
コース 中級 18045
コース紹介:「Java Game Project: パズルゲーム開発ビデオチュートリアル」には、画像を自由に選択できる機能があり、自分の興味に合わせて好きな画像を選択してゲームをプレイできます。難易度を下げるために、デジタルプロンプト機能が追加されました。ゲームです。ゲーム インターフェイスでは、左半分はゲーム領域、右半分は元の画像のプレビューです。ゲームが開始されると、システムは不足しているピースをランダムに割り当て、画像の順序を乱します。ユーザーは元の画像に基づいて画像を移動および復元できます。ゲーム内では歩数や時間を計測し比較することができ、操作は全てマウスのみなので簡単に始められます。

コース 上級 10866
コース紹介:Javaのオンライン学習Webアプリケーションで画像をアップロードしてサムネイルを生成する講座「画像の等比率サムネイルを実装するJavaビデオチュートリアル」では、Javaを使用して画像の等比率サムネイルを生成する機能を実装する方法をサンプル形式で解説します。サムネイル生成により情報閲覧のパフォーマンスが向上し、ユーザーエクスペリエンスを確保しながらデータ通信量を削減します。

コース 上級 19253
コース紹介:「PHP 画像アップロード チュートリアル」では、PHP と PHP 画像アップロード クラスを使用して画像アップロード機能を実装する方法を説明します。

コース 初級 21210
コース紹介:「ファイルと画像のテクノロジー」では、主に PHP を使用してファイルを処理し、画像をアップロードする方法を紹介します。

コース 上級 6679
コース紹介:このコースでは、PHP の GD ライブラリを使用して、画像の透かし機能とサムネイル機能を賢く実装することができます。この事例の実装アイデアを簡単にマスターできます。同時に、このプロセスをクラスにカプセル化する方法も説明します。オブジェクト指向の理解がさらに深まります。
object-c - iOS が GCDAsyncSocket 経由で受信したデータ画像を表示する方法
2017-05-02 09:32:08 0 1 666
javascript - キャンバスによって生成された画像を取得する方法
画像を合成する必要があるのですが、バックグラウンドのキャンバスで生成された画像を直接キャプチャしてフロントエンドに戻すことはできないでしょうか?
2017-06-05 11:09:30 0 1 556
図が左側に浮かんだ後、次の段落はなぜ最初に図の後ろの部分を埋めずに、図の右側から配置し始めるのでしょうか?
2018-07-08 21:06:53 0 2 1476
object-c - RGB565 を UIImage イメージに変換し、それをビデオにステッチするにはどうすればよいですか。
以下の方法を試しましたが、転送された画像は理想的なものではありませんでした。
2017-05-02 09:32:37 0 0 531
目的-c - アップロードされた画像のサムネイルを表示できますか?
画像をアップロードしたのですが、再度ダウンロードする場合、元の画像を直接ダウンロードするのではなくサムネイルをダウンロードし、クリックして元の画像をダウンロードすることはできますか?
2017-05-02 09:27:16 0 1 439

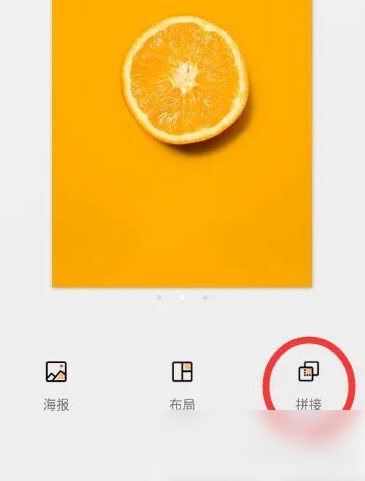
コース紹介:1. まず、ホームページの右下隅にある「スプライシング」機能をクリックし、スプライシングページに入り、必要な写真を選択して設定を開始します。 2. 結合したい写真を選択し、必要な数の写真を選択したら、「次へ」ボタンをクリックします。画像の位置の順序を調整し、目的の画像効果を選択します。 画像の下にある画像効果を選択します*。選択が完了したら、右上隅にある共有ボタンをクリックして、完全な長い画像を保存します。
2024-06-22 コメント 0 1010

コース紹介:Python を使用して写真を接合およびコラージュする方法 現代のソーシャル メディアでは、写真の接合とコラージュは、複数の写真を 1 つに結合したり、Togetter で写真を他の要素と結合したりできる一般的な画像処理技術です。 Python には強力な画像処理ライブラリが多数用意されており、画像のステッチングやコラージュを非常に簡単に行うことができます。この記事では、Python で Pillow ライブラリと OpenCV ライブラリを使用して画像のスプライシングとコラージュを実装する方法を紹介します。まず、Pillow ライブラリと Op をインストールする必要があります。
2023-08-18 コメント 0 2702

コース紹介:PS で画像を結合する方法: 最初に空のキャンバスを作成し、次に結合する 2 つの画像を挿入し、キーボードの「ctrl+t」キーを押して最初の画像を変形し、最後に「ctrl+t」キーを押して変形します。 2 番目の画像をキャンバスの下部に合わせて接続し、結合を完了します。
2019-10-29 コメント 0 24556

コース紹介:Layui を使用して画像の接合効果を実現する方法 Layui は、layui フレームワークに基づいて開発されたフロントエンド UI コンポーネント ライブラリであり、画像処理を含む一連の強力で使いやすい UI コンポーネントを提供します。この記事では、Layui を使用して画像ステッチ効果を実現する方法を学びます。ピクチャースティッチングとは、複数の写真を1枚の大きな写真に合成する技術で、デザイナーやカメラマン、Webページ制作などの分野でよく使われています。画像のスティッチングにより、複数の関連する画像を組み合わせて完全な画像を作成し、簡単に表示したり共有したりできます。初め
2023-10-26 コメント 0 789