
コース 中級 11466
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17746
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11449
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 930
2023-09-05 14:46:42 0 1 801
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 680
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 657
2023-09-05 15:34:44 0 1 1075

コース紹介:グラフィックは、Web サイトでのユーザーの全体的なエクスペリエンスを向上させるためのアイデアや想像力を表現するために使用される視覚的表現です。グラフィックは、複雑な情報をシンプルかつわかりやすい方法でユーザーに伝えるのに役立ちます。情報をグラフィカルに表現する方法には、写真、アート、図、フローチャートなどがあります。 HTML のグラフィックは、Web ページまたは Web サイトの外観を向上させ、ユーザーの操作を容易にするために使用されます。 HTML のグラフィックスはさまざまな目的に使用され、そのためのさまざまなテクニックが用意されています。以下でその一部について説明します。 SVGSVG はスケーラブル ベクター グラフィックスの略です。グラフィックの HTML のようなものです。 SVG ファイルは常に .svg 拡張子を付けて保存されます。 tag は開始タグと終了タグがあるためコンテナ タグであり、機能するには要素内に追加する必要があります。それは産む
2023-08-27 コメント 0 1054

コース紹介:Douyin は驚異的なショートビデオ プラットフォームとして、コンテンツ作成に専念する多くのユーザーを魅了しています。数多くのコンテンツ形式の中でも、グラフィックビデオは、そのシンプルさ、理解しやすさ、直感的な明瞭さにより、多くのユーザーの支持を得ています。この記事では、Douyin のグラフィックとテキストを作成する手順を詳しく紹介し、誰もが高品質のグラフィックとテキスト ビデオをより効率的に作成できるようにします。 1. Douyin のグラフィックとテキストを作成する手順は何ですか? 1. テーマを決定する: まず、興味深く魅力的なテーマを決定する必要があります。これは、ユーザーに視聴してもらうための鍵となります。 2. 素材を収集する: テーマに応じて、関連する写真、テキスト、音声などの素材を収集します。侵害を避けるために、素材の著作権の問題に注意してください。 3. デザインレイアウト: 画像の配置、テキストの組版など、ビデオのレイアウトをデザインします。ビデオを美しく読みやすいものにしましょう。 4
2024-06-14 コメント 0 443

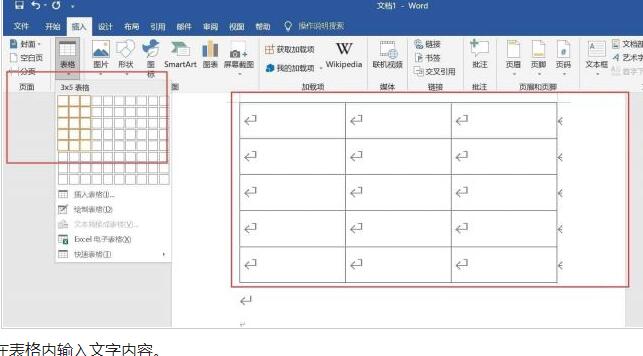
コース紹介:3 本線グラフはデータ表現の主要な形式の 1 つであり、定量的な情報を定量的に表現するという独特の機能により広く使用されています。 Word で 3 本線の図を描く必要がある場合はどうすればよいでしょうか?実際、その方法は非常に簡単です。操作方法がわからない人は、以下のエディターが共有する作成方法を参照してください。操作手順 1. WORD 文書を開きます。 2. メニューバーの「挿入」-「表」をクリックして文書に表を挿入します。 3. フォームにテキストの内容を入力します。 4. 表で、メニューバーの「スタート」-「メニュー」-「枠線」をクリックし、プルダウンして「枠線なし」を選択し、表の枠線を削除します。 5. 表全体を選択し、メニューバーの「デザイン」→「ページ枠」をクリックします。 6. 表示されたダイアログボックスで、境界線インターフェイスを選択し、幅の位置にある太線を選択して、
2024-08-27 コメント 0 575

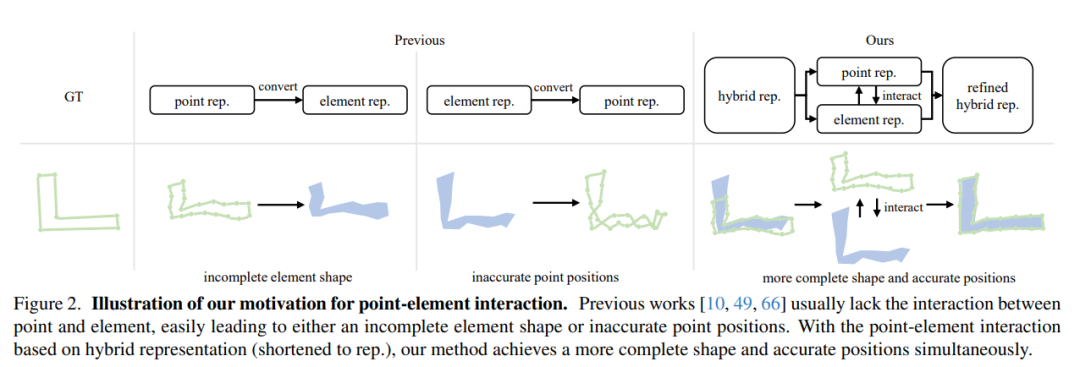
コース紹介:ベクトル化された高解像度 (HD) 地図の構築では、地図要素 (道路境界線、車線分離帯、横断歩道など) のカテゴリとポイント座標を予測する必要があります。最先端の方法は、主に、正確な点座標を回帰するための点レベルの表現学習に基づいています。ただし、このパイプラインには、要素レベルの情報を取得し、間違った要素形状や要素間のもつれなどの要素レベルの障害を処理する際に制限があります。上記の問題を解決するために、この論文では、ポイントレベルおよび要素レベルの情報を完全に学習して対話するための、HIMap という名前のシンプルで効果的な HybrId フレームワークを提案します。具体的には、HIQuery と呼ばれるハイブリッド表現が導入されています。
2024-03-19 コメント 0 1061

コース紹介:WeChat アバターは、ユーザーが WeChat プラットフォーム上で自分の個人的なイメージを表示するための重要な要素であり、ユーザーの性格や特性を簡潔かつ直感的に表現します。 WeChat で使用したアバターを取得する方法を知りたいですか?ご興味がございましたら、この記事とチュートリアルをお見逃しなく! WeChat で使用されるアバターを取得する方法の最初のステップは、WeChat を開き、右下隅にある [Me] オプションをクリックすることです。ステップ 2: 次に、マイページに入り、上部にある [アバター] を選択します。ステップ 3: 次に、個人情報ページに入り、アバター画像をクリックします。ステップ 4: クリックしてアバター ページに入り、右上隅の [▪▪▪] をクリックします。ステップ5: すぐにウィンドウが表示されるので、[前のアバターを表示]をクリックします。注: 同じ電話でアバターを変更した場合にのみ、以前のアバターを表示できます。ステップ 6: 最後に前のヘッダーを入力します
2024-07-03 コメント 0 1132