
コース 中級 11396
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17707
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11401
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
JavaScript - ローカルでプレビューし、ローカルにアップロードされた PDF ファイルのファイル サイズを確認する方法 (IE9 ブラウザーと互換性があります)
ローカルでプレビューし、ローカルにアップロードされた PDF ファイルのファイル サイズを確認する方法 (IE9 ブラウザーと互換性があります)
2017-07-05 10:40:29 0 1 1065
2017-06-10 09:49:16 0 3 1034
PHPでドキュメントのオンラインプレビュー機能を実装する方法
2018-08-02 15:14:06 0 2 1659
formDataを使用してファイル配列をアップロードする方法
2017-07-05 11:02:53 0 3 1676
コース紹介:画像アップロードのローカル プレビュー機能のコードはオンラインで検索できますが、ブラウザと互換性がある場合は、この記事に良い例がたくさんありますので、興味のある方は参考にしてください。
2016-05-16 コメント 0 1325

コース紹介:以前にアップロード コンポーネントを作成しました。進行状況表示とドラッグ アンド ドロップ アップロードを実装する HTML5 ファイル アップロード コンポーネントの作成を参照してください。ただし、一般的なアップロードには問題ありません。写真をアップロードしていて、プレビューする必要があります。これはもう強力です。空き時間を利用して、画像のプレビューとスケーリングをサポートする別の画像アップロード UI をアップロード コンポーネントに追加しました (画像サイズを調整することで実現できます)。画像圧縮)。
2017-03-23 コメント 0 2294

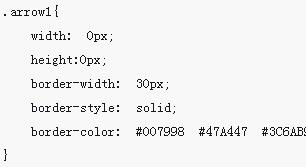
コース紹介:この記事ではCSSを使ってどのブラウザでも互換性のある三角形を作成する方法を中心に紹介していますが、ある程度の参考値はありますので、興味のある方は参考にしてみてください。
2016-05-16 コメント 0 2687

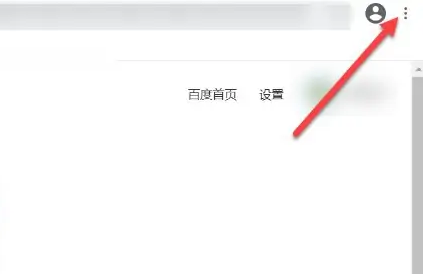
コース紹介:まだ Google Chrome の使い方を知らない友達も多いので、以下の編集者が Google Chrome の使い方を解説していますので、必要な方はぜひご覧ください。ステップ 1: ブラウザを開き、(図に示すように) 3 つの点をクリックします。ステップ 2: ポップアップ インターフェイスで、[設定] をクリックします (図を参照)。ステップ 3: 設定インターフェイスで、[デフォルト ブラウザ] をクリックします (図を参照)。ステップ 4: [デフォルトのブラウザとして設定] をクリックすると、コンピュータはブラウザを開くたびに Google の使用を直接選択します (図を参照)。以上、編集部がお届けしたGoogle Chromeの使い方に関する内容でしたので、ご参考になれば幸いです。
2024-03-04 コメント 0 1539

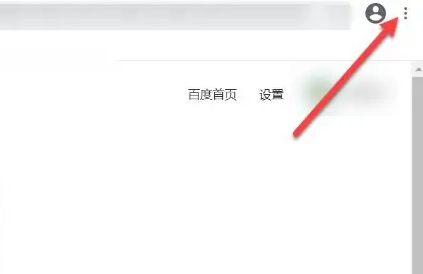
コース紹介:今回は、Google Chromeの使い方を編集者が解説しましたので、皆さんのお役に立てれば幸いです。 Google Chromeの使い方は? Google Chrome の使用方法 1. ブラウザを開き、3 つの点をクリックします (図を参照)。 2. ポップアップ インターフェイスで、[設定] をクリックします (図を参照)。 3. 設定インターフェイスで、[デフォルト ブラウザ] をクリックします (図を参照)。 4. [デフォルトのブラウザとして設定] をクリックすると、コンピュータはブラウザを開くたびに Google の使用を直接選択します (図を参照)。
2024-08-16 コメント 0 1143