
コース 中級 11396
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17706
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11401
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
angular.js - angular はバックグラウンド管理を実装し、ナビゲーション パスはメニュー ナビゲーションに関連付けられます。
2017-05-15 17:00:10 0 1 1112
JavaScript マップ イーグルアイ プラグインを探しています
2017-05-18 10:50:05 0 1 458
JavaScript - このコンテンツはどのようにブロックで表示されますか? なぜテストできないのですか?
2017-05-16 13:16:49 0 2 411
JavaScript - 左右にスライドできるナビゲーションメニューを実装する方法
2017-07-05 11:03:37 0 2 907
ボタンがクリックされた場合のみフォームにリダイレクトし、オプションを選択します。それ以外の場合は、ナビゲーション タブの標準表示がデフォルトになります。
2024-03-22 10:12:30 0 1 364
コース紹介:この記事では主に 360 ナビゲーション ページのアイコンのドラッグ並べ替えエフェクト コードを紹介します。必要な友達は参考にしてください。
2016-05-16 コメント 0 1371

コース紹介:これは、自由にドラッグできる jquery ui に基づく柔軟な円形メニュー効果です。円形メニューでは、円形ボタンをクリックすると 4 つのサブメニュー ボタンがポップアップ表示されます。弾力のあるエフェクトは anime.js によって生成されており、そのエフェクトは非常にクールです。
2017-01-19 コメント 0 1319
コース紹介:この記事では主に、プロンプト効果を備えた代替垂直ナビゲーション メニューを実装するための JS CSS を紹介します。これには、メニュー項目上でマウスをスライドさせて、以下の固定領域に対応するプロンプト テキストを表示する効果を実現できます。これには、マウスの関連スキルが含まれます。ページ要素のスタイルを制御するためのイベント 必要なもの 友人はそれを参照できます。
2016-05-16 コメント 0 1328

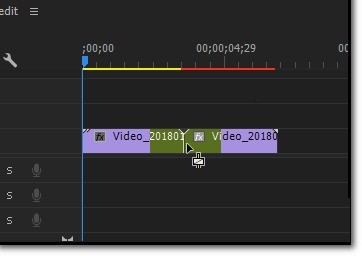
コース紹介:ステップ 1: まず、ソフトウェアを開き、操作する必要がある写真またはビデオをインポートし、タイムラインにドラッグする必要があります。次に、右側のマテリアル インターフェイスに必要なトランジション エフェクトを追加します (図を参照)。ステップ 2: 次に、プロジェクト バーの右上隅にある矢印マークを見つけてクリックします (図を参照)。ステップ 3: クリックすると、ドロップダウン メニュー バー インターフェイスにビデオ トランジション オプションが表示されます (図を参照)。ステップ 4: クリックすると、さまざまな移行方法が表示されますので、お好みの方法を選択してください (図を参照)。ステップ 5: 次に、マウスをクリックしてエフェクトを選択し、左ボタンを押したまま右側のビデオにドラッグします (図を参照)。ステップ 6: ドラッグが成功したら、
2024-05-08 コメント 0 568

コース紹介:pptを開き、新しいスライドを作成し、[挿入]→[図形]をクリックして図形を選択します。ここでは例として楕円を示します。図に示すように、楕円をクリックし、Ctrlキーを押しながら左にドラッグします。マウスボタンで楕円をコピーし、位置を調整します。別の楕円をコピーして位置を調整します。図のように、[書式設定]→[図形の結合]→[結合]をクリックすると、他の楕円を選択できます。画像に示すように効果をマージします。 【組み合わせ】の効果は図の通りです
2024-06-11 コメント 0 496