
コース 中級 11353
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17657
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11368
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - vscode を必要に応じてカスタマイズする方法
2017-07-05 10:38:58 0 1 939
2023-08-21 19:18:36 0 2 574
JavaScript - ナビゲーション Web サイトの検索ボックスに入力カーソルのフォーカスを自動的に取得させるにはどうすればよいですか?
2017-06-12 09:28:26 0 2 836
javascript - js (Vue) 実践:@を入力すると関連候補が自動で表示される方法は?
2017-07-05 11:03:32 0 3 3660

コース紹介:CSS を使用してスムーズなスクロール効果を実現する方法 Web デザインや開発において、スクロール効果は非常に一般的で、ユーザーに優れたエクスペリエンスをもたらす素晴らしい効果です。スムーズなスクロール効果を実現するには、いくつかの CSS テクニックを使用します。この記事では、CSS を使用してスムーズなスクロール効果を実現する方法と、具体的なコード例を紹介します。 1. アンカー ポイントを使用して内部ページのスムーズなスクロールを実現します。アンカー ポイントは HTML のマークです。ページ上の特定の位置をアンカー ポイントとして定義し、URL のアンカー ポイント値を介して配置できます。スムーズに
2023-11-21 コメント 0 1299

コース紹介:CSS を使用してアンカー位置までスムーズにスクロールする方法 Web デザインにおいて、アンカー位置とはページ上の特定の位置を指し、ユーザーがページ内のリンクをクリックすると、ページはその位置までスムーズにスクロールします。この効果は、優れたユーザー エクスペリエンスをもたらすだけでなく、ページの美しさも向上します。この記事ではCSSを使ってアンカーポイント位置までスムーズなスクロールを実現する方法と具体的なコード例を紹介します。 1. HTML の構造 まず、HTML にアンカー ポイントを設定する必要があります。スムーズにスクロールしたい位置にアンカーポイントとしてid属性を追加します。
2023-11-21 コメント 0 2045

コース紹介:原神 ゴールデン アップル アイランドの壁画はどこですか? ゴールデン アップル アイランドは原神イベントの期間限定エリアであり、タスクの 1 つはプレイヤーが壁画のパズルを見つけて解く必要があります。一緒に調べてみましょう。原神金林檎諸島の壁画はどこにありますか? 1. ポポ島の壁画はポポ島のテレポートアンカーポイントの南西にあります. ロックが解除されていない洞窟では、最初にバドミントンを使用して壁を壊す必要があります。 2.双双島の壁画が双双島のテレポートアンカーポイントにテレポートされ、ここに到着した後に壁画と対話し、カメラ機能を使用してバックパックの壁画を表示します。 3. ウェイウェイ島の壁画をウェイウェイ島のテレポーテーションアンカーポイントにテレポートした後、その場所に移動します。 4. 名前のない島の壁画 4 番目の壁画は山の下の石垣にあります。 5. 双双島のテレポーテーションアンカーポイントの前から名もなき島の壁画が飛んできて、山腹にトンネルが現れる。
2024-03-22 コメント 0 835

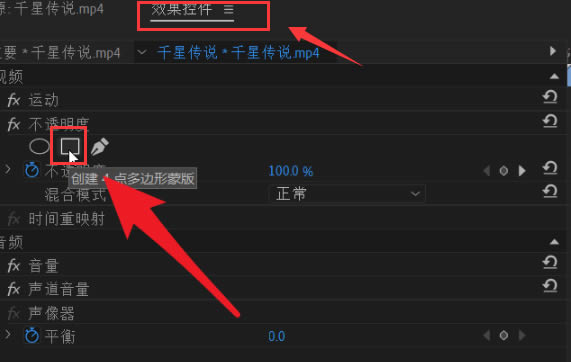
コース紹介:1. まず、タイムライン上のビデオを選択し、エフェクト コントロールのポリゴン マスク作成ボタンをクリックします。 2. 次に、ビデオ内でマウスをクリックしてドラッグし、長方形のマスクを描画します。 3. 次に、マスクの青い線に留まります。カーソルのプラス記号が表示されたら、左クリックしてアンカー ポイントを追加します。 4. 最後に、マスク設定の必要に応じてアンカー ポイントを移動し、ドラッグします。
2024-04-29 コメント 0 1165

コース紹介:1. ダブルクリックしてテスト ドキュメントを開きます。 2. ジョブをクリックして最初の ppt 文書を作成した後、メニューで「挿入」--「図」-「ファイルから」をクリックします。 3. 挿入したファイルを選択し、「挿入」をクリックします。 4. 同様にもう 1 枚の写真を挿入し、2 つの写真をドラッグして適切な位置に調整します。 5. 同時に 2 つの画像を選択し、右クリック - [グループ] - [グループ] をクリックすると、2 つの画像が 1 つになります。 6. 結合されたグラフィックを選択し、右クリックして [アニメーションのカスタマイズ] を選択します。 7. [効果の追加] をクリックし、効果を選択して [OK] をクリックします。PPT を見ると、2 つの画像が一緒に動いていることがわかります。
2024-03-26 コメント 0 1116