
コース 初級 7942
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10662
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 22007
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27922
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14644
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
リモート ウェアハウスを git に追加した後、プッシュできません
2017-05-02 09:28:02 0 2 596
Objective-C のブロックと Swift のクロージャの違いは何ですか?
ブロックはOCのクロージャです。Swiftのクロージャとの違いは何ですか?
2017-05-02 09:28:03 0 1 695
github - git は特定のサフィックスを除くすべてのファイルを無視できますか
2017-05-02 09:28:04 0 1 831
object-c - この cas ファイルを偶然見ましたか?これはどのように書かれているか聞いてもいいでしょうか?
2017-05-02 09:28:04 0 1 568

コース紹介:条件付きの利点?:(三元)オペレーター条件付き演算子の際に?:価値比較の簡潔さのために魅力的に思えるかもしれません...
2025-01-27 コメント 0 641

コース紹介:PHP 5.3 の ?: 演算子 PHP 5.3 では、以前に使用できた条件演算子の圧縮形式である ?: 演算子が導入されました。元々、条件演算子は次の形式を取りました。expr ? val_if_true : val_if_false PHP 5.3 では、
2024-10-19 コメント 0 541

コース紹介:FlexBox:CSSレイアウトパワーハウス FlexBox、またはCSSフレキシブルボックスレイアウトモジュールは、1次元レイアウトを簡素化します。 ディスプレイの適用:flex(またはdisplay:inline-flex)容器に直接の子供を変換する
2025-02-10 コメント 0 802

コース紹介:このチュートリアルでは、JavaScript Ternaryオペレーターの構文と一般的な使用法を詳細に調べます。 JavaScript Ternaryオペレーター(条件演算子とも呼ばれます)は、if ... elseステートメントの代わりに、インライン条件チェックを実行するために使用されます。コードをより簡潔で読みやすくし、変数に値を割り当てたり、条件に基づいて式を実行したりできます。 重要なポイント JavaScript Ternaryオペレーターは、インライン条件のチェックを可能にし、コードをより短くて読みやすくします。 3つのオペランドを受け入れます。テストする条件と、コロンで区切られた2つの式です。条件が真である場合、最初の式が実行されます。 三元演算子を使用して、値を割り当て、条件に基づいて式を実行し、変数を確認できます
2025-02-09 コメント 0 571

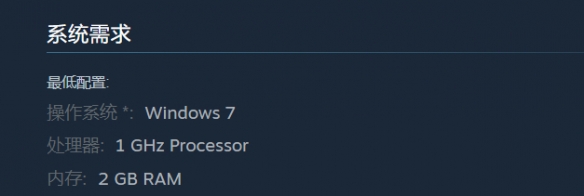
コース紹介:ミニマリズム: このゲームは必要なハードウェア構成が低く、Windows 7 システムを使用する通常のコンピューターでのみ実行する必要があります。古い機器を心配する必要はありません。このゲームは 2017 年に Steam プラットフォームで発売され、現在期間限定の特別セールが実施されており、価格は 3 元です。 最小限の構成要件の概要 A: 要件は非常に低く、ほとんどすべてのコンピュータがスムーズに動作します。 最小構成は次のとおりです。 オペレーティング システム: Windows 7 プロセッサ: 1GHz プロセッサ メモリ: 2GB RAM コンピュータが正常に起動できる限り、このゲームをスムーズに実行できることは間違いありません。 関連追加情報: 1. ゲームの価格は現在 3 元ですが、10 月 27 日以降は通常価格の 6 元に戻ります。 2.
2024-10-16 コメント 0 1180