
コース 初級 2822
コース紹介:このケースでは、フルページ全画面スクロール プラグインを使用して、全画面スクロール ページを迅速かつ効率的に開発できるようにします。素材ダウンロードアドレス:https://gitee.com/xiaoqiang001/full_screen_plugin.git

コース 中級 11260
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17589
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
クリックイベントブートストラップパターンを使用せずにポップアップブートストラップを使用してユーザーの詳細を表示するにはどうすればよいですか?
2023-09-06 16:06:08 0 1 581
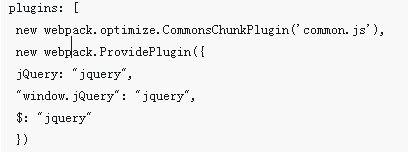
javascript - [webpack] ローカルプラグインを参照するにはどうすればよいですか?
2017-05-18 11:01:18 0 2 685
2017-05-16 16:37:10 0 3 607

コース紹介:Vue を使用してユーザー ガイダンス効果を実装する方法 ユーザー ガイダンス効果は、ページのインタラクション効果として非常に一般的で、ユーザーがページの機能や操作に慣れるように誘導し、ユーザー エクスペリエンスを向上させることができます。 Vue でのユーザー ガイダンス効果の実装は比較的簡単です。この記事では、Vue を使用してユーザー ガイダンス効果を実装する方法を紹介し、具体的なコード例を添付します。まず、Vue プラグインと vue-tour プラグインをインストールする必要があります。コマンド ライン ツールを開き、プロジェクト ディレクトリに入り、次のコマンドを実行します: npminstallvuevue-tou
2023-09-20 コメント 0 750

コース紹介:WordPress プラグインにユーザーロール管理機能を追加する方法 はじめに: WordPress は最も人気のあるコンテンツ管理システムの 1 つであり、さまざまな Web サイトやブログで広く使用されています。そのプラグイン システムにより、ユーザーはカスタム機能で WordPress を拡張できます。多くの場合、プラグインに特定のユーザー ロール管理機能を提供する必要があります。この記事では、WordPress が提供する API とサンプル コードを使用して、プラグインにユーザー ロール管理機能を追加する方法を説明します。ステップ 1: セルフを作成する
2023-09-05 コメント 0 1537

コース紹介:今回はvueでのjqプラグインの導入方法と使い方、vueでのjqプラグインの導入と使い方の注意点について紹介します。 以下は実践的なケースですので見ていきましょう。
2018-04-18 コメント 0 2334

コース紹介:Uniapp でプラグインを使用する方法: プラグインのインストール: HBuilderX で検索してインストールします。プラグインを構成します。manifest.json に usingComponents フィールドを追加します。プラグインの使用: プラグイン コンポーネント タグを使用して呼び出されます。カスタム プラグイン: Vue コンポーネントを作成し、プラグイン モジュールに登録します。カスタム プラグインを使用します。プロジェクトにインストールして構成し、カスタム コンポーネント タグを使用して呼び出します。
2024-04-06 コメント 0 702

コース紹介:Tomtom は、自動パス検索機能を備えた人気の WOW プラグインです。ユーザーは目的地を入力するだけで、ソフトウェアがすぐに目的地まで案内します。以下に詳細な手順を示します。まず、このプラグインを各プラグイン プラットフォームにダウンロードします。 World of Warcraft で Tomtom プラグインを使用する方法の紹介 1. 主要なプラグイン プラットフォームに移動して、Tomtom プラグインをダウンロードしてインストールしてください。 2. インストールが完了すると、ゲーム内に緑色の矢印が表示され、ミッションの場所へ案内されます。 3. 特定のアイテムを検索する必要がある場合は、[/way #2022 53.91 39.03] などのアドレスをダイアログ ボックスに入力すると、システムが自動的にルートを計画します。 4. 最後に、矢印をクリックして指定した座標に到達します。
2024-10-29 コメント 0 402