
コース 中級 11397
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17709
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11401
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
アニメーション コンテンツの表示と非表示: トランジション効果を備えた HTML ページの作成
2023-09-10 17:41:45 0 1 695
React フォルダー構造のルーティングを自動的に処理できるライブラリを探しています。 [終了]
2023-08-09 12:31:14 0 1 652
CodeMirror の制御: テキスト領域のプレースホルダーのスタイルを変更する
2024-03-28 19:22:27 0 2 441
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 894
2023-09-05 14:46:42 0 1 778

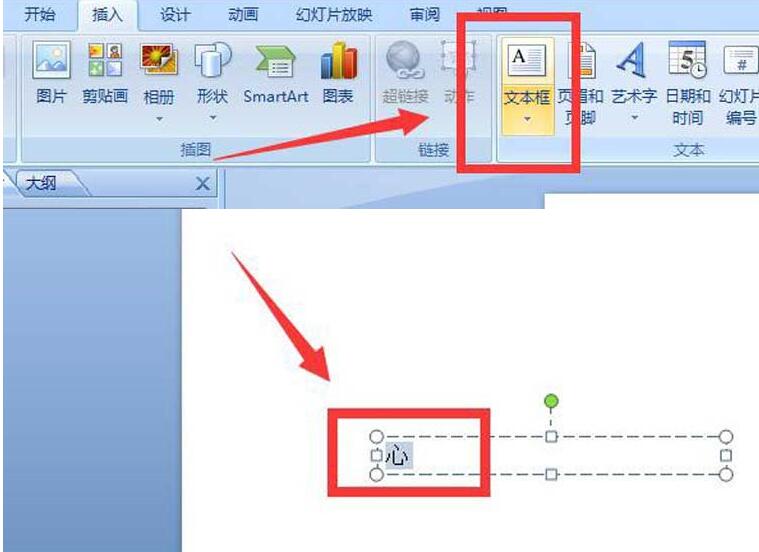
コース紹介:1. フォントの分解アニメーションを実現します。 このアニメーションは、端的に言えば、フォントのストロークを分解するアニメーションです。ストロークを使用すると、ストロークは単なるステップバイステップのアニメーションになります。分割してアニメーションさせることで、フォント分解アニメーションの制作を実現します。 2. フォントを逆アセンブルします。 1. PPT ソフトウェアを開き、メニュー バーで [挿入]/[テキスト ボックス] を見つけ、フォントを挿入し、任意のテキストを挿入し、フォント サイズを調整し、マウスを右クリックしてテキストを名前として保存します。画像 (フォント サイズを制御することが目的です)。 2. テキストを画像として保存したら、PS ソフトウェアを使用して画像を開き、魔法の杖とレイヤーのコピー操作を使用してテキストを部首に分解してテキストを完成させます。
2024-04-17 コメント 0 586

コース紹介:このシリーズの 2 番目のチュートリアルでは、KUTE.js を使用して、Web ページ上の要素のさまざまな CSS プロパティをアニメーション化する方法を学習しました。すべての変換プロパティと、border-radius や border-color などのプロパティをアニメーション化する方法を学習しました。 CSS プラグインを使用して、フォント サイズ、行の高さ、文字間隔、単語間隔などの CSS プロパティをアニメーション化することもできます。 KUTE.js には、カウントダウンなどの数値を増減したり、文字列を 1 文字ずつ書いたりすることで、さまざまな要素内のテキストをアニメーション化できるテキスト プラグインもあります。このチュートリアルでは、KUTE.js の CSS およびテキスト プラグインを使用して、
2023-08-28 コメント 0 711

コース紹介:Dreamweaver のタイムラインはワークスペースの下部にあるパネルにあり、以下の作成と編集に使用されます。 アニメーション: Web サイト要素の動き、フェード、およびスケーリング。ビデオ: ビデオ ファイルを挿入して編集します。オーディオ: オーディオ ファイルを挿入および編集します。画像スイッチ: 画像のカルーセルまたはスライドショー。
2024-04-09 コメント 0 778

コース紹介:Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法 Vue 開発では、フォームは非常に一般的なコンポーネントであり、場合によってはフォーム フィールドをドラッグ アンド ドロップする必要があります。この記事では、Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法と、対応するコード例を紹介します。 1. Vue.Draggable プラグインを使用する Vue.Draggable は、Vue に基づいたドラッグ アンド ドロップ プラグインで、要素のドラッグ アンド ドロップ効果を実現するのに役立ちます。 Vue.Dragの使い方はこちら
2023-08-11 コメント 0 1674