
コース 中級 11415
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17715
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11410
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 657
AND、OR、NOT 演算子を使用した PHP 全文検索機能
2023-09-05 15:06:32 0 1 629
2023-09-05 15:34:44 0 1 1051

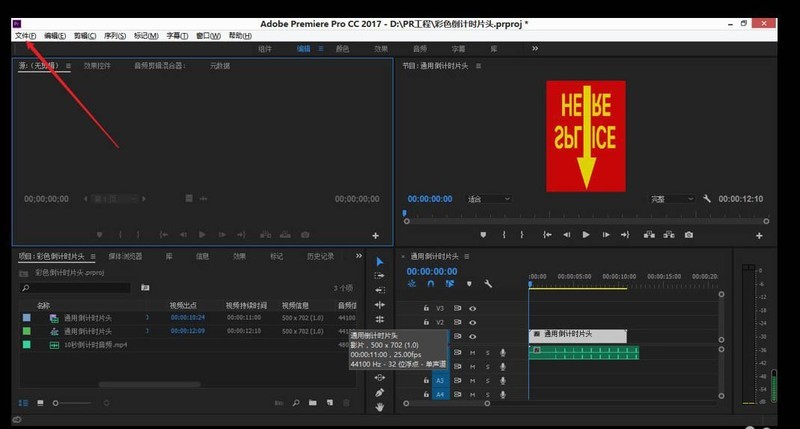
コース紹介:1. [ファイル]を左クリックします。 2. 手順1~2で[インポート]を左クリックするか、ショートカットキーCtrl+Iを使用します。 3. 追加したい PSD 素材を左クリックします。 4. [開く]を左クリックします。 5. 必要に応じて [名前を付けてインポート...] を選択します (例: 各レイヤー)。 6. [OK]を左クリックしてインポートを完了します。
2024-05-08 コメント 0 761

コース紹介:本教程介绍怎样制作流水动画。大致思路:先找好大致的素材图,把需要加动画的部分抠出来,复制到新的图层,然后给水纹加上条纹蒙版,做动画的时候移动水纹部分即可。
2016-06-01 コメント 0 2031

コース紹介:1. コーヒー素材を読み込み、ラテアート素材を写真に読み込み、画像サイズを調整します。 2. ラテアートパターンのレイヤーを選択し、下の[塗りつぶしまたは調整レイヤーを新規作成]をクリックし、白黒を選択して現在のレイヤーにカットアンドペーストします。 3. パターンレイヤーに戻り、描画モードを[オーバーレイ]に変更します。このようにして、ラテアートの模様がコーヒーに溶け込みます。しかし、周囲には白い縁が残っています。 4. レイヤーマスクを使用し、グラデーション塗りつぶしツールを使用して、形状として[放射状グラデーション]を選択し、その横の[反転]にチェックを入れます。 5. レイヤーの内側から外側に向かってグラデーションを描きます。ブラシツールを使用して周囲に残っている白いエッジを消去すると、よりリアルなコーヒーラテアート効果が完成します。
2024-04-01 コメント 0 758

コース紹介:1. まず、背景素材を開きます。 2. カニの参照画像ファイルを挿入し、レイヤー、ラスタライズ、およびスマート オブジェクトのコマンドを実行し、それを下のフルーツ カニを作成するための参照形状として使用します。 レイヤー パネルで、 をクリックします。新しいグループを作成し、[leg] という名前を付けました。スターフルーツの素材ファイルを挿入し、Ctrl+Tで自由に変形、複数回コピーしてカニの足の形状を作成します。 4. 画像の明暗のコントラストを高めるために、カーブ調整レイヤーを作成します。 5. 新しいグループを作成し、「Right」という名前を付け、バナナ素材を配置してラスタライズし、Ctrl+T を押してサイズを調整し、上に配置します。カニの前腕: 6. マンゴー素材ファイルを配置し、ラスター レイヤーを右クリックして、カニの前腕の 2 番目の部分に配置します。 7. マンゴー レイヤーの下に新しいレイヤーを作成し、黒いブラシを使用して曲がり角を描きます。 point:8.ゴーヤをのせる
2024-06-02 コメント 0 1002

コース紹介:1. Petal Editing を開き、編集インターフェイスをクリックして作成を開始します。 2.素材を選択して下の「インポート」をクリックし、素材を選択して透かしの位置に合わせて操作します。 3. 端の素材をクリックして移動し、表示領域からウォーターマークを削除するか、マスクを使用して表示領域を設定できる場合、ビデオのウォーターマークを削除できます。
2024-06-18 コメント 0 733