
コース 初級 7212
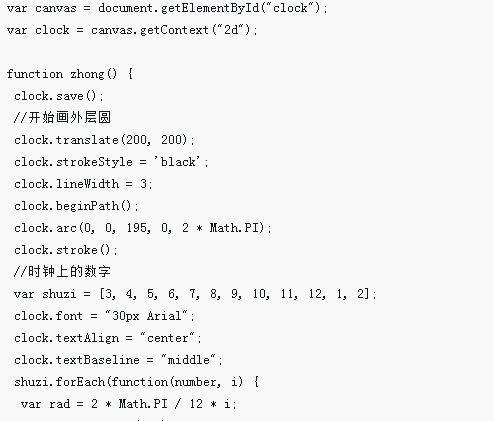
コース紹介:キャンバスで美しい時計を描きましょう。写真は含まれません。このコースを学ぶことで、幾何学の知識を再習得できます。キャンバスを学んでいなくても、美しい時計の描き方をすぐに学ぶことができます。使用される Canvas API の詳細な紹介

コース 上級 14953
コース紹介:「PHP+AJAX リアルタイムテーブル編集ビデオチュートリアル」では、使用する知識や作業表示の基礎を紹介した後、具体的な操作方法を紹介します。

コース 中級 15131
コース紹介:この福祉ライブ放送では、Vue スキャフォールディングを使用して、中国の感染症と世界的な感染症のデータを 1 ページで表示します~ プロジェクト構造は、フロントエンドとバックエンドを完全に分離するという現在の傾向に基づいて実行されます。 中国の感染症データを表示する方法は中国感染症マップを作成することであり、世界の感染症データを表示する方法は縦棒グラフを作成することです。 関連する技術的なホットスポットは次のとおりです。 1. echarts マップ構成、複雑な縦棒グラフ構成。 2. axios クロスドメインリクエストキャッシュデータインターフェース。 3. tp redis は、サードパーティのインターフェイス データおよびその他のコンテンツをキャッシュします。

コース 初級 2018
コース紹介:このコースでは、Go 言語を練習し、Gin フレームワークと WebSocket テクノロジーを使用してインスタント チャット デモを構築します。このコースでは、Go 言語の最新機能とベスト プラクティスの使用方法と、Gin フレームワークと WebSocket テクノロジを使用してリアルタイム通信を実現する方法を学びます。

コース 中級 78888
コース紹介:このコースは、WebSocket サービスを作成するために php workman によって開発されたリアルタイム Web チャットとバックエンド顧客管理システムに基づいています。このコースでは、一定の PHP oop の基礎が必要です。コースの主な内容は次のとおりです: 1. Websoket の通信原理と http との関係 2. Websoket サービスを構築するワーカーマン 3. QQ グループ チャットの原理と実装 4. ワーカーマンのメッセージ プッシュとタイマー 5. 1 対 1 のプライベート チャットとランダムに割り当てられた顧客サービス 6. 顧客サービスの背景はオンライン顧客リストなどを取得します 7. チャット メッセージの保存およびその他のコンテンツ。
2017-12-05 18:04:58 0 4 1867
時間差の最大間隔を決定します: PHP 実装は分、時間、日、週などで表されます。
2023-09-13 22:30:14 0 1 593
Linux - 1分ごとにスケジュールされたタスクを実行できません
2017-06-05 11:11:41 0 3 844
thinkphp3.2でリアルタイム検索ボックスを実装するにはどうすればよいですか? ?可能であれば、さらに詳しく教えていただけますか? ありがとうございます。 !
2017-05-31 10:34:36 0 4 813
2023-09-06 15:56:38 0 1 611

コース紹介:今回はjsで簡単な24時間時計を実装する方法をお届けします。 jsで簡単な24時間時計を実装する場合の注意点は何ですか?
2018-04-17 コメント 0 4442

コース紹介:時計アニメーションは広く使用されており、時計アニメーションを Web ページに追加して時間をリアルタイムで表示することは、特定のシナリオでは非常に実用的です。以下の PHP 中国語 Web サイトでは、美しく実用的な 6 つの時計の特殊効果を紹介しています。
2021-07-29 コメント 0 7040

コース紹介:Vue を使用してクロック カウントダウンの特殊効果を実装する方法 はじめに: クロック カウントダウンは一般的な特殊効果で、カウントダウン アクティビティ、フラッシュ セール アクティビティ、その他のシナリオでよく使用されます。この記事では、Vue フレームワークを使用してクロック カウントダウン エフェクトを実装する方法を紹介し、具体的なコード例を示します。 1. 準備作業 Vue を使用してクロック カウントダウン エフェクトを実装し始める前に、次の点を準備する必要があります。 Vue のインストール: まず、Vue 開発環境がインストールされていることを確認します。Vue 開発環境は、npm または CDN を通じてインストールできます。 Vue プロジェクトの作成: 作成
2023-09-19 コメント 0 1557

コース紹介:JavaScript で簡単な時計関数を実装するにはどうすればよいですか?時計は人々の生活に身近なツールですが、JavaScriptを使って簡単な時計機能を実装することで、プログラミングの楽しさを伝えるだけでなく、実用的な機能を提供することができます。まず、時計を表示するコンテナを HTML ファイル内に作成する必要があります。 <div> タグを使用して、「時計」などの一意の ID を指定できます。次にJavaScriptで
2023-10-20 コメント 0 685
コース紹介:この記事では、JavaScript でアナログ時計を実装する方法を主に紹介し、JavaScript の動作時間をリアルタイムに表示する関連スキルについて説明します。必要な方は参考にしてください。
2016-05-16 コメント 0 1500