
コース 中級 17953
コース紹介:このコースでは、Canvas について紹介し、Canvas を使用して実践的なアニメーション チュートリアルを実装します。

コース 上級 37139
コース紹介:「PHP 掲示板作成チュートリアル」では、HTML、MYSQL、CSS の基礎知識を活用して掲示板機能を作成する方法を説明します。

コース 中級 11355
コース紹介:誰もが CSS を使用したことがあると思いますが、CSS を使用していくつかの興味深いアニメーション効果を実現できることをご存知ですか?本日は「CSSアニメーション実践スキル動画チュートリアル」をぜひ一緒に体験してみてください!

コース 中級 6001
コース紹介:ProcessOn は、無料のオンライン フローチャート マインド マップ作成ツールです。 プロフェッショナルで強力な描画ツールを備え、複数人によるリアルタイムのオンライン コラボレーションをサポートし、プロトタイプ図、UML、BPMN、ネットワーク トポロジ図などのさまざまなグラフィックスの描画に使用できます。

コース 初級 3892
コース紹介:Midjourney は、キーワードを使用して AI アルゴリズムを通じて対応する画像を生成する AI マッピング ツールで、所要時間は 1 分未満です。このビデオでは、さまざまな環境やシーンでさまざまなポーズを生成できる一貫したコミック キャラクターを作成する方法を説明します。 参考写真とシードを組み合わせて使用すると、これが非常に簡単に実現でき、数分でコミックのページを作成できます。
CSS アニメーション名の具体的な意味は、アニメーションの塗りつぶしモードを指します。
2023-09-13 10:16:28 0 1 576
2024-03-29 19:36:49 0 1 432
2023-09-18 09:47:10 0 2 767
グリッド レイアウトの展開をアニメーション化するにはどうすればよいですか?
2023-08-31 21:09:37 0 1 517

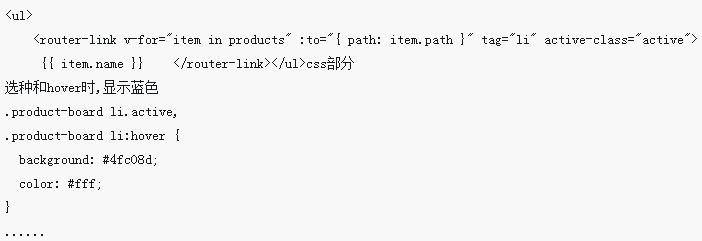
コース紹介:今回はVue.jsでトランジションアニメーションを使ってルートジャンプアニメーションを作成する方法を紹介します。Vue.jsでトランジションアニメーションを使ってルートジャンプアニメーションを作成する場合の注意点を紹介します。
2018-03-13 コメント 0 3696

コース紹介:CSS に詳しい人なら誰でも、CSS で多くの美しいアニメーション、特にオンライン機能を実現できることを知っています。これは、多くのアニメーション効果を解決するのに役立ちます。今回は特にオンライン CSS プラグイン機能である cssanimate を紹介します。このオンライン ツールの紹介を見てみましょう。このオンライン ツールの紹介を見てみましょう。 CSS3アニメーション制作ツールインターフェース紹介 タイムライン(Timeline) タイムラインはアニメーションを導くための重要な領域で、フレームごとのアニメーションを作成するのと同じように、それぞれを調整できます
2017-07-23 コメント 0 3278

コース紹介:jQuery を使用して Box-Shadow をアニメーション化する方法質問: jQuery を利用して box-shadow プロパティをアニメーション化するにはどうすればよいですか?回答: オプション 1: jQuery Shadow を使用する...
2024-10-30 コメント 0 878

コース紹介:今回はCanvasを使った太極拳の回転アニメーションを紹介します。Canvasを使って太極拳の回転アニメーションを作る際の注意点を実際に見てみましょう。
2018-03-20 コメント 0 3200

コース紹介:Bilibiliアニメーションの作り方(Bilibiliアニメーション制作方法)、具体的な操作方法は編集者に従ってください。まず、携帯電話で Bilibili アプリを開き、ページの右下隅にある [My] をクリックします。 [マイ] ページで、ページの一番下までスクロールし、[設定] オプションを見つけて、クリックして設定パネルに入ります。 [設定]ページで[スタート画面設定]をクリックします。下図に示すように、ソフトウェアのデフォルトの起動画面は[デフォルトモード]ですが、ここでは[カスタマイズモード]を選択します。下の図に示すように、カスタム モードをクリックし、提供されているさまざまな起動効果の中から設定したいものを選択すると、Bilibili オープニング アニメーション効果を正常に設定できます。
2024-06-14 コメント 0 561