
コース 中級 11466
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17746
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11449
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
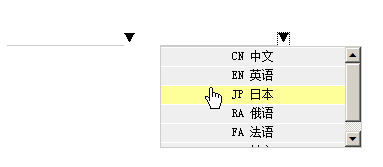
angular.js - 以下に示すように、angular を使用して選択ドロップダウン ボックスの効果をシミュレートしたいのですが、それを実現する方法がわかりません。
ユーザーが「武漢」 div (A) をクリックすると、ドロップダウン ボックス div (B) が表示され、B の任意のコンテンツをクリックして領域 A に割り当てます。そしてBが非表示になります。
2017-05-15 17:00:11 0 2 517
他のチェックボックスをオンにした後に 1 つのチェックボックスをオフにするにはどうすればよいですか?
2023-09-02 19:15:42 0 2 717
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 931
2023-09-05 14:46:42 0 1 801
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 681

コース紹介:この記事では主に jQuery を使用して選択ドロップダウン ボックスをシミュレートする簡単なサンプル コードを紹介します。必要な方はぜひ参考にしてください。
2016-05-16 コメント 0 1242
コース紹介:jquery プラグインを使用して選択ドロップダウン ボックスを操作する場合、このプラグインを使用するとはるかに簡単になります。
2016-05-16 コメント 0 965
コース紹介:SELECT ボックスをシミュレートする場合、誰もが最初に考えるのは JavaScript を使用することです。実際には、以下に良い例がありますので、ご参照ください。
2016-05-16 コメント 0 1008

コース紹介:<!DOCTYPE html><html ><head lang="zh"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無标题文档</タイトル> <スクリプト src="lib/jquer
2017-06-24 コメント 0 2767

コース紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18 コメント 0 5457