
コース 中級 11331
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17634
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11347
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - ボタン タグを使用するときにマウス イベントとキーボード イベントの間の切り替えでエラーが発生しますか?
2017-05-18 10:54:36 0 3 590
アイコンをクリックすること (ボタンの残りの部分はクリックしないこと) が、JavaScript の購読ボタンが機能する唯一の方法です。
2024-01-16 14:13:18 0 1 458
Tab キーを使用してページ上の HTML 要素を移動します
2024-02-03 21:30:59 0 1 457
Plotly ヒートマップ上の個々のピクセルを選択/固定します
2023-09-02 14:57:46 0 1 641
scrollIntoView() がコンテナをページの先頭までスクロールしないようにします
2024-03-26 20:25:28 0 1 480

コース紹介:1. 以下の図に示すように、まずクリッピング APP を開きます。 2. 以下に示すように、「作成開始」ボタンをクリックします。 3. 次に、マテリアル ライブラリ ボタンをクリックし、お祭りの雰囲気を選択します。次に、黒い背景とパーティクル アニメーションを持つビデオ マテリアルを選択し、最後に下の図に示すように、下部にある追加ボタンをクリックします。 4. 以下の図に示すように、下部にある [ピクチャ イン ピクチャ] ボタンをクリックし、[新しいピクチャ イン ピクチャ] ボタンをクリックします。 5. 次に、マテリアル ライブラリ ボタンをクリックして、グリーン スクリーン マテリアルを選択し、次に隕石ビデオ マテリアルを選択し、下の図に示すように、下部にある追加ボタンをクリックします。 6. 追加したグリーン スクリーン マテリアルを選択し、下の図に示すように、下部にあるスマート キーイング ボタンをクリックします。 7. 最後に、下の図に示すように、2 つのビデオ素材の長さを同じになるように調整して、再生ボタンをクリックして効果を確認します。
2024-04-15 コメント 0 651

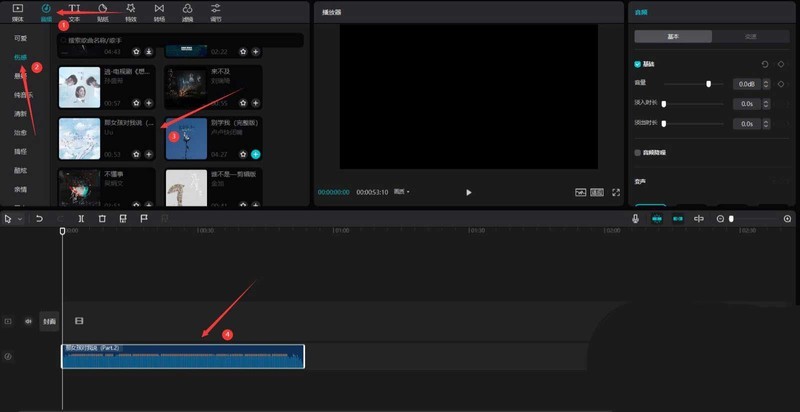
コース紹介:まず、Cutout のプロフェッショナル バージョンを開きます。以下の図に示すように、オーディオ ボタンをクリックし、Sadness でオーディオ素材を選択し、オーディオ トラックに追加します。下の図に示すように、オーディオ素材を選択し、「自動ステップ」をクリックして、「ステップ I」を選択します。下の図に示すように、メディア ボタンをクリックしてからマテリアル ライブラリ ボタンをクリックし、検索バーに「悲しみ」という単語を入力してビデオ マテリアルを選択し、ビデオ トラックに追加します。下の図に示すように、ビデオ素材を選択し、フリーズ ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、削除ボタンをクリックして削除します。以下の図に示すように、両方のクリップの長さを 10 秒に調整します。 [エフェクト] ボタンをクリックし、基本でブラー開始エフェクトを選択し、それをエフェクト トラックに追加します。次に、最初のオーディオ クリップ ポイントに合わせてエフェクトの終了を調整し、次に示すようにブラー レベルを 11 に変更します。下の写真。
2024-04-28 コメント 0 982

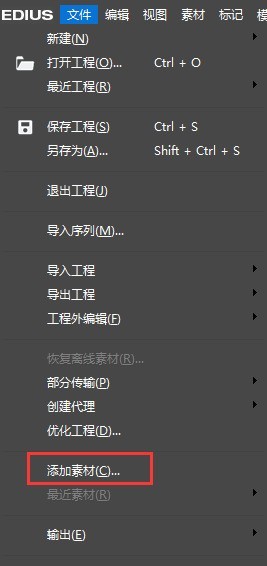
コース紹介:上部のファイル メニュー バーで、[マテリアルの追加] をクリックします。この機能ボタンをクリックするとマテリアル選択ボックスが表示され、必要に応じて追加できます。または、マウス ポインタを右クリックして [マテリアルの追加] コマンドを選択するか、[開く] をクリックしてマテリアルをインポートします。または、マテリアル ライブラリの空白スペースでマウスをダブルクリックして、マテリアルのインポート ダイアログ ボックスを開き、マテリアルを選択して追加します。注: シーケンスをインポートする場合、[シーケンス素材]の機能ボタンをクリックする必要があります。クリックしないと、画像のみがインポートされます。素材の追加ダイアログの[開く]ボタンをクリックして素材をインポートするか、素材をフォルダー内のタイムラインに直接ドラッグして編集することもできます。素材ライブラリー内の複数の素材を編集する場合、フォルダーを作成して素材を管理すると検索速度が向上します。
2024-04-17 コメント 0 984

コース紹介:1.まず、素材ファイルを開いた後、レイヤーの空白部分を右クリックし、新しいオプションの下にあるカメラボタンをクリックします。 2.作成が完了したら、左上のカメラアイコンをクリックします。最後に、合成ウィンドウでマウスを押したまま、グラフィックを左クリックして一方向にドラッグします。
2024-05-09 コメント 0 673

コース紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28 コメント 0 482