
コース 中級 11408
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17714
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11409
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
[追加] ボタンをクリックした後、ページが点滅するだけで、成功のプロンプトは表示されません。
「追加」ボタンをクリックした後、ページが点滅するだけで、成功のプロンプトは表示されず、教師のコードをコピーしても機能しませんでした。
2018-06-27 14:06:03 0 2 1316
このコードに従って記述されたログイン ページで送信が失敗したことが示される理由を教えてください。
このコードに従って記述されたログイン ページで送信が失敗したことが示される理由を教えてください。
2018-06-03 10:48:14 1 7 1728
教師。 Empire Web サイト管理システムのインストールが完了したら。おっしゃるとおりニュースを追加するとプロンプトが失敗します。ディレクトリのアクセス許可を確認してください。
教師。 Empire Web サイト管理システムのインストールが完了したら。おっしゃるとおりニュースを追加するとプロンプトが失敗します。ディレクトリのアクセス許可を確認してください。
2019-05-23 21:36:54 0 2 1467
PHP を 5.2 から 5.6 にアップグレードすると、js 送信成功のプロンプト ボックスは表示されなくなります。
2020-05-06 17:32:40 0 0 917
2023-09-14 10:57:11 0 1 595
コース紹介:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17 コメント 0 2687

コース紹介:POST 確認のためのシームレスな「戻る」ボタン操作の確保POST メソッドを使用して多数のパラメーターを含むデータを送信する場合、送信が成功した後に「戻る」ボタンをクリックすると、Firefox で警告が表示される場合があります。 Firefox プロ
2024-10-17 コメント 0 1050
コース紹介: php 表单提交按钮自己测试写了个留言板,想修改一下功能。如图,其中有3个按钮,如何能实现我点击不同按钮,可以提交不同内容。十分感谢。只有一个按钮的源码大概如下:(我想在名字,和标题后面再添加两按钮,也可实现提交)
2016-06-13 コメント 0 2128

コース紹介:Biying Exchange APP のダウンロードとインストールのチュートリアル 1. iOS デバイスで Apple AppStore を開きます。検索バーに「Biying Exchange」と入力します。 「入手」ボタンをクリックします。 AppleID パスワードを入力するか、プロンプトに従って FaceID 認証を実行します。ダウンロードとインストールが完了するまで待ちます。 2. Android デバイスの方法 1: Google Play ストア Google Play ストアを開きます。検索バーに「Biying Exchange」と入力します。 「インストール」ボタンをクリックします。ダウンロードとインストールが完了するまで待ちます。方法 2: 公式 Web サイトをダウンロードし、Biwin Exchange の公式 Web サイト (https://www.biwin.com) を開きます。 「APPダウンロード」メニューをクリックします。 「Android」を選択し、「ダウンロード」をクリックします。プロンプトに従ってAPKをインストールします
2024-10-11 コメント 0 487

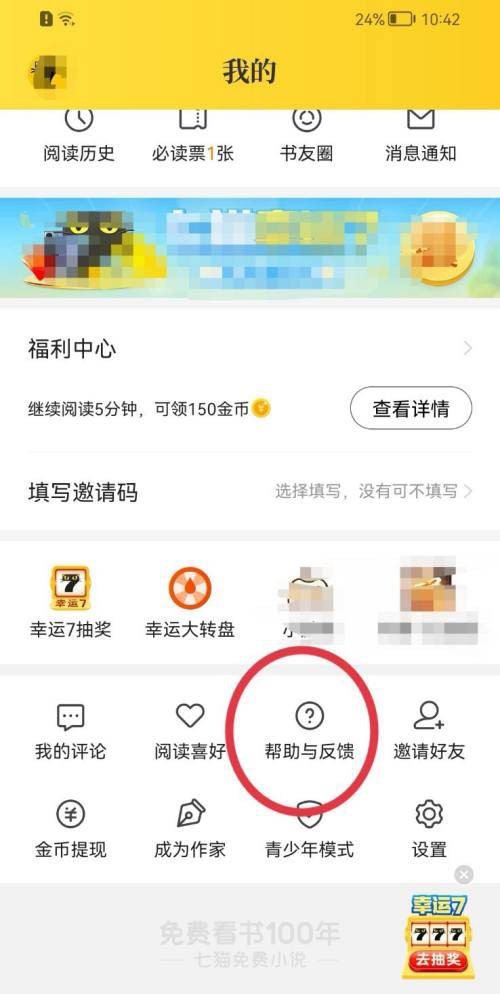
コース紹介:1. 以下の図に示すように、まず Qimao Free Novel を開き、クリックしてマイページに入り、[ヘルプとフィードバック] ボタンを選択します。 2. 次に、次の図に示すように、[ヘルプとフィードバック] ページで [フィードバックが必要です] ボタンをクリックします。 3. 最終的な内容を入力したら、[フィードバックを送信] ボタンをクリックすると、次の図に示すようにフィードバックが正常に送信されます。
2024-04-30 コメント 0 1132