
コース 中級 11456
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17738
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11444
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 918
2023-09-05 14:46:42 0 1 797
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 675
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 649
2023-09-05 15:34:44 0 1 1070

コース紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20 コメント 0 585

コース紹介:HTML、CSS、および jQuery: 画像の回転特殊効果を実装するためのテクニック はじめに: 最新の Web デザインでは、ユーザーにより良い視覚体験を提供するために、画像の特殊効果が Web デザインで重要な役割を果たしています。その中でも、画像の回転効果はユーザーの注意を引くだけでなく、ページに躍動感やファッション性を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像の回転効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造: まず、基本的な HTML 構造を作成する必要があります。
2023-10-25 コメント 0 1453

コース紹介:1. ダブルクリックして PPT を開きます。タイトルバーに「バスケットボールは回転し続ける」というテキストを入力し、フォントを「Founder Kang Simplified」、フォントサイズを「60」、フォントの色を「濃い赤」として選択します。字幕バーが削除されます。 3. [挿入/図]を実行して、あらかじめ用意したバスケットボール素材を挿入します。画像を選択し、トリミングツールで画像の余分な部分を処理し、[再カラー]の透明色の設定を実行して画像の背景を除去します。 4. [アニメーション/カスタムアニメーション]を実行して、画像に効果を追加します。[強調]で[ジャイロ]を選択します。次に、[開始]を[前]、[数量]を[360°時計回り]、[速度]を[速い]に設定します。 5. 右側のカスタム アニメーション パネルの下にある [エフェクトの追加] をダブルクリックすると、新しいインターフェイスがポップアップ表示されます (
2024-03-26 コメント 0 683

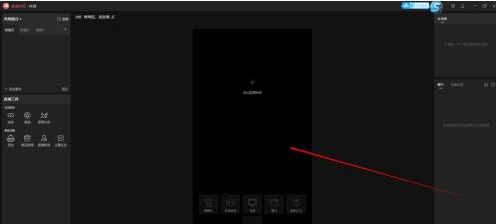
コース紹介:多くのライブ ストリーミング業界が Douyin Live Companion ソフトウェアを使用していますが、Douyin Live Companion でコンピューターのカメラを垂直画面に調整する方法をご存知ですか? 次に、エディターが、Douyin Live Companion でコンピューターのカメラを垂直画面に調整する方法を説明します。方法については、以下を見てみましょう。 1. Douyin Live Companion を開いてアカウントにログインします 2. プレビュー画面の左下隅にある「カメラ」をクリックします 3. コンピューターのカメラ デバイスを見つけて選択します 4. クリックして 90 度回転します。数回クリックすると、カメラ画面を通常に回転します。 5 .赤い枠線の四隅を引っ張り、画面全体に収まるように調整します。
2024-03-06 コメント 0 1052

コース紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03 コメント 0 800