
コース 中級 5950
コース紹介:ProcessOn は、無料のオンライン フローチャート マインド マップ作成ツールです。 プロフェッショナルで強力な描画ツールを備え、複数人によるリアルタイムのオンライン コラボレーションをサポートし、プロトタイプ図、UML、BPMN、ネットワーク トポロジ図などのさまざまなグラフィックスの描画に使用できます。

コース 上級 37030
コース紹介:「PHP 掲示板作成チュートリアル」では、HTML、MYSQL、CSS の基礎知識を活用して掲示板機能を作成する方法を説明します。

コース 上級 23007
コース紹介:「CSS ナビゲーション バー作成チュートリアル」では、モールの左側にあるナビゲーション バー メニューと、Web ページの上部にある 2 つのナビゲーション バーの作成方法を説明します。
Highcharts を使用して Vue.js で積み上げドーナツ (円) グラフを作成するにはどうすればよいですか?
2024-03-19 19:17:54 0 1 482
2024-01-16 19:25:40 0 2 417
図面チャート ファイルを選択するための <select> メソッドを作成します。
2023-08-20 10:08:18 0 1 550
このようなグラフはどうやって作成するのでしょうか? 私は困惑しています。
2020-09-16 15:15:04 0 1 1047
提供された画像に基づいて HTML テーブルをデザインします。
上の図のテーブル構造に基づいて HTML テーブルを作成する必要があります。いろいろな方法を試してみましたが、できません。 HTMLテーブルの作成を手伝ってください。
2023-09-14 21:34:49 0 1 439

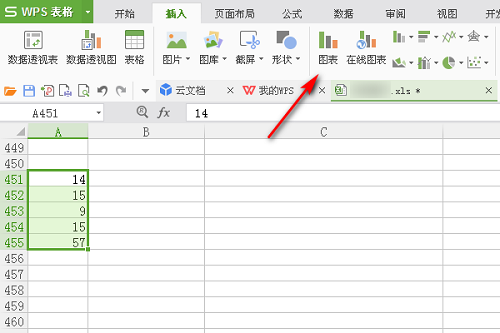
コース紹介:最近、多くの友人が WPS で棒グラフを作成する方法を尋ねてきました。次に、WPS で棒グラフを作成する方法を学びましょう。これが皆さんのお役に立てれば幸いです。 WPS で棒グラフを作成するにはどうすればよいですか? WPS で縦棒グラフを作成する方法 1. 以下の図に示すように、まず WPS テーブルを開いてデータを選択します。 2. 次に、下の図に示すように、上のタスクタブで「挿入」をクリックします。 3. 次に、下の図に示すように、[グラフ] をクリックしてグラフを挿入します。 4. 最後に、次の図に示すように、追加するスタイルを選択します。
2024-08-20 コメント 0 490

コース紹介:Excel フォームを使用するときに、多くの友人が複数のデータを同じデータ グラフに表示するには、その作成方法を知りません。チュートリアルは、操作方法を大多数のユーザーに共有し、皆様のお役に立てることを願ってここにあります。 Excel で複合グラフを作成する方法: 1. まず、Excel を開き、マウスをドラッグしてグラフを作成するデータ領域を選択し、メインインターフェイスの上にある挿入オプションをクリックして、画面の右下隅にある展開アイコンをクリックします。チャート領域、およびチャートを挿入するためのポップアップ ダイアログ ボックスで、上のすべてのチャートをクリックし、左列の下部にある複合チャートをクリックします。次に、まず右側の領域の上部で複合グラフのタイプを選択します。 2.
2024-08-30 コメント 0 1163

コース紹介:1. Excel テーブルを開き、データを選択し、「挿入」をクリックして、グラフ オプションの右側にある展開アイコンをクリックします。 2. [すべてのグラフ] ページで [折れ線グラフ] をクリックし、作成する折れ線グラフの種類を選択して、[OK] をクリックします。
2024-04-24 コメント 0 1000

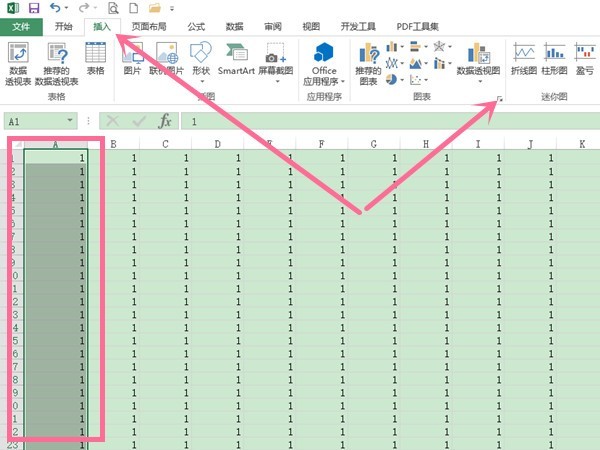
コース紹介:オフィスでWPSソフトを利用しているユーザーは多いと思いますが、WPSで折れ線グラフを作成する方法をご存知ですか?次に、エディターが WPS で折れ線グラフを作成する方法を紹介します。興味のあるユーザーは以下を参照してください。 WPS で折れ線グラフを作成するにはどうすればよいですか? WPSで折れ線グラフを作成する方法 WPSテキストソフトを起動し、図のようにメニューバーの「挿入」-「グラフ」をクリックします。 このとき、WPS テキスト ソフトウェアにはヒストグラムが表示され、WPS テーブル ソフトウェアが自動的に開き、WPS テーブルにもヒストグラムが生成されます。 WPS表計算ソフトで、先ほど挿入した縦棒グラフをクリックして選択し、メニューバーの「挿入」-「グラフ」をクリックします。 「グラフの種類」ダイアログボックスが表示されます。リストボックスから「折りたたみ」を見つけます。
2024-08-13 コメント 0 604

コース紹介:美しい ECharts チャートを作成するには、特定のコード サンプルが必要です。 ECharts は、豊富なチャートや視覚化を作成するために使用できる JavaScript ベースのオープン ソース視覚化ライブラリです。さまざまな分野のデータ視覚化ニーズに適した、豊富なチャートの種類と対話型機能を提供します。この記事では、ECharts を使用して美しいグラフを作成する方法と、具体的なコード例を紹介します。まず、ECharts ライブラリ ファイルを導入する必要があります。 ECharts 公式 Web サイト (htt) からダウンロードできます。
2023-12-17 コメント 0 1108