
コース 中級 11357
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17659
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11371
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 850
2023-09-05 14:46:42 0 1 738
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 631
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 600
2023-09-05 15:34:44 0 1 1018
コース紹介:这是一款基于HTML5 SVG制作的路径过渡动画幻灯片特效。该幻灯片特效使用SVG路径来剪裁幻灯片中的图片,制作出幻灯片切换时不规则的图形变换效果。,。
2016-05-17 コメント 0 1550

コース紹介:1. ペンツールを使用し、シェイプに設定し、ストロークパスを描画します。 2. シェイプ1レイヤーを右クリックし、レイヤーをラスタライズします。 3. [編集]-[ブラシプリセットの定義]を実行し、名前を入力して確定します。 4. ブラシ プリセット: ペン先の形状を設定します。間隔は 1 です。 5. シェイプ ダイナミクス: 角度のジッターを設定します。値は 300、コントロールはフェードです。 6. 背景を黒に切り替え、別の色を選択し、ストリーマ ブラシを使用して自由に描画します。効果は次のとおりです。
2024-04-17 コメント 0 789

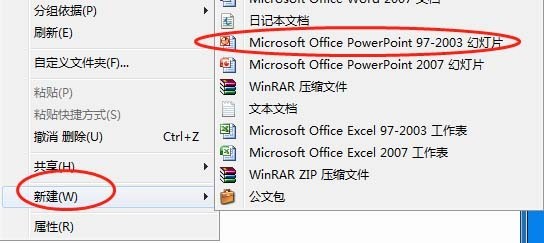
コース紹介:1. 新しいスライドショー ファイルを作成します。 2. 編集するファイルを開きます。 3. 画像を挿入します。 4. 画像をクリック後、上部ツールバーの[アニメーション]をクリックし、[カスタムアニメーション]を選択します。 5. [エフェクトの追加]をクリックし、[アクションパス]をクリックして、[その他のアクションパス]を選択します。 6. さらに[S字カーブ1]をクリックし、OKをクリックします。 7. 追加後、点線で S カーブ効果が確認できます。
2024-03-26 コメント 0 1151

コース紹介:キャンバス機能には、基本的な形状の描画、画像の描画、テキストの描画、パスの描画、グラデーションと影の描画、アニメーション効果、グラフィック変換、画像処理が含まれます。詳細な紹介: 1. Canvas は、長方形や円などの基本的な図形を描画するためのメソッドを提供します。色や線の幅などのさまざまなプロパティを設定することで、さまざまな図形を作成できます。2. Canvas は、ビットマップ画像やベクター画像などの画像を描画できます。 , 「drawImage()」メソッドを使用して画像をキャンバス上に描画し、画像の拡大縮小やトリミングなどを行うことができます。
2023-08-17 コメント 0 2543

コース紹介:1. 図に示すように、長方形ツールを使用して長方形を描画します。 2. ツールを移動ツールに切り替えて、四角形の角の任意の点を選択すると、マウスの形状が矢印 + 円弧に変わり、マウスを内側に引っ張ると、四角形の角が尖った形になります。図に示すように、角が丸くなっています。 3. ここが重要なポイントです: Alt キーを押しながら任意の点をクリックすると、丸い角の形状が変わります。これを行う前に、まず比較のために 2 つの長方形をコピーします。 4. 2 番目の四角形を選択し、Alt キーを押したまま四角形内の任意の点を 1 回クリックすると、次のような効果が得られます。 5. 図に示すように、3 番目の四角形を選択し、Alt キーを押したまま、この四角形内の任意の点を 1 回クリックします。 6. 任意の四角形を選択し、[オブジェクト] - [パス] - [パスのオフセット]を実行し、オフセット値を入力して確定すると、コピーされたグラフィックが次のようになります。
2024-04-07 コメント 0 536