
コース 中級 11325
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17632
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11338
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
javascript - chart.js プラグイン (チャート プラグイン) で縦棒グラフを横方向に表示する方法。
2017-05-16 13:33:06 0 3 810
HeadlessUI ポップアップはモバイル デバイスではクリックできません
2023-09-06 12:27:55 0 1 524
モバイル ビューで、ユーザーがリンクをクリックしたときにこのナビゲーション バーを閉じるにはどうすればよいですか?
2024-04-06 19:23:03 0 1 718
2019-08-14 15:46:00 0 0 1338
Tailwind CSS の React ドロワーコンポーネントの閉じるアニメーションの問題を解決する方法
2023-08-13 10:44:01 0 1 606

コース紹介:1. サイドバーの[矢印移動ツール]をクリックして円を選択し、メニューバーの[作図]-[円の内側]コマンドを選択します。結果は図のようになります。 2. メニューバーの[データ]-[新規パラメータ]コマンドをクリックし、表示される[新規パラメータ]ダイアログボックスで直接[OK]をクリックします。 3. 新規作成したパラメータを選択し、メニューバーの[編集]-[操作ボタン]-[アニメーション]コマンドをクリックし、図のようなダイアログボックスが表示されるので[OK]ボタンをクリックします。 4. パラメータと円内を選択し、メニューバーの[表示]-[カラー]-[パラメータ]をクリックし、ポップアップされる[カラーパラメータダイアログ]の[OK]ボタンをクリックします。 5. [アニメーションパラメータ]ボタンをクリックすると、円の中が色分けされて表示されます。
2024-06-04 コメント 0 741

コース紹介:多くの人は IE9 ブラウザを使用するのが好きですが、IE9 ブラウザでメニュー バーをすばやく起動する方法をご存知ですか?次に、エディターは IE9 ブラウザーでメニュー バーをすばやく起動する方法を提供します。興味のある方は以下をご覧ください。 IE9 ブラウザでメニュー バーをすばやく起動するにはどうすればよいですか? IE9 ブラウザーのクイック起動メニュー バーの方法では、IE9 で任意の Web ページを開きます。キーボードの Alt キーを押すと、IE9 メニュー バーが表示されます。メニューバーを使用しない場合は、メニューバーはすぐに非表示になります。使用する場合は、もう一度 Alt キーを押してメニューバーを呼び出します。メニュー バーを常に保持したい場合は、ブラウザの上部を右クリックし、ポップアップ メニューの [メニュー バー] をクリックすると、メニュー バーを常に保持することができます。
2024-08-13 コメント 0 955

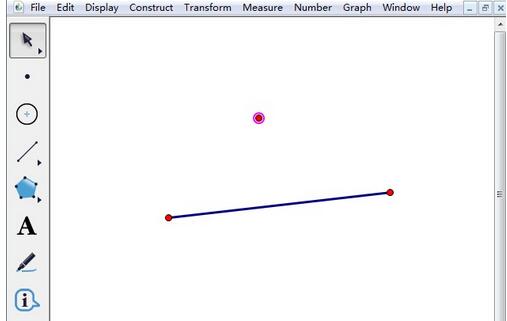
コース紹介:方法1:縦線を描くメニュー方法 点や線を描く場合は、幾何学スケッチパッドを開き、サイドバーの[線分定規ツール]をクリックしてキャンバス上に線分を描き、その上で[点ツール]をクリックします。サイドバーを使用して、キャンバス上の同じ線上に線分を描画します。垂直線を作成するには、構築メニューを使用します。 [移動矢印ツール]で先ほど描いた点と線を選択し、メニューバーの[作図]-縦線をクリックすると、作成した縦線が表示されます。方法2 ショートカットキーを使用する方法: サイドバーの[矢印移動ツール]を使用して、描画した点と線を選択し、[Alt+C]を同時に押して[作図]メニューを開き、[ を押します。キーボードの[D]キーを押して垂直線を描きます。方法 3: カスタム ツールを使用して垂直線分を描画する 幾何学的スケッチパッドを開き、左側のツールバーの [カスタム ツール] - [線分ツール] - [垂直線] をクリックします。
2024-04-16 コメント 0 1225

コース紹介:wps2019を開くと表内の文字が変形しているのが確認できます。このとき、wps2019ドキュメント内のテーブル全体が選択されています。 wps2019のメニューバーの[テーブルツール]メニュー項目をクリックします。 [表ツール]ツールバーの[自動調整]ボタンをクリックします。自動調整ドロップダウンメニューの[内容に応じてテーブルを調整]メニュー項目をクリックします。このとき、wps2019の表がテキストに合わせて自動調整されていることがわかります。
2024-04-26 コメント 0 581

コース紹介:1. 簡単なアニメーション設定を行う場合は、[アニメーション]メニューをクリックして設定を選択します。 2. まず編集エリアに[ハート形]を描画し、[挿入]→図形→ハート形をクリックして描画し、赤色に変更します。 3. [ハート形]を選択してアニメーションを設定し、アニメーションメニューの[八角形]をクリックすると、アニメーションが自動的に1回実行されます。 4. [八角形]のサイズを変更する 八角形を選択後、小さな円をドラッグしてサイズを変更します。 5. 右下の[再生]をクリックすると、アニメーション効果が表示されます。 6. アニメーションの効果を常に再生するように設定し、[効果オプション]をクリックし、ダイアログボックスで[タイミング]、[繰り返し]、[次のクリックまで]を選択します。 F5 を押して再生効果を確認します。
2024-03-27 コメント 0 984