
コース 初級 7910
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10627
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21969
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27877
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14612
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
wwwディレクトリを変更したらアクセス権限がなくなったのですが?
2018-03-21 22:25:05 0 1 1243
javascript - 打刻・サインインシステムは英語で何と言うのでしょうか?
2017-06-14 10:49:48 0 4 1605
先生がコピーした以外は私が手打ちしたもので全く同じですが、導入するのは簡単ではありません。
2017-07-28 17:26:44 1 3 1383
useEffect およびレンダリングのコンテンツを更新できません
2023-08-14 10:16:04 0 1 636

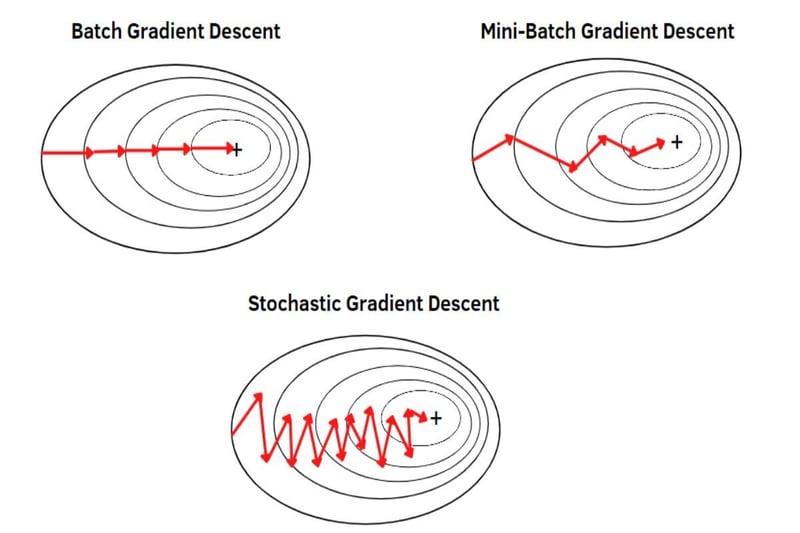
コース紹介:コーヒー買ってきて☕ *メモ: 私の投稿では、PyTorch の DataLoader() を使用したバッチ、ミニバッチ、確率的勾配降下法について説明します。 私の投稿では、PyTorch で DataLoader() を使用しないバッチ勾配降下法について説明しています。 私の投稿では、PyTorch のオプティマイザーについて説明しています。 そこには
2024-11-24 コメント 0 522

コース紹介:キーテイクアウト Lea Verouが擁護したConic Gradientsは、ブラウザのサポートを獲得し始めており、パイチャートやカラーホイールなどの効果を作成するために使用できます。それらは、その色の停止が外部に沿って配置されているその色の放射状勾配とは異なります
2025-02-16 コメント 0 986

コース紹介:IT 業界で 5 年以上働いた後、私は他の人にも役立つと思われる社内ツールやリソースを豊富に蓄積してきました。この知識を共有するために、私の個人ウェブサイトに専用セクションを立ち上げることにしました。 今日は、興奮してるよw
2024-12-09 コメント 0 527

コース紹介:位置絶対値が線形勾配を打ち破る: 謎を解くWeb ページ内のヘッダーを簡単に適応できるように集中化する試みでは...
2024-10-27 コメント 0 1173
コース紹介:出勤時の打刻漏れの問題 従業員の打刻データが表 A に記録されており、打刻を忘れた従業員がいる場合、その月に従業員が打刻を怠った回数をどのように数えればよいでしょうか。私の最初のアイデアは次のとおりです。1 日に 4 回パンチインする必要がある場合、4*その月の日数 = パンチの総数、そしてパンチの総数 - パンチされたレコードの数 = を使用します。打ち込まなかった回数。しかし、私たちの会社は毎週月曜日が休みなので、パンチインの総数には月曜日が含まれない必要があります。ただし、月曜日が 4 日ある月もあれば、5 日ある月もあります。
2016-06-13 コメント 0 1315