
コース 初級 7099
コース紹介:「予測可能な」および「宣言的な」Web ユーザー インターフェイスを構築するための JavaScript フレームワークである React により、Facebook は Web アプリケーションをより迅速に開発できるようになりました。

コース 初級 4046
コース紹介:このコースは、HTML+CSS と Web ページ レイアウトを迅速にマスターし、独自のスタイル フレームワークやエンタープライズ レベルの開発仕様を宣言し、プロジェクト テンプレートの完全なセットを開発することで柔軟な使用を実現するのに役立つ実際のケースを使用してゼロから始まります。

コース 初級 17209
コース紹介:「Quickly Play with HTML5 チュートリアル」では、次世代の HTML 標準である HTML5 をその更新と改善に焦点を当てて深く理解し、いくつかの新しいタグの使用法をすぐに学び、JavaScript 言語との連携を改善します。 。

コース 初級 14372
コース紹介:CSS3 は CSS テクノロジーのアップグレードされたバージョンであり、CSS3 言語開発はモジュール化に向けて発展しています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。したがって、「CSS3 ですぐに遊ぶ」コースでは、これらのモジュールを学習してマスターすることができます。 CSS3.効果の素晴らしさを体験してください。
javascript - インターフェイスにより、バッファされたページがフラッシュされます。
2017-05-19 10:44:05 0 1 501
2017-06-30 10:31:36 0 2 1612
javascript - onmouseover のちらつきの問題 マウスを動かすと継続的にちらつきます。
onmouseover の innerHTML と 2 つの div は点滅しますが、1 つは点滅しません: {code...}
2017-06-26 10:53:19 0 2 1023
2020-07-27 16:40:52 0 1 1226
RT、昨日 Windows 7 に PHP ツールボックスをインストールして順調に使っていたのですが、今日開いたらログイン画面が点滅してログアウトしてしまいました。
2017-11-10 08:17:48 0 4 1194

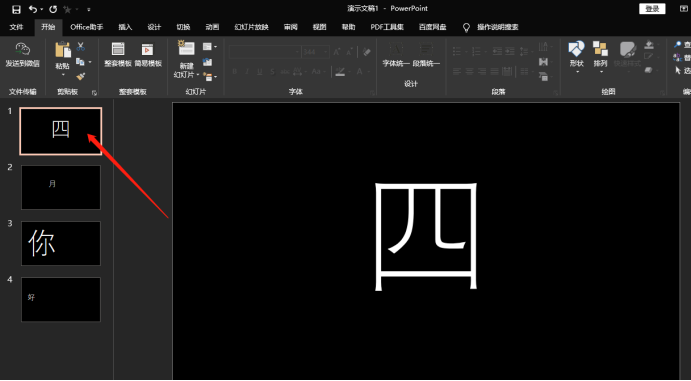
コース紹介:私たちは皆、毎日短いビデオを見なければなりませんよね?短いビデオを見ているときに、そのような点滅するビデオを見たことはありますか?特に刺激的に見えますか?フラッシュモブは視覚的なインパクトが大きく、実は動画だけでなく、私たちがよく使うpptも利用できるのです。以下では編集者がフラッシュモブpptの作り方を教えます! 1. まず、PPT を開いて、フラッシュのコンテンツを PPT に入力します。フラッシュの原理を理解する必要があります。1 ページに 1 つの画像があり、規則的でなければなりません。アニメーションは音楽のリズムと一致する必要があります。そうでない場合は、効果は下図の赤矢印の通りです: 2. 最初のページに音楽を挿入し、メニューバー上部の[挿入]ボタンをクリックし、メニューバーから[オーディオ]を選択します。以下の赤い図に示すように、ファイル
2024-03-19 コメント 0 439

コース紹介:Kuaishou がクラッシュする問題を解決するにはどうすればよいですか? Kuaishou は最近人気のショート ビデオ アプリで、ユーザーは Kuaishou を使って楽しいビデオを撮影し、共有することができます。最近、Kuaishou を使用するとクラッシュが発生すると一部のユーザーが報告しています。クラッシュ問題を解決するにはどうすればよいですか? 以下は Kuaishou のクラッシュ問題を解決する方法に関するチュートリアルです。見てみましょう! 1. まずネットワークを確認してください。問題がなければ次のステップへ進みます。 2. 携帯電話上で実行中のアプリケーションが多すぎないか、ジャンクが多すぎないかを確認し、ジャンクを直接掃除して削除します。 3. 上記の 2 つの手順を実行してもまだ動作しない場合は、ソフトウェアが携帯電話のモデルに適していない、または内部アップデートである可能性があります。数分待ってから再度入力するか、クラッシュした場合は、直接アンインストールし、適切なバージョンに置き換えてください。以上がクアイショウの墜落問題です。
2024-01-14 コメント 0 2726

コース紹介:8月7日のニュースによると、Realmeは史上最速の携帯電話充電ソリューションとなる世界初の300Wフラッシュ充電技術を実証しようとしているという。 Realme のグローバル マーケティング ディレクターであるフランシス ウォン氏は、以前インタビューで 300W フラッシュ充電の技術詳細を明らかにし、300W フラッシュ充電テクノロジーがテスト中であることを認めました。情報筋によると、この技術は携帯電話のバッテリーを 0 から 50% まで 3 分で充電でき、5 分以内に 100% まで充電できるため、業界最速の充電ソリューションになるとのことです。昨年、Realme が 240W フラッシュ充電を発売し、量産したことは注目に値します。これまでのところ、240W は依然として最速の携帯電話充電テクノロジーです。 240W のフラッシュ充電を実現するために、Realme は 3 つの主要なフラッシュ充電テクノロジーを発表しました。 1. 3 ウェイ 100 ワット チャージ ポンプを使用する
2024-08-07 コメント 0 353

コース紹介:急速充電はバッテリーを損傷します。その理由は次のとおりです。急速充電は、より高い充電電圧を使用してより高速な充電を可能にするテクノロジーです。フラッシュ充電とは異なり、急速充電テクノロジーでは通常、充電器によって高電圧が提供され、携帯電話は充電器によって提供される電圧に応じて調整されます。
2023-11-28 コメント 0 3712

コース紹介:CSS アニメーション ガイド: 高速で点滅する特殊効果を作成する方法を段階的に説明します。CSS アニメーションは、Web デザインでよく使用されるテクニックの 1 つです。CSS プロパティの遷移と変更を通じて、Web ページに鮮やかさと魅力を加えることができます。中でも「高速点滅」は一般的で目を引くエフェクトですが、この記事ではCSSを使ってこの効果を実現する方法と具体的なコード例を詳しく紹介します。始める前に、高速点滅エフェクトのエフェクト要件を明確にしましょう。通常、高速点滅効果はユーザーの注意を引き、重要な情報を識別するために使用されます。
2023-10-18 コメント 0 905