
コース 中級 11329
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11344
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2023-10-13 13:47:35 0 1 719
問題 2003 (HY000) を修正する方法: MySQL サーバー 'db_mysql:3306' に接続できません (111)
2023-09-05 11:18:47 0 1 822
2023-09-05 14:46:42 0 1 724
CSS グリッド: 子コンテンツが列幅をオーバーフローした場合に新しい行を作成する
2023-09-05 15:18:28 0 1 615

コース紹介:フロントエンド開発では、画像の表示と閲覧は一般的な要件です。より良い表示効果を実現するために、画像を回転する必要がある場合があります。この場合、jQuery ライブラリを使用して画像の回転を簡単に実装できます。 jQueryを使って画像の回転を表示する方法を詳しく紹介します。 1. 準備作業 まず、HTMLにjQueryライブラリと画像回転用のプラグイン「jquery.transform.js」を導入する必要があります。 jQueryから利用可能
2023-04-11 コメント 0 1541

コース紹介:JavaScript の画像回転コード Web 開発では、画像の回転はよく使用される機能です。たとえば、商品の表示やカルーセル画像などのシナリオでは、複数の画像を表示し、一定の時間間隔で画像を切り替える必要があります。 JavaScript では、いくつかの簡単なコードを通じて画像の回転関数を実装できます。アイデア画像の回転を実装するにはさまざまな方法がありますが、この記事では JavaScript ネイティブ構文に基づいた方法を紹介します。具体的なアイデアは次のとおりです。
2023-05-29 コメント 0 670

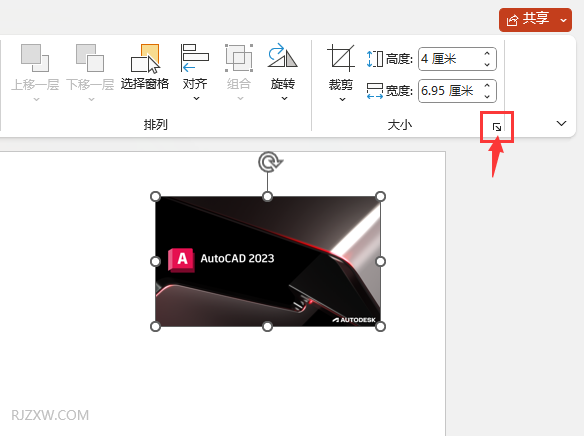
コース紹介:PPT2021 はマイクロソフトが発売したプロフェッショナルなオフィス ソフトウェアです。このソフトウェアは操作が簡単で、スライドショーを簡単に編集できます。では、画像オブジェクトを 90 度回転させるにはどうすればよいでしょうか?方法がわからない場合は、以下のチュートリアルを参照してください。 【操作方法】 1.挿入した画像を選択し、その他の機能設定をクリックします。 2. 画像形式を設定するためのポップアップが表示されます。回転設定で、90 を設定します。 3. これにより、画像が回転されます。
2024-02-13 コメント 0 723

コース紹介:インターネットの発展に伴い、画像の回転は Web デザインに不可欠な部分になりました。 JavaScript は、画像の回転を実装する際に最も重要なツールの 1 つです。この記事では、JavaScript を使用して、シンプルかつ強力なピクチャ ホイール表示効果を実装する方法を紹介します。 1. 実装原理 ピクチャホイール表示の基本原理は、表示されるピクチャを連続的に切り替えることにより、ユーザーに異なる視覚体験をもたらすことです。 JavaScript を使用して画像の回転を実装する場合、次の手順で実行できます。 1. 回転する必要がある画像を配列に格納します。
2023-04-25 コメント 0 961

コース紹介:PHP は、動的な Web コンテンツの処理と生成に使用される非常に人気のあるサーバー側スクリプト言語です。一般的なニーズの 1 つは、PHP で画像を回転することです。ただし、画像を回転した後、画像の特定の領域に黒いブロックが表示される問題に気づくユーザーもおり、これは画像の品質と美観に影響を与える可能性があります。今日は、この問題の原因を検討し、黒いブロックの問題を解決する方法をいくつか紹介します。 ### 原因分析 黒ブロック問題の原因は、画像を回転する際のピクセル情報の処理が間違っていることが原因である可能性があります。画像を回転する場合
2023-04-04 コメント 0 1190