイズを変更できます。チェックボックスとは何ですか? HTML では、チェックボックスは、ユーザーがリストから 1 つ以上のオプションを選択できるようにするフォーム要素であり、小さなボックスで表されます。チェックボックスはオンまたはオフにすることができ、チェックされた状態はボックス内のチェックマークまたはチェックマークで示されます。チェックボックスも
2023-08-30 コメント 0 1468

コース紹介:CSS でのチェックボックスの境界線のスタイル化: Firefox での境界線の問題に対処するWeb デザインの領域では、チェックボックスなどのフォーム要素のスタイルを設定することが重要です。
2024-12-12 コメント 0 830

コース紹介:CSS3 セレクターは構造設計ソフトウェアですか?特定のコード例が必要 最新の Web デザインでは、CSS (Cascading Style Sheets) が非常に重要な役割を果たしています。 CSS を通じて、テキストの色、背景画像、境界線のスタイル、レイアウトなどを含むページのスタイルを正確に制御できます。 CSS3 では、CSS 構文の一部としてセレクターを使用することで、HTML 要素を選択し、スタイルをより柔軟に適用できます。ただし、CSS3 セレクター自体は構造設計ソフトウェアではなく、スタイル設計でのみ使用されます。
2024-02-19 コメント 0 1287