
コース 中級 11357
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17659
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11371
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 848
2023-09-05 14:46:42 0 1 738
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 630
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 600
2023-09-05 15:34:44 0 1 1018

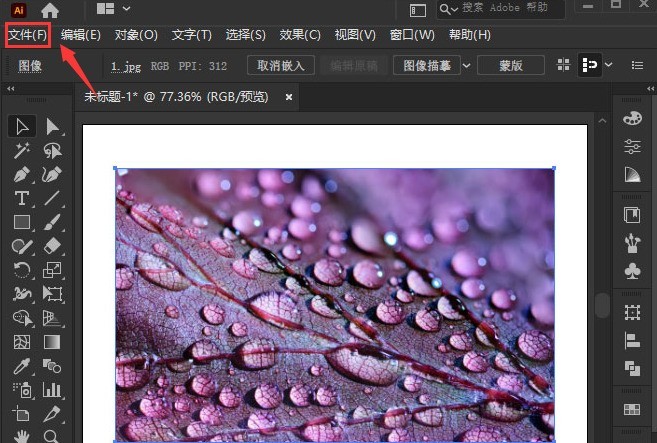
コース紹介:1. ai または eps 形式であれば、ベクター アイコンを検索します。 2. aiを開き、空白部分をダブルクリックして素材をインポートします。 3. 素材を選択すると、図のように各キャラクターがグループ化されていますが、右クリックでグループ化を解除します。 4. グループ化を解除した後、小さなアイコンを個別に選択し、ctrl+c でコピーします。 5. PPT インターフェイスに移動し、ctrl+alt+v を押して選択的に貼り付け、拡張メタファイルを選択します。以下に画像を貼り付けます。 6. まだ終わっていません。画像は編集できません。右クリックして [グループ化] - [グループ解除] を選択し、ポップアップ ウィンドウで [はい] を選択します。 7. 選択ペインを開くと、グラフィックが複数の小さなベクター グラフィックで構成されていることがわかります 8. このとき、服を黄色に変更するなど、グラフィックを変更できます。
2024-03-26 コメント 0 842

コース紹介:ベクター イメージとビットマップは 2 つの一般的な画像ファイル形式であり、デジタル画像処理において異なる特性と用途があります。この記事では、ベクターグラフィックスとビットマップの違いと特徴を紹介します。まず、ベクター画像とは、一連の幾何学的形状とパスで構成される画像です。ベクター グラフィックスの最大の特徴は、画像内の各要素がピクセルのグリッドではなく数式で表現されることです。ベクター グラフィックスはロスレスでスケーリングでき、どの解像度でも画像の鮮明さと品質を維持できます。ベクター グラフィックスの一般的なファイル形式には、EPS、AI、S などがあります。
2024-02-18 コメント 0 1580

コース紹介:AI ファイルは Adobe Illustrator ソフトウェアのファイル形式であり、PS は Adobe Photoshop ソフトウェアを指します。どちらもAdobeの製品ですが、デザインや画像処理などの分野で使われる別のソフトウェアです。したがって、通常の状況では、AI ファイルを PS で直接開くことはできません。 AI ファイルは、ベクター グラフィックス デザインに特に使用されるファイル形式です。グラフィックス、チャート、ロゴ、アイコン、その他のベクター要素を保存でき、非破壊編集と増幅をサポートします。それとは違って、
2024-02-20 コメント 0 1311

コース紹介:1. まず、AI ソフトウェアで、ファイルメニューをクリックし、写真素材を挿入します。 2. 次に、効果メニューの芸術的効果列で、木版画オプションを見つけて開きます。次に、カラー スケール、エッジなどを変更します。単純化とエッジ忠実度のパラメータを 6、10、2 に変更し、[OK] ボタンをクリックして保存します。編集者はここで AI を使用して木版画のベクトル画像を作成する方法を共有しました。見逃せません。
2024-05-06 コメント 0 783

コース紹介:スケーラブル ベクター グラフィックス (SVG) は、損失なく任意のサイズに変更できる高品質のベクター グラフィックスを生成できる形式として広く普及しています。 SVG を使用する追加の利点は、特定の設定に基づいてグラフィックスの色を変更できることです。 Web サイトのトーンを調整したり、特定の目的に合わせてカラー パレットを微調整したりする場合は、CSS を使用して SVG の色を簡単に変更できます。この記事では、特定の要素の特定から色自体の調整まで、SVG の色を変更する手順を段階的に説明します。あなたが Web デザイナー、開発者、または SVG グラフィックをパーソナライズしたい好奇心旺盛な学習者であっても、この記事は、その旅を始めるために必要なすべての知識を提供することを約束します。 CSS を使用して SVG 要素を配置する CSS は Cascade の略です
2023-09-01 コメント 0 2919