
コース 中級 11366
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17673
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11382
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-08-17 18:43:07 0 1 554
2021-04-14 22:12:24 0 2 1136
ブラウザーがフォーカスを失ったときに、Web ページ上の JavaScript カウンターをリアルタイムで更新するにはどうすればよいですか?
2024-01-16 17:40:29 0 1 507

コース紹介:JavaScript では、setInterval() 関数を使用してカウントダウン タイマーを実装し、残りの秒数を表示できます。カウントダウンする秒数を決定し、残りの秒数を毎秒確認するには setInterval() 関数を使用します。残り秒数が 0 になると、タイマーがクリアされます。
2024-05-01 コメント 0 1251

コース紹介:JavaScript で秒表示カウントダウン タイマーを実装する方法: 秒を保存する変数 Seconds を作成します。 1 秒間隔でカウントダウン関数を呼び出すタイマーを作成します。カウントダウン関数では、秒を減分し、HTML タイマー要素の時間を更新します。秒が 0 になったら、タイマーをクリアします。
2024-05-06 コメント 0 953

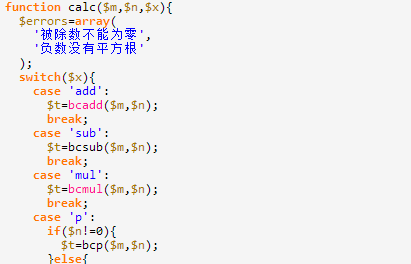
コース紹介:この記事では主に、超長い (特大) 数値演算を使用して数値が科学表記法で表示されないようにする PHP の方法を紹介し、PHP 数学演算と文字列演算の関連スキルについて説明します。お役に立てれば幸いです。この記事では、PHP が超長い (超大きい) 数値演算を使用して数値が科学的記数法で表示されないようにする例を説明します。参考として共有したいと思います。
2017-12-29 コメント 0 2268

コース紹介:JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか? Web 開発では、動的な効果を通じてユーザーの注意を引く必要があることがよくあります。その中でも、ページタイトルのスクロール表示効果は一般的かつ簡潔な方法です。この記事では、JavaScriptを使用して表示文字数を制限しながらページタイトルのスクロール表示効果を実現する方法を紹介します。まず最初に、ページ タイトルはブラウザの <title> タグによって決定されることを明確にする必要があります。
2023-10-19 コメント 0 1013

コース紹介:タイトル: Go 言語で時間間隔を計算する time.since 関数と単位表示例 記事本文: Go 言語の time パッケージは非常に便利な時間処理関数を提供します 指定した時間間の時間を計算するには time.since 関数を使用します現在の時刻と間隔を指定した単位で表示できます。以下では、いくつかの簡単な例を使用して、time.since 関数の使用法と効果を示します。まず、時間パッケージをインポートする必要があります。 import "time
2023-07-24 コメント 0 1423