
コース 中級 11266
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17592
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11303
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-08-31 16:24:14 0 1 567
ios - iphonedrawRect で UIGraphicsGetCurrentContext を使用して四角形を描画する場合、境界線の外側に 1 ピクセル以上の余分な部分はありますか?
コードは次のとおりです。 {コード...} 空のプロジェクトのデモではすべて問題ありませんが、自分のプロジェクトでは余分な 1 ピクセルと異なる不透明度の境界線があります。
2017-05-16 13:18:51 0 1 983
`<body>` マージンのデフォルトの幅はどれくらいですか?
HTML がタグに設定するデフォルトのマージンはどれくらいですか?自動マージンがあることに気づきましたが、それが何であるか(ピクセルまたは%など)誰かが知っているかどうか疑問に思っていました。
2023-10-19 21:54:40 0 2 595

コース紹介:この記事では、PHP でのポリゴンの描画について詳しく解説しますが、編集者が非常に実践的であると考えたので、参考として共有します。 PHP での多角形の描画の概要 多角形は、複数の直線の辺を持つ閉じた幾何学的形状です。 phpではGDライブラリの画像処理機能を利用してポリゴンを描画することができます。多角形の描画 多角形を描画するには、次の手順に従います。 画像キャンバスを作成します。 imagecreate() 関数を使用して、新しい画像キャンバスを作成します。キャンバス サイズを設定する: imagesetsize() 関数を使用して、キャンバスの幅と高さを設定します。カラーの割り当て: imagecolorallocate() 関数を使用して、ポリゴンに使用するカラーを割り当てます。
2024-03-21 コメント 0 1111

コース紹介:CSS で多角形を実装する方法: 最初に HTML サンプル ファイルを作成し、次に、transform の skew 属性を使用して平行四辺形を実装し、次に before 疑似要素を使用して三角形を実装し、最後に平行四辺形の行と三角形を組み合わせて多角形を実装します。
2021-07-22 コメント 0 2805

コース紹介:純粋な CSS を使用してポリゴンを描画するにはどうすればよいですか?この記事では純粋なCSSから始める三角形の描画方法を紹介し、四角形、五角形、六角形の描画方法を紹介します、高度な実装方法も類推で描画できますので、皆さんの参考になれば幸いです!
2021-09-16 コメント 0 6179

コース紹介:この記事では、PHP での多角形の描画と塗りつぶしの方法を詳しく解説しており、かなり実践的だと編集者が判断したので、参考として共有させていただきます。 PHP でのポリゴンの描画と塗りつぶしの概要 phpGD ライブラリは、画像上にポリゴンを描画および塗りつぶすための一連の関数を提供します。次のガイドでは、PHPGD ライブラリを使用してポリゴンを描画および塗りつぶす方法を説明します。ポリゴンの描画 次のコード スニペットは、PHP を使用してポリゴンを描画する方法を示しています。
2024-03-21 コメント 0 358

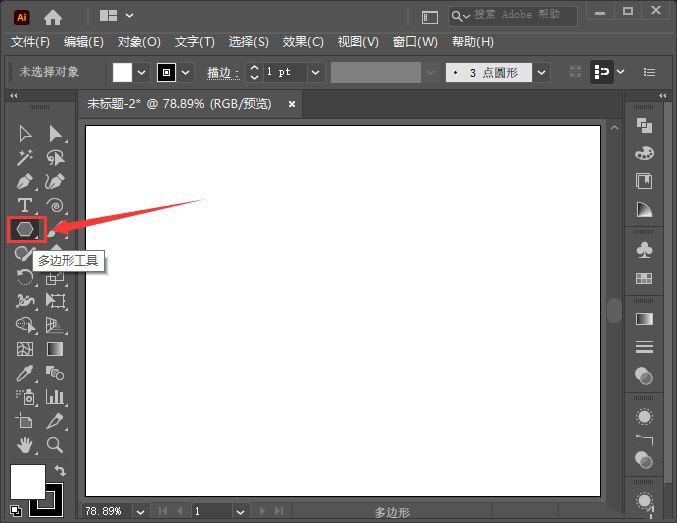
コース紹介:まず、図に示すように、左側のツールバーに[多角形ツール]があります。次に、図のようにキャンバス上の空白部分をクリックし、多角形の半径を「160px」、辺の数を「8」に設定し、「OK」をクリックします。直径 160 の多角形が描画されましたが、図に示すように 8 辺の線はすべて直線になっています。図に示すように、多角形のドットを内側に移動して円にします。次に、[ALT] キーを押しながら点をクリックすると、図のように多角形が内側に縮小します。図に示すように、形状を選択し、好みの色に変更し、ストロークを 5pt に設定します。最後に図形上に文字を入力して、内側に縮む多角形のラベル効果が完成します。
2024-05-06 コメント 0 347