
コース 初級 7910
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10626
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21967
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27876
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14611
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
2023-09-12 11:17:41 0 1 543
2024-03-19 17:30:43 0 2 350
アプリを展開するときに、アプリの高防御サーバーが推奨されるのはなぜですか?
2020-03-16 14:46:27 0 0 1258
リモート ウェアハウスを git に追加した後、プッシュできません
2017-05-02 09:28:02 0 2 579
Objective-C のブロックと Swift のクロージャの違いは何ですか?
ブロックはOCのクロージャです。Swiftのクロージャとの違いは何ですか?
2017-05-02 09:28:03 0 1 676

コース紹介:Sticky 位置とその動作 CSS の位置決めを使用する場合、「position: Sticky;」プロパティは独特の動作を提供します。それは要素を許可します...
2024-12-24 コメント 0 1007

コース紹介:C におけるマニピュレータとその「スティッキー」な性質 C では、特定の iomanip マニピュレータが「スティッキー」として知られる動作を示し、...
2024-12-25 コメント 0 805

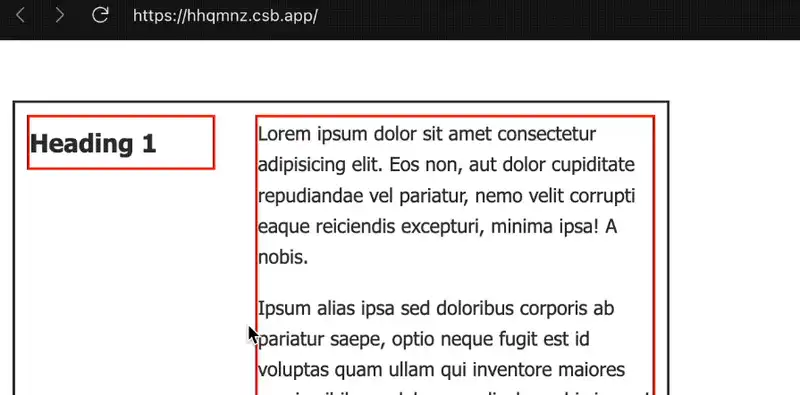
コース紹介:表の固定見出し要素を親要素内に固定させる機能が Webkit に導入されました。粘着性を達成できる一方で...
2024-10-29 コメント 0 826

コース紹介:WordPressスティッキーヘッドと管理バーの重複の問題を解決する WordPressのテーマでは、粘着性のヘッド(または固定位置ヘッド)と管理バーの重複が一般的な問題です。両方の位置:固定:0;管理者はZ-Indexの99999を持っているため、通常、被験者の粘着性の頭をカバーします(逆も同様です)。この記事では、CSS(およびSASS)を使用してこの問題を解決する方法について説明します。 (注:一部のトピックはJavaScriptを使用して粘着性要素を見つけます。JavaScriptがインラインのトッププロパティを更新し続ける場合、次の方法は無効です。) CSSを使用してヘッド位置を調整します 簡単にするために、私たちは作ります
2025-02-17 コメント 0 763

コース紹介:イバデヒン・モジード著✏️ 洗練された Web ページを構築するには、数日、場合によっては数か月かかります。最初はすべてが素晴らしく見えますが、スクロールを開始すると、突然、ナビゲーション メニュー、ヘッダー、またはサイドバーの行動喚起などの粘着要素が表示されます。
2024-11-27 コメント 0 538