
コース 中級 11327
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11338
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
チェックボックスのあるテーブル行をクリックし、テーブルの最後の行ボタンに到達すると選択が選択解除に変更される方法
2024-02-17 19:35:31 0 1 390
2023-09-14 10:57:11 0 1 574
再表現されたタイトルは次のとおりです: DOM 更新に基づく v-if
2023-09-10 08:59:42 0 1 532
2023-09-18 22:05:21 0 1 799
2023-09-11 13:34:46 0 1 566

コース紹介:Flex と Flex-Grow が入力要素とボタン要素に影響しないFlexbox では、コンテナ内の要素のサイズと位置を次の方法で変更できます。
2024-12-09 コメント 0 671

コース紹介:要素を 1 つだけ使用して細長い六角形のボタンを作成する問題: HTML と CSS だけを使用して六角形のボタンを作成できますか...
2024-12-02 コメント 0 945

コース紹介:サブピクセル レンダリングにおけるブラウザーの差異: 入力フィールドと埋め込みボタンの位置合わせはじめに...を組み込んだ UI コンポーネントを作成する場合
2024-11-02 コメント 0 741

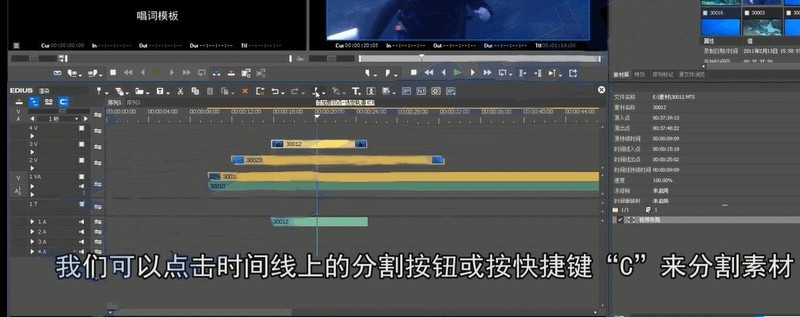
コース紹介:素材をタイムライン上にドラッグ&ドロップし、タイムラインポインタを移動して表示画面を調整します。ショートカットキー[N]、[M]を使用して素材のイン点、アウト点を設定できます。タイムライン上の分割ボタンをクリックするか、ショートカットキー【C】を押すと素材が分割されます。タイムライン上のすべての素材を同時に分割する必要がある場合は、分割ボタンの横にあるドロップダウン メニューの [すべてのトラック] をクリックするか、ショートカット キー [Shift+C] を押して分割します。タイムライン上の複数のトラックの素材を同時に分割する必要がある場合は、[Ctrl]キーを押しながら分割する素材を選択し、タイムライン上の分割ボタンをクリックするか、ショートカットキー[C]を押します。 ]を選択して素材を分割します。
2024-04-17 コメント 0 595

コース紹介:1. 以下の図に示すように、まずクリッピング APP を開きます。 2. 以下に示すように、「作成開始」ボタンをクリックします。 3. 次に、マテリアル ライブラリ ボタンをクリックし、お祭りの雰囲気を選択します。次に、黒い背景とパーティクル アニメーションを持つビデオ マテリアルを選択し、最後に下の図に示すように、下部にある追加ボタンをクリックします。 4. 以下の図に示すように、下部にある [ピクチャ イン ピクチャ] ボタンをクリックし、[新しいピクチャ イン ピクチャ] ボタンをクリックします。 5. 次に、マテリアル ライブラリ ボタンをクリックして、グリーン スクリーン マテリアルを選択し、次に隕石ビデオ マテリアルを選択し、下の図に示すように、下部にある追加ボタンをクリックします。 6. 追加したグリーン スクリーン マテリアルを選択し、下の図に示すように、下部にあるスマート キーイング ボタンをクリックします。 7. 最後に、下の図に示すように、2 つのビデオ素材の長さを同じになるように調整して、再生ボタンをクリックして効果を確認します。
2024-04-15 コメント 0 645