
コース 中級 11317
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17629
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11331
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
モバイルの横向き表示でナビゲーション バーのコンテンツが右側にはみ出す問題を修正しました。
2023-09-06 09:24:34 0 2 710
PHP を使用して、一定期間内にコンテンツを表示するか非表示にするかを決定します。
PHP を使用して、一定期間内にコンテンツを表示するか非表示にするかを決定します。
2022-06-22 23:20:58 0 3 946
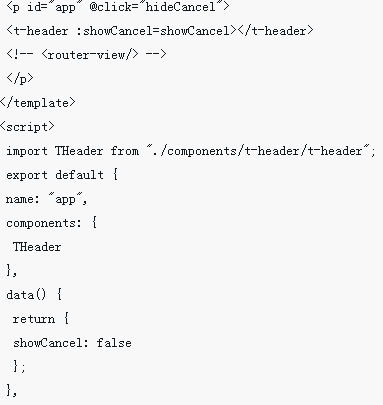
ループを使用して Vue.js のすべての要素を表示すると、要素の 1 つを非表示にしたいのですが、すべての要素が非表示になります
2024-02-26 14:09:42 0 2 444
マウスを第 2 レベルのメニューに移動しても非表示にならないのはなぜですか? jquery は、マウスが第 1 レベルのメニューを削除すると、第 2 レベルのメニューが非表示になると書き込みます。
マウスを第 2 レベルのメニューに移動しても非表示にならないのはなぜですか? jquery は、マウスが第 1 レベルのメニューを削除すると、第 2 レベルのメニューが非表示になると書き込みます。
2018-12-31 19:07:27 0 2 1274
スクリプトを使用して、5 つのスライドからランダムに 3 つのスライドを選択して表示し、選択されていない 2 つのスライドを非表示にします
2024-01-29 15:29:10 0 1 539

コース紹介:今回はVueを使ってページ右上にフローティング・非表示メニューを実装する方法を紹介します。 Vueを使ってページ右上にフローティング・非表示メニューを実装する場合の注意点は何ですか?実際のケースですので、見てみましょう。
2018-06-01 コメント 0 2735

コース紹介:Web フロントエンド テクノロジーの発展に伴い、クロスプラットフォームおよびクロスデバイスの Web アプリケーションを開発することがますます一般的になりました。 Web アプリケーションでは、テーブルがますます広く使用されています。 Table はデータを表示するのに非常に適した HTML 要素ですが、場合によってはテーブルを非表示にする必要がある場合、jQuery フレームワークを使用してこの機能を実現できます。この記事では、次の側面を含む、jQuery を使用してテーブルを非表示にする方法を紹介します。 1. テーブル全体を非表示にする2
2023-05-28 コメント 0 1751
コース紹介:div ウィンドウを非表示にするには、div の外側でマウスをクリックします。この記事では、jquery での実装方法を紹介します。興味のある方はぜひご覧ください。
2016-05-16 コメント 0 1264
コース紹介:ページの左側または右側の列をクリックして非表示にします。この効果は実際のアプリケーションでは非常に一般的です。興味のある方は参考にしていただければ幸いです。
2016-05-16 コメント 0 1142

コース紹介:一番右側の非表示のアクセスを設定するにはどうすればよいですか?右上で、他の人のホームページにアクセスするときに、非表示のアクセスに設定して、訪問後に訪問者の記録が残らないようにすることができます。多くの友人は、右端の非表示アクセスを設定する方法をまだ知りません。次に、右端の非表示アクセスを設定する方法の概要を見てみましょう。右端の非表示アクセスを設定する方法 1. 最初のステップは、アバターをクリックして右端のソフトウェアを開き、次に左上隅にある個人アバター機能をクリックします。 2 2 番目のステップでは、メニューをクリックしてアバター ページに入り、右上隅にある 3 つの小さな点をクリックします。 3 3 番目のステップでは、[Invisible Access] をクリックします。3 つの点をクリックすると、下の [Invisible Access] をクリックできます。
2024-07-01 コメント 0 880