
コース 初級 7942
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10662
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 22007
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27922
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14644
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
リモート ウェアハウスを git に追加した後、プッシュできません
2017-05-02 09:28:02 0 2 596
Objective-C のブロックと Swift のクロージャの違いは何ですか?
ブロックはOCのクロージャです。Swiftのクロージャとの違いは何ですか?
2017-05-02 09:28:03 0 1 695
github - git は特定のサフィックスを除くすべてのファイルを無視できますか
2017-05-02 09:28:04 0 1 831
object-c - この cas ファイルを偶然見ましたか?これはどのように書かれているか聞いてもいいでしょうか?
2017-05-02 09:28:04 0 1 568

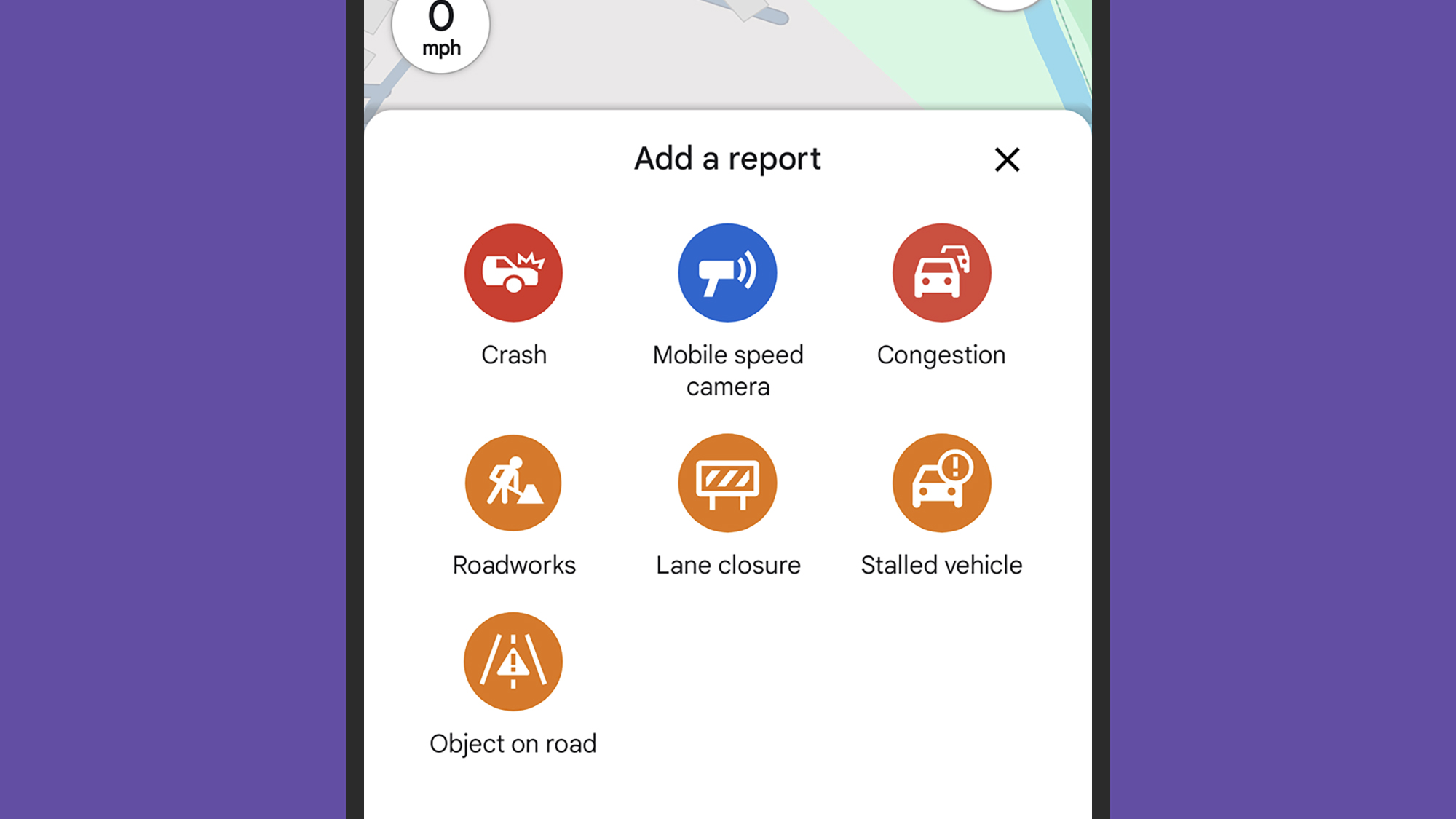
コース紹介:Google MapsとAppleマップの両方は、ポイントAからポイントBに効率的かつ安全に到達するのに役立つように設計されています。この目的のために、クラウドソーシングデータを使用して、道路建設、事故、車線閉鎖などの旅程を妨げる可能性のある要因を特定します。危険と速度測定。 これらのアプリは、すべてのユーザーが同じ場所で減速するため、交通渋滞など、自分でいくつかの問題を解決するのに十分賢いことを知っています。ただし、道路状況を完全に理解するために、道路状況を報告するためにドライバーに依存しています。 また、これらのコミュニティレポートに参加して、他のユーザーに将来の問題について知らせるために最善を尽くすこともできます。これらのアプリは、1人の声明だけに依存していませんが、何かマッチについて十分なレポートである場合、マップに反映されていますナビゲートするときに表示されます。
2025-02-25 コメント 0 283
if($res){return json_encode(array('code'=>1,'msg'=>'成功'));}else{return json_encode(array('code'=>0,'msg'=>'失败'));}}public function}