
コース 中級 11275
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17599
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11309
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - ページ上に大量のデータがある場合、phantomjs を使用してページをクロールすると、ページをクロールできないのはなぜですか?
2017-07-05 10:50:52 0 1 898
Phaser がタイル マップのロードに失敗し、画面に黒い画面だけが表示されました。
2024-03-30 20:38:02 0 1 668
Express での axios post リクエスト後のリダイレクト
2023-10-17 19:45:58 0 1 762
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 778
2023-09-05 14:46:42 0 1 703

コース紹介:この質問に答えるためには、まず「ローダー」を作成する必要があります。ページが読み込まれており、完了するまでに数秒かかることをユーザーまたは訪問者に通知するアニメーションはすべてローダーと呼ばれます。ほとんどの場合、ローダーは、Web サイトで結果を取得するのに時間がかかりすぎる場合に役立ちます。特定の Web サイトに CSS ローダーがない場合、ユーザーは、Web サイトの読み込み中にまったく応答していないと考えるでしょう。したがって、CSS ローダーを Web ページに追加すると、ユーザーは気が散ったり、ページが適切に読み込まれるまでしばらく待たされることになります。サイトが応答していないという印象を与えるのではなく、サイトがまだ結果を取得中であり、ページが数秒以内に準備できるようになることが、シンプルなアニメーションによって示されます。 CSS を使用してスタイル、アニメーション、その他のスタイルを追加してローダーを作成できます。
2023-09-24 コメント 0 3136

コース紹介:流れ星は、冷たい夜空にきらめくとき、この小さな揺れによって生み出される暖かさのきらめきのように見えます。流れ星効果は、ダークテーマ Web サイトの最もユニークな背景効果の 1 つです。流れ星のアニメーションは、Web サイト上の残りのコンテンツが読み込まれている間、長時間ユーザーの注意を引きつけることができる読み込み画面の好例です。この効果は、ページ ローダーやユーザー インターフェイスで利用できます。この記事では、CSS を使用して流れ星のアニメーション効果を作成する方法について説明します。このために、アニメーション、オーバーフロー、フィルター、変換、n 番目のサブプロパティ、:before および :after 擬似セレクターなどの CSS のさまざまなプロパティを使用します。従うべき手順 流れ星のアニメーション効果を作成する手順は次のとおりです - ステップ 1 - HTML を使用して星の基本デザインを作成します。空を創る
2023-09-05 コメント 0 1280

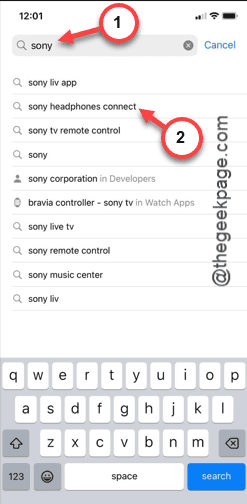
コース紹介:iPhone にアプリが読み込まれていませんか?アプリの読み込みに時間がかかるのは正常ではありません。まだベータ版のアプリを除き、iPhone で開くとすぐに読み込まれるはずです。一部の重いゲームを除いて、携帯電話上のすべてのアプリの読み込みが遅い、またはまったく読み込まれない場合は、以下の手順に従って問題を修正する必要があります。解決策 1 – アプリを更新する (該当する場合) しばらくアプリを更新していませんか?最新バージョンに更新すると、問題が解決されるはずです。ステップ 1 – AppStore を開きます。ステップ 2 – 検索ボックスにアプリの名前を入力し、候補から直接アプリを開きます。ステップ 3 – クリックしてスペシャルに移動します
2024-06-15 コメント 0 1006

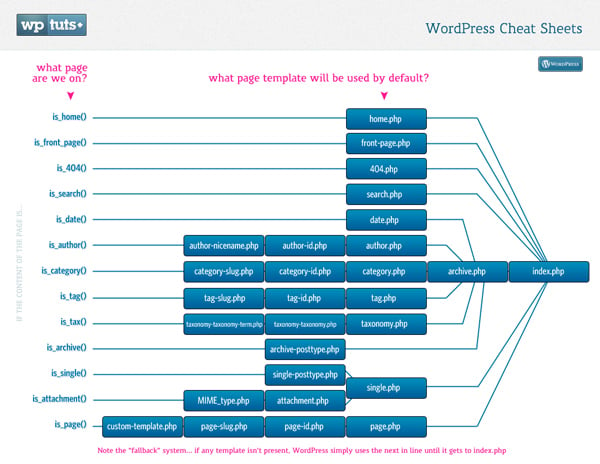
コース紹介:この記事では、WordPress テーマ ファイルの実行階層を示します。つまり、WordPress でページを読み込むときにどのようなファイルが提供されるかを見ていきます。詳細投稿は single.php によって提供され、詳細ページは page.php によって提供されることはおそらくすでにご存知かと思いますが、WordPress はさまざまな要因に基づいて異なるファイルを検索するため、その仕組みを見てみましょう。最初に確立する必要があるのは、index.php と style.css がなければ、テーマは有効な WordPress テーマではなくなります... したがって、これら 2 つのファイルしかない場合、それぞれをロードしようとするのは当然です。ページはindex.phpによって提供されます
2023-09-01 コメント 0 1207

コース紹介:1. パソコンのお絵かきソフトに紙がないのはなぜですか?コンピュータ描画ソフトウェアを開くと、自動的にホワイト ペーパーが表示されます。ソフトウェアを再インストールしていない場合は、もう一度試してください。 2. コンピュータ描画ソフトウェアでブックマークを作成するにはどうすればよいですか。色付きの中華鍋を使用する代わりに、しおりの形を描き、それを色で飾ります。 3. 携帯電話にコンピュータおよび描画ソフトウェアをダウンロードするにはどうすればよいですか?携帯電話にクラウド コンピュータをダウンロードし、クラウド コンピュータからソフトウェアをコンピュータにダウンロードすることもできます。 4. パソコンの描画ソフトと表示を切り替えるにはどうすればよいですか? 1. 表示する必要がある CAD 図面をページに追加します。 2. CAD 図面を開いた後、ページがビューアーに移動します。 3. 場所ツールバーの [3D ナビゲーション] 機能をクリックします。 3D ナビゲーションの複数のビューはオプションで、ユーザーは「上面ビュー」、「下面ビュー」を選択できます。
2024-08-05 コメント 0 1086