
コース 初級 3712
コース紹介:WeChat に問い合わせてください: ycku_com; このコースは、WeChat アプレット コンポーネントの開発に焦点を当てたコースです。このコースでは、学習者は、WeChat ミニ プログラム フレームワークが提供するさまざまなコンポーネントを使用して、カラフルなミニ プログラム アプリケーションを構築する方法を学びます。コースの内容は、基本コンポーネント (ビュー コンテナー、フォーム コンポーネント、メディア コンポーネントなど)、拡張コンポーネント (マップ、キャンバス、オープン機能など)、カスタム コンポーネントなど、ミニ プログラム開発で一般的に使用されるさまざまなコンポーネントをカバーします。 、など。学習者は、実際のケースやプロジェクトを通じて、小さなプログラムコンポーネントの使用法、開発テクニック、コンポーネント間の相互作用とコミュニケーションを習得します。このコースの学習を通じて、学習者はミニ プログラム コンポーネントの開発を習得し、豊富な機能と優れたユーザー エクスペリエンスを備えたミニ プログラム アプリケーションを構築するための強固な基礎を築くことができます。

コース 上級 20229
コース紹介:公共福祉ライブ放送時間:2020年12月10日午後19時30分、教師:Ximen Daguanren、コミュニケーションQQグループ:731694316、ライブ放送中に複数セットのカスタマイズされたマウスパッドがプレゼントされます。 コースの核となる知識ポイント: 1. Linux システムでの swoole のコンパイルとインストール; 2. navigate と mysql の間の通信プロセス; 3. php と mysql の間の通信プロセス。

コース 中級 11245
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17581
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。
javascript - vue コンポーネント間の通信、エラー報告
コンポーネント間の通信、エラー「ReferenceError: チップが定義されていません」{code...}
2017-05-18 10:51:45 0 4 558
javascript - vueコンポーネント間の通信について
ここで、ある vue 内の変数を別の vue ファイルに渡して呼び出すことにします。実行する方法
2017-05-16 13:35:50 0 3 457
javascript - <router-view> を使用して Vue によってレンダリングされたコンポーネントはどのように相互に通信しますか?
2017-05-19 10:22:38 0 1 517

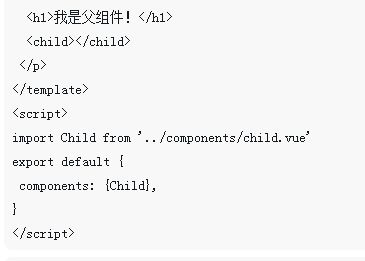
コース紹介:今回は、Vue の親コンポーネントと子コンポーネント間の通信を実装する方法と、Vue の親コンポーネントと子コンポーネント間の通信を実現するための注意点について説明します。以下に実践的なケースを示します。
2018-05-28 コメント 0 1730

コース紹介:Vue.js で日々学習しなければならないコンポーネント間の通信は一定の参考価値があるので、興味のある方は参考にしてください。
2017-01-03 コメント 0 1195

コース紹介:今回は、Vue.js コンポーネント間の通信についてお届けします。Vue.js コンポーネント間の通信を使用する際の注意点については、次のとおりです。実際のケースを見てみましょう。
2018-03-13 コメント 0 1318

コース紹介:Vue コンポーネントの通信: $refs を使用してコンポーネント間の通信を行う Vue.js は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 Vue では、コンポーネントはユーザー インターフェイスを独立した再利用可能な部分に分割する中心的な概念です。コンポーネントのカプセル化により、異なるコンポーネント間で通信する必要がある場合があります。 Vue には、コンポーネント間の通信を実装するためのいくつかの方法が用意されており、そのうちの 1 つは $refs を使用する方法です。 $refs は、Vue インスタンスによって参照される特別なプロパティです。
2023-07-09 コメント 0 1217

コース紹介:Vue コンポーネント通信: コンポーネント通信にコールバック関数を使用する Vue アプリケーションでは、情報を共有して相互に連携できるように、さまざまなコンポーネントが相互に通信できるようにする必要がある場合があります。 Vue はコンポーネント間の通信を実装するさまざまな方法を提供します。一般的な方法の 1 つはコールバック関数を使用することです。コールバック関数とは、関数を引数として別の関数に渡し、特定のイベントが発生したときに呼び出される仕組みです。 Vue では、コールバック関数を使用してコンポーネント間の通信を実装できるため、コンポーネントは
2023-07-09 コメント 0 1221