
コース 中級 11211
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17555
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11267
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
angular.js - angularjs 使用鼠标悬停时,标签一直闪
2017-05-15 17:07:12 0 3 651
フォーム入力とスライダーを使用してオブジェクトの回転/回転を実装します。
2023-08-16 16:16:28 0 1 498
object-c - tableview またはscrollView に関する iOS のスライディング問題
2017-06-20 10:06:07 0 1 835
マウスがナビゲーション ラベルの上を通過しても効果がありません。問題を見つけるにはどうすればよいですか?
2018-11-07 14:54:33 0 1 1110
滑らかなスライダーを継続的に自動再生しながら、矢印/ポイントクリックでスクロールを加速するにはどうすればよいですか?
2024-03-25 21:20:33 0 1 461
コース紹介:この記事では、タイトルのフォント変更のスライド ドア メニュー効果を実現するための jQuery を主に紹介します。また、カスタム関数を呼び出すことによるページ タブの切り替えとフォント スタイルの同期変更のテクニックも紹介します。必要な方は参考にしてください。 。
2016-05-16 コメント 0 1073
コース紹介:この記事では、超シンプルな Web ページのタイトルの実行と点滅のプロンプト効果を実現するための JS コードを主に紹介します。これには、ページ要素の属性を動的に操作するための JavaScript の関連テクニックが含まれています。それに。
2016-05-16 コメント 0 1754

コース紹介:WeChat ミニ プログラムの人気に伴い、その機能はますます多様化しています。その中でも、スライダー機能は、インターフェイス上でスライド選択、フィルタリングなどの操作を実行できる、非常によく使用されるコンポーネントであり、WeChat ミニ プログラムでも例外ではありません。この記事では、PHP を使用して WeChat アプレットにスライダー機能を実装する方法を紹介します。 1. スライダー機能の紹介 いわゆるスライダーは、特定の位置にドラッグして目標値を調整する効果を実現できる可動ドラッグ バーを指します。 WeChat ミニ プログラムでは、通常、スライダーは分析、フィルタリング、ランキングに使用されます。
2023-06-02 コメント 0 1670

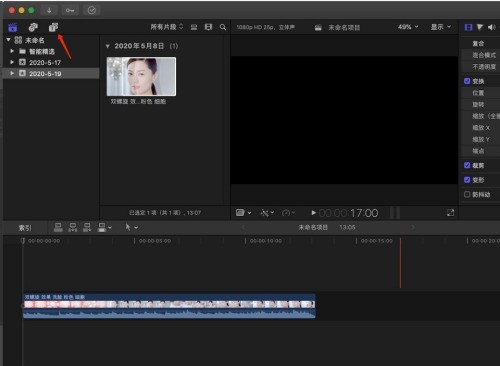
コース紹介:1. まず、字幕タイトルを追加したい位置にタイムラインを移動し、矢印のアイコンをクリックします。 2. 次に、「360° ロール 3D」を見つけて、矢印で示されたサムネイルにマウスを置き、スライドして字幕効果をプレビューします。 3. エフェクトが要件を満たしていると思われる場合は、それを押してストーリー ラインにドラッグします。 4. ストーリーラインに追加したばかりの字幕レイヤーをクリックして選択します。 5. 矢印の位置で、字幕タイトルの内容を変更できるようになります。 6. 矢印の方向のスライダーを押して、字幕のサイズを調整します。 7. 最後に、キーボードのスペースバーを押して効果を表示する簡単な字幕アニメーション編集操作が完了しました。
2024-05-07 コメント 0 330

コース紹介:HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成する はじめに: 画像ギャラリーは、最新の Web サイト デザインで最も一般的な要素の 1 つです。 Web サイトにダイナミズムとインタラクティブ性を追加するには、スライダーを使用して画像ギャラリーを表示します。この記事では、HTML、CSS、jQuery を使用して動的な画像ギャラリー スライダーを作成し、Web サイトのデザインでより高度な効果を実現する方法を紹介します。 1. 準備: スライダー コンテナのサイズとレイアウトを決定します。HTML でスライダー コンテナの要素を作成し、設定します。
2023-10-24 コメント 0 537