
コース 初級 22748
コース紹介:jQuery チュートリアル「Learning jQuery at Your Fingertips」は、グラフィックとテキスト コードのバージョンですので、同時に見て練習することもできます。フロントエンドを学習している友人は、インタラクティブなアニメーションを迅速に開発できるシンプルな JavaScript ライブラリである jQuery に精通しています。このコースの学習を通じて、最小限のコードでより多くのことができるようになります。一緒に学習を始めましょう!

コース 初級 32821
コース紹介:すべてのコンピュータ言語の学習は基礎から始めなければなりません。この部分は PHP の基礎部分であるだけでなく、PHP 言語の核となる技術でもあります。PHP を学習するために習得しなければならない内容です。 PHP プロジェクトはコンテンツのこの部分と切り離すことができません。

コース 初級 36941
コース紹介:HTML+CSS は、WEB フロントエンドを作成するための最も基本的な言語です。開発者が学ぶ必要がある最も基本的な言語です。このコースは、最も基本的な概念から始まり、段階的に深く掘り下げて、誰もが HTML と CSS を学習できるようにします。 cssの意味と基本的な使い方を理解し、cssの基本的なスタイルを学び、その後の学習の基礎を築きます。

コース 上級 74616
コース紹介:「指先で HTML を学ぶビデオチュートリアル」は、最も基本的な概念から始まり、段階的に深く掘り下げて、誰もが HTML を学び、一般的に使用されるさまざまなタグの意味と基本的な使用法を理解し、将来の基礎を築くための HTML 知識を学ぶことができるようにします。学ぶ。

コース 初級 2594
コース紹介:バックエンドとして、フロントエンドからインターフェイスを要求するよう促されるのが私の仕事の日常的な面倒になっており、フロントエンドが共同でデバッグしたところ、モックのデータがバックエンドと一致しないことがわかりました。それはさらにイライラさせられました。 バックエンドが実際のインターフェイスをまだ提供していない場合、最初にシミュレートされた応答のデータ構造 (インターフェイス ドキュメントと呼ばれるもの) を取得することが非常に重要です。 明確で標準化され、リアルタイムで更新できる動的なドキュメントを作成するにはどうすればよいでしょうか?自分で行う必要はありません。研究開発コラボレーション アーティファクトである Apipost を使用して、理想的なインターフェイス ドキュメントを迅速かつ自動的に生成できます。
2021-05-06 17:02:23 0 1 1219
JavaScript - ブラウザで setInterval をオンにするとパフォーマンスが消費されますか?
ブラウザで setInterval をオンにするとパフォーマンスが消費されますか?ブラウザと Web ビューのシナリオはどのようなものですか?
2017-05-19 10:15:16 0 4 906
Next.js でページを更新すると CSS スタイルが消えるのはなぜですか?
2023-12-31 21:49:49 0 1 595
phpstudy の新しいバージョンでは、しばらくするとデータベースが消えるのはなぜですか?
お聞きしたいのですが、phpstudyの新バージョンを使用している場合、しばらくするとデータベースが消えてしまったらどうなりますか?
2018-09-26 00:42:45 0 2 1433
PHP + mysqlのメンバーと消費記録テーブルのビッグデータ接続クエリ、それを解決する方法、緊急に解決策を探しています
2019-06-02 18:54:51 2 0 1281

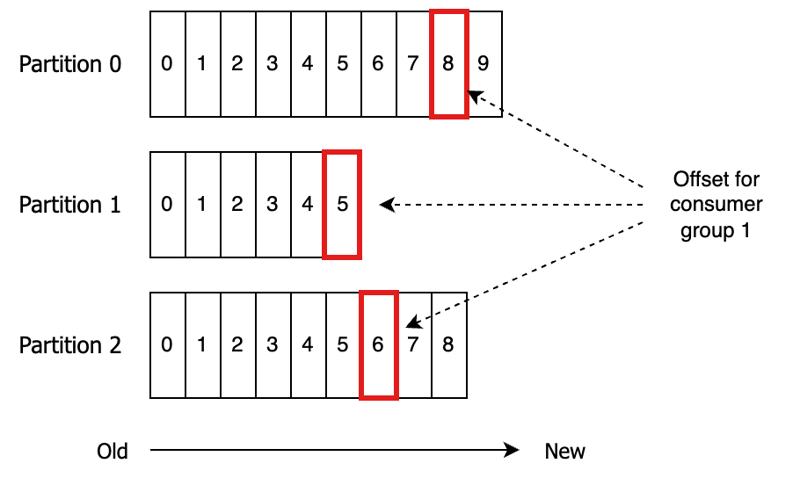
コース紹介:Kafka Consumer Groupのオフセットの理解:包括的なガイド このガイドでは、メッセージの消費の進行を追跡するために重要なKafka Consumer Groupのオフセットを探ります。 各消費者グループは、消費する各パーティションのオフセットを維持し、
2025-01-26 コメント 0 1016

コース紹介:消去とは何ですか? - 消去は、Java がジェネリックスを実装するために使用する手法であり、言語の以前のバージョンとの下位互換性を確保します。 コンパイル中に、すべてのジェネリック型情報は *削除* (または "
2024-12-30 コメント 0 725

コース紹介:Angular Freak: Position:absolute でグラデーションの消失を解消する要素を次のように設定すると線形グラデーションが消えるのはなぜですか...
2024-10-27 コメント 0 819

コース紹介:Chrome ズームの問題: 入力枠が消えるGoogle Chrome で、ズームインすると入力枠が消えるという、ユーザーは困惑する問題に遭遇しました...
2024-11-09 コメント 0 588

コース紹介:CSS で取り消し線の色のスタイルを設定する取り消し線効果は、、、、などの HTML 要素を使用して実現できます。
2024-11-14 コメント 0 547