
コース 初級 7942
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10662
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 22007
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27922
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14644
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
OL タグで start 属性と reversed 属性の両方を使用できるのはなぜですか?
OL タグで start 属性と reversed 属性の両方を使用できるのはなぜですか?
2018-07-04 14:25:24 0 0 1563
cssでfloatを設定した後、span要素にwidth属性とheight属性が付くのはなぜですか?
cssでfloatを設定した後、span要素にwidth属性とheight属性が付くのはなぜですか?
2023-06-02 22:34:48 0 3 2058
javascript - オブジェクトの5番目の属性値を取得したいのですが、6番目の属性名が不明なので、5番目の属性値を取得する方法
2017-06-12 09:31:21 0 6 947
2017-07-05 09:55:59 0 3 816
2023-08-17 10:59:22 0 2 573

コース紹介:クラス属性とインスタンス属性の違いを理解するPython では、クラス属性とインスタンス属性は関連付けることができるデータを表します。
2024-12-19 コメント 0 577

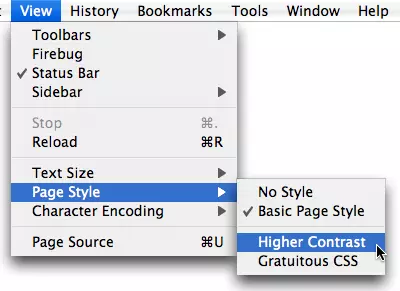
コース紹介:HTML Rel属性の理解 「rel」属性:HTMLの関係の定義 REL属性は、現在のドキュメントとリンクされたリソースとの関係を指定します。 主に使用されています
2025-02-27 コメント 0 895

コース紹介:再帰: 属性を含む XML ファイルを C のツリー ビューに解析する問題: 属性を含む XML ファイルを C# のツリー ビューに解析すると、次の結果が得られます...
2025-01-27 コメント 0 340
コース紹介:製品属性と製品属性値について質問しますか? 製品テーブル Goods_id cat_id productname 価格属性テーブル attr_id cat_id attr_name 属性値テーブル ID attr_id&
2016-06-13 コメント 0 1457

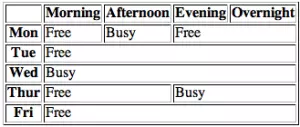
コース紹介:HTML colspan属性 HTML colspan属性:列全体のテーブルセルにまたがる (テーブルデータ)および(テーブルヘッダー)要素内で使用されるcolspan属性を使用すると、HTML TAの複数の列にセルを拡張できます
2025-02-26 コメント 0 451