
コース 中級 11277
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17602
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11310
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
デフォルトの HTML 入力ボックスのメッセージを無効にするにはどうすればよいですか?
2023-08-01 19:03:54 0 1 599
確認パスワードは入力したパスワードと同じであるにもかかわらず、一貫性がないと表示され続けるのはなぜですか?理由は何なのか聞いてもいいですか?
確認パスワードは入力したパスワードと同じであるにもかかわらず、一貫性がないと表示され続けるのはなぜですか?理由は何なのか聞いてもいいですか?
2018-06-15 15:42:25 0 7 4529
javascript - 削除をクリックすると、削除するかどうかを確認するプロンプトボックスが表示され、OKをクリックした後、ajaxイベントが実行されます。
2017-06-26 10:57:50 0 6 1438
JavaScript - Ionic は前のページに戻る前にユーザーにどのように確認を求めますか? ユーザーが「いいえ」を選択すると、戻る操作はキャンセルされ、ユーザーは現在のページに留まりますか?
2017-05-31 10:38:31 0 1 670
JavaScript - 反応は、入力ボックスが初めてレンダリングされていないことをチェックし、デフォルト値があるかどうか、およびその値がどのライフサイクルで書き込まれているかをチェックします。
2017-05-19 10:46:20 0 3 614

コース紹介:PHP の確認およびキャンセルのポップアップ ボックスは、Web 開発でよく使用される JavaScript ポップアップ操作方法の 1 つです。ユーザーが特定の機密性の高い操作を実行する場合、多くの場合、ユーザーが操作を続行するかどうかを確認できるように、確認ボックスがポップアップ表示される必要があります。同時に、場合によっては、実行された操作をキャンセルするかどうかをユーザーが選択できるように、キャンセル ボックスをポップアップ表示する必要があります。この記事では、PHPを使用して確認とキャンセルのポップアップボックスを実装する方法を紹介します。 PHP確認キャンセルポップアップとは何ですか?確認とキャンセルのポップアップ ボックスは、Web インターフェイス設計における開発スキルであり、特定の機密性の高い操作を実行するときにユーザーにプロンプトを表示するために使用されます。
2023-05-06 コメント 0 1068

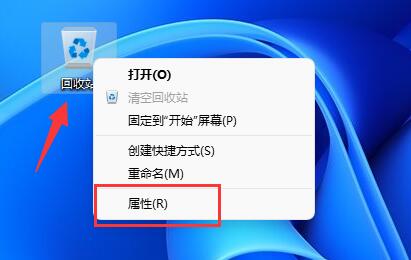
コース紹介:コンピューターを使用しているときに誤ってファイルを削除してしまうことがありますが、確認ボックスが表示されれば、誤って削除してしまう可能性は非常に低くなります。これを防ぐために、削除確認ボックスを設定できます。しかし、win11で削除確認ボックスの設定方法が分からないユーザーもまだ多いので、今日は詳細な設定方法を教えます! Win11 削除確認ボックス設定チュートリアル 1. まず、デスクトップ上の「ごみ箱」を右クリックし、「プロパティ」を開きます。 2. デスクトップにゴミ箱がない場合は、テーマの「デスクトップアイコン設定」でゴミ箱を開くことができます。 3. ごみ箱のプロパティを開いたら、まず下の「カスタム サイズ」を確認します。 4. 次に、「削除確認ダイアログボックスを表示する」にチェックを入れ、「OK」をクリックして保存します。
2024-09-09 コメント 0 1011

コース紹介:JavaScript は、Web サイトに対話性とダイナミクスを提供する、最新の広く使用されている Web プログラミング言語です。重要な機能の 1 つは、確認ボックス ジャンプ ページです。つまり、ユーザーがリンクまたはボタンをクリックすると、確認ダイアログ ボックスがポップアップ表示され、現在のページを離れて別のページに移動するかどうかをユーザーに尋ねます。この機能は、特にユーザーが意識的に操作を実行していることを確認する必要がある場合に非常に便利です。たとえば、フォームを送信する前に、続行する前、またはページを離れる前に、入力が正しいことを確認するようユーザーに求める必要があります。
2023-05-09 コメント 0 1071

コース紹介:CSS を使用したネイティブ確認ボックスのスタイル設定CSS のみを使用して、デフォルトのブラウザー確認ボックスの外観をカスタマイズできますか?回答: できません...
2024-11-08 コメント 0 293

コース紹介:デフォルトの確認ボックスのスタイル設定: CSS で実行できますか?Web 開発の分野では、ユーザー インターフェイスのカスタマイズはユーザーの機能を向上させるために非常に重要です。
2024-11-17 コメント 0 168