
コース 中級 11425
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17717
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11416
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - Echarts は複数の画像のズームを同時に制御します
2017-06-12 09:25:29 0 1 728
echarts チャートの値を Excel にエクスポートして印刷するにはどうすればよいですか? 何かプラグインが必要ですか?
2018-04-28 14:38:00 0 1 1331
MySQL: すべての結果をループ内で結合する (おそらく UNION を使用する?)
2024-02-17 15:31:33 0 1 412
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 900
2023-09-05 14:46:42 0 1 782

コース紹介:折れ線グラフと縦棒グラフを組み合わせたグラフを作成するにはどうすればよいですか?次の記事では、折れ線グラフと縦棒グラフを組み合わせたグラフの作成方法について説明しますので、皆さんの参考になれば幸いです。
2023-02-06 コメント 0 9980

コース紹介:FusionCharts の 2D 棒グラフと折れ線グラフの組み合わせグラフを設計しているときに、サーバーを再起動しても組み合わせグラフが表示されないことがわかりました。
2017-02-15 コメント 0 2065

コース紹介:Vue 統計グラフでの棒グラフおよび折れ線グラフ関数の実装 はじめに: データ視覚化アプリケーションでは、統計グラフはデータを表示するためによく使用される方法です。 Vue は人気のある JavaScript フレームワークであり、機能が豊富で使いやすく、統計グラフの実装に非常に適しています。この記事では、Vueを使って棒グラフや折れ線グラフを実装する具体的な手順をコード例を交えて紹介します。 1. 棒グラフの実装 棒グラフは、長方形の高さを使用してデータのサイズを表すグラフです。以下はVueとechartsライブラリを使用しています
2023-08-17 コメント 0 1749

コース紹介:(1) 複合グラフの特徴と使い方を理解し、グラフの種類を選択します。 (2) 2 つの縦棒と 2 つの折れ線を設計し、別々に表示します。
2017-02-15 コメント 0 1981

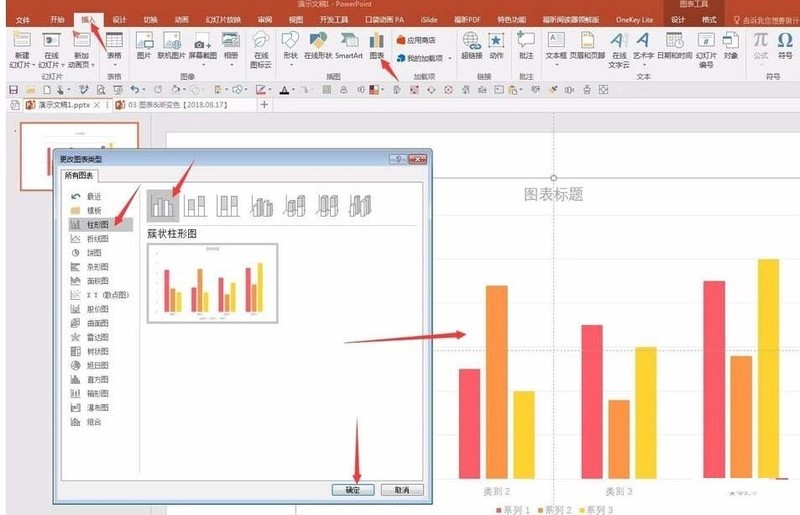
コース紹介:1. データ チャートを PPT に挿入し、タイプとして [集合縦棒グラフ] を選択します。 2. ソース データを入力し、2 列のデータのみを使用します (たとえば、最初の列は月次データ、2 列目は月次累積データ)。 3. 累積データ系列のグラフの種類を変更し、グラフツールの「グラフの種類の変更」をクリックし、[結合]をクリックし、累積データのデータマーカー付き折れ線グラフを選択し、第2軸にチェックを入れます。 5. 縦棒グラフと折れ線グラフにデータ ラベルを追加し、区別を示すために異なる色を設定します 6. データ グラフをさらに美しくし、不要な要素を削除し、情報を強調表示し、最終的なグラフを取得します。
2024-03-26 コメント 0 870