
コース 中級 11400
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17710
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11407
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 895
2023-09-05 14:46:42 0 1 778
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 656
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 626
2023-09-05 15:34:44 0 1 1047

コース紹介:1. [挿入]-[図形]-[三角形]をクリックし、Shiftキーを押しながら三角形を描きます。 2.三角形を右クリック→図形の書式設定→塗りつぶしなし→グラデーションライン→グラデーション絞りで好きな色を選択→絞りの位置を調整します。 3. [islide]-[デザイン レイアウト]-[円形レイアウト]をクリックします。 4. 数量を次のように調整します: 35 - 開始角度: 約 66.7 - レイアウト半径: 約 19.8 - 回転モード: 自動回転。 5. すべてのシェイプ-アニメーション-アニメーションの追加-ジャイロを選択します。 6. 右下隅のプレビューをクリックして効果を確認します。
2024-04-25 コメント 0 1213

コース紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16 コメント 0 1541

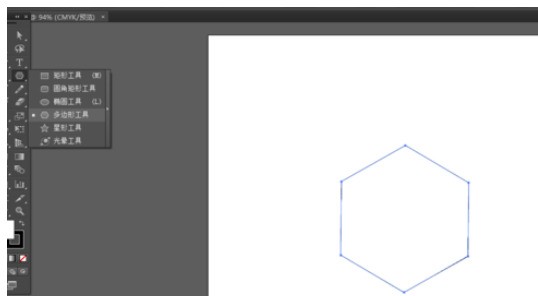
コース紹介:aiで、新しい800*800のドキュメントを作成し、六角形を描き、直線ツールを選択し、六角形上に数本の直線を描き、直線と六角形を選択し、形状生成ツールをクリックして、余分な部分を削除します。削除し、Shift キーを押しながら三角形の形状を選択し、R キーを押してから、Alt キーを押してアンカー ポイントを中心点に移動します。次に Ctrl+D を押していくつかをコピーし、三角形にグラデーション カラーを追加して、ストロークし、最後に他の三角形に任意の色を追加します。効果は図のようになります。
2024-04-23 コメント 0 452

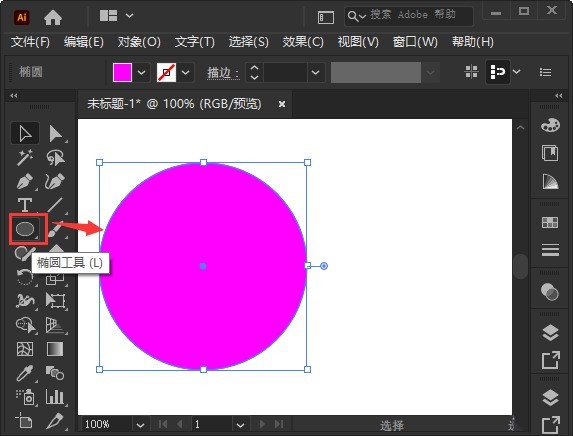
コース紹介:ステップ 1: まず AI ツールを開き、[楕円ツール] を使用して円を描き、その円を任意の色で塗りつぶします。これは、後で全体の色の効果を変更する必要があるためです (図を参照)。ステップ2: 次に、円を選択し、[効果]-[3D]で[回転]を選択します(図のように)。ステップ 3: 次に、3D 回転オプションで、必要に応じてパラメータを調整し、[OK] をクリックします。ステップ 4: 次に、回転した円が楕円に変わる効果を確認し、それをコピーします (図を参照)。ステップ5: 任意の円を選択し、[効果]-[ぼかし]で[ガウスぼかし]を見つけます(図を参照)。ステップ 6: ガウスぼかしの半径を次のように設定します。
2024-06-08 コメント 0 689