
コース 初級 7891
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10580
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21921
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27827
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14564
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
コンテンツ セキュリティ ポリシー指令の違反: インライン スクリプトは「script-src 'self'」仕様に準拠していません
2023-08-15 14:48:52 0 1 588
html - angularJSの切り替えボタンが動作しない
2017-05-15 16:51:51 0 3 622
Laravel 9 から 10 へのアップグレード: ベンダーフォルダー外のファイルを更新する
2024-03-27 11:05:01 0 2 454
リモート ウェアハウスを git に追加した後、プッシュできません
2017-05-02 09:28:02 0 2 563
Objective-C のブロックと Swift のクロージャの違いは何ですか?
ブロックはOCのクロージャです。Swiftのクロージャとの違いは何ですか?
2017-05-02 09:28:03 0 1 673

コース紹介:Binance では、詐欺やマネーロンダリングの防止、アカウントのセキュリティの維持、規制の遵守などの理由から、複数のアカウントの登録を許可していません。回避方法には、サブアカウントを作成することや、別のデバイスと IP アドレスを使用することが含まれますが、後者は Binance の利用規約に違反します。
2024-10-17 コメント 0 716

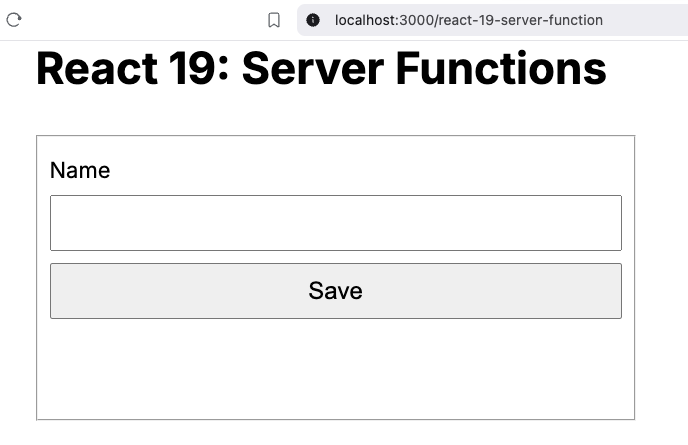
コース紹介:サーバー関数は、クライアント上で参照され、サーバー上で実行される関数です。 以下に例を示します。 「クライアントを使用」 「反応」からインポート { useActionState }; import { updateName } から "@/app/react-19-server-function/actions";
2024-12-24 コメント 0 221

コース紹介:しかしまず、なぜこれほど遅いのかを理解する必要があります。 実践例 単純な React コンポーネントを考えてみましょう。 「反応」から React をインポートします。 import { deepClone } から "./utils"; エクスポート関数 App() { const obj = { foo: '
2024-10-31 コメント 0 599

コース紹介:まず、初心者がこれに取り組む方法をすべて考えてみましょう。 必要に応じて手順を進めるには、新しい反応プロジェクトを作成し、これだけのコードを App.jsx または任意のコンポーネントに配置し、index.css と App からすべてを削除します。
2024-10-18 コメント 0 666

コース紹介:Next.js での API ルートの作成は、特に App Router を使用する場合、退屈で反復的なタスクになる可能性があります。開発者として、私たちは定型コードを何度も繰り返し書いて、エラーやインコンを引き起こす危険性があることがどれほどイライラするかを知っています。
2025-01-13 コメント 0 999