
コース 中級 11273
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17597
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11309
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
ハイチャート: スクロールバーのみが描画領域をカバーするようにします。
2023-09-16 11:04:01 0 1 1001
html5 - HTML または JS は .css 属性を動的に変更できますか?
2017-05-24 11:36:09 0 2 970
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 773
2023-09-05 14:46:42 0 1 703
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 594

コース紹介:HTML スクロール バーの設定 HTML スクロール バーは、Web ページの主要部分でコンテンツの高さがブラウザ ウィンドウの高さを超える場合に表示される垂直スライド バーを指します。 Web コンテンツが大量にある場合、スクロール バーの設定が特に重要になります。これにより、ユーザー エクスペリエンスが効果的に向上し、ユーザーが Web コンテンツを閲覧して読みやすくなります。この記事ではHTMLでスクロールバーを設定する方法を紹介します。 1. CSS を使用してスクロール バーのスタイルを設定します。CSS スタイルを通じて Web ページのスクロール バーのスタイルを設定すると非常に便利です。特定のスタイル属性には、スクロール バーの幅、色、背景色、角丸、境界線、
2023-05-09 コメント 0 4284

コース紹介:JavaScript を使用して CSS 疑似要素スタイルを変更するJavaScript を使用してスクロールバーの色と可視性を調整しようとすると、...
2024-11-09 コメント 0 595

コース紹介:1. 挿入形状で長方形を選択します。 2. 空のプログレスバーを挿入し、色を設定します。 3. Ctrl+Shift を押しながら進行状況バー全体をコピーし、色を設定します。 4. 2 つの進行状況バーを重ねます。 5. 進行状況バー全体の幅を変更します。
2024-03-28 コメント 0 1142

コース紹介:Chrome でスクロールバーがページ幅に影響を及ぼさないようにする方法Chrome と他のブラウザ間でページ幅に一貫性がない場合、次のような原因が考えられます。
2024-11-24 コメント 0 628

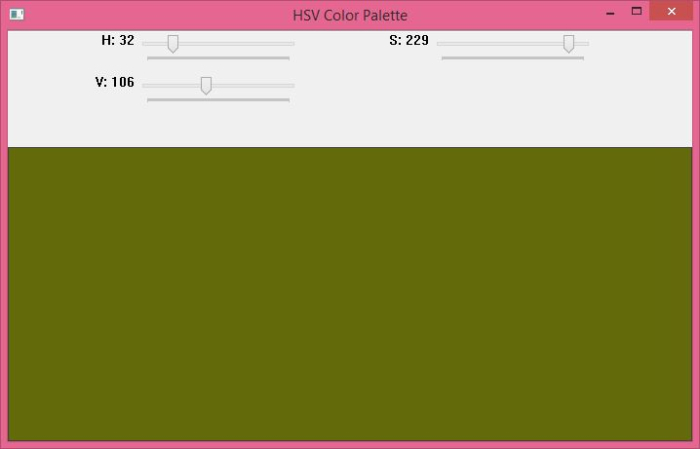
コース紹介:OpenCV で HSV (色相、彩度、値) カラー パレットのスライダーを作成するには、2 つの異なる関数を使用します。これらの関数は cv2.reateTrackbar() と cv2.getTrackbarPos() です。スライダーは cv2.reateTrackbar() 関数を使用して作成されますが、選択したスライダーの位置の値にアクセスするには cv2.getTrackbarPos() 関数が使用されます。これら 2 つの関数を使用して、H、S、V カラーを含むスライダーと、選択したカラーを表示するカラー ウィンドウを作成します。スライダーの位置を変更することで、特定の色の値を選択できます。 H の範囲は 0 ~ 179、S と V の範囲は 0 ~ 179 です。
2023-08-18 コメント 0 1603