
コース 初級 7902
コース紹介:XLink と XPointer チュートリアル XLink は、XML ドキュメント内にハイパーリンクを作成する標準的な方法を定義します。 XPointer を使用すると、これらのハイパーリンクが XML ドキュメント内のより具体的な部分 (フラグメント) を指すことができます。今すぐ XLink と XPointer の学習を始めましょう! 目次 XLink と XPointer の概要 この章では、XLink と XPointer の概念について説明します。 XLink および XPointer の構文 XLink および XPointer の構文

コース 初級 10600
コース紹介:「XML スキーマのチュートリアル」 XML スキーマは、XML ドキュメントの構造を記述します。このチュートリアルでは、アプリケーションで XML スキーマ言語を読み取って作成する方法、XML スキーマが DTD よりも強力な理由、およびアプリケーションで XML スキーマを使用する方法を学びます。今すぐ XML スキーマの学習を始めましょう!

コース 初級 21956
コース紹介:デザイン パターン (デザイン パターン) は、ほとんどの人に知られている、繰り返し使用されるコード設計エクスペリエンスを分類してカタログ化した一連の概要です。デザイン パターンを使用する目的は、コードを再利用し、コードを他の人が理解しやすくし、コードの信頼性を確保することです。デザイン パターンが自分自身、他者、およびシステムにとって Win-Win であることは疑いの余地がありません。デザイン パターンにより、コード作成が真のエンジニアリングになります。デザイン パターンは、建物の構造と同じように、ソフトウェア エンジニアリングの基礎です。

コース 初級 27856
コース紹介:正規表現。正規表現とも呼ばれます。 (英語: Regular Expression、コード内では regex、regexp、または RE と略されることがよくあります)、コンピューター サイエンスの概念。通常のテーブルは、特定のパターン (ルール) に一致するテキストを取得および置換するために使用されます。

コース 初級 14597
コース紹介:ASP は Active Server Pages の略で、MicroSOft によって開発されたサーバー側スクリプト環境で、動的な対話型 Web ページの作成や強力な Web アプリケーションの構築に使用できます。サーバーは、ASP ファイルの要求を受信すると、その構築に使用される HTML (ハイパー テキスト マークアップ言語) Web ページ ファイルに含まれるサーバー側のスクリプト コードを処理し、ブラウザに送信します。 ASP ファイルには、サーバー側のスクリプト コードに加えて、テキスト、HTML (関連するクライアント側スクリプトを含む)、COM コンポーネント呼び出しも含めることができます。
2022-12-06 18:16:41 0 1 1107
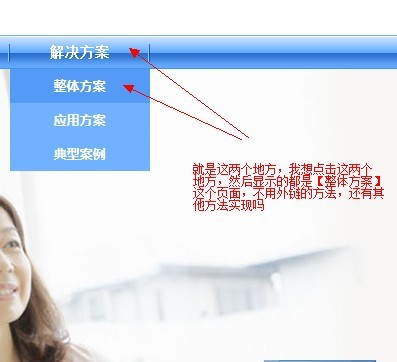
css - ページの作成中にレイアウトの問題が発生しました。解決を手伝ってください。至急お待ちしています。 ~
2017-05-16 13:44:31 0 2 682
JavaScript - jqueryは複数の写真をアップロードし、表示用に写真を撮ります
2017-06-27 09:19:43 0 2 1333
javascript - このスプライト画像はどのように生成されるのでしょうか?
2017-06-26 10:56:32 0 5 949

コース紹介:Xiaohonshu プラットフォームで製品を正常に公開するには、画像の品質とサイズの情報が重要です。この記事では、Xiaohongshu の商品画像の仕様と商品サイズの設定テクニックを詳しく説明し、商品の露出とコンバージョン率を高めるのに役立ちます。 1. Xiaohongshu 製品画像の仕様 製品画像の鮮明さと信頼性を確保するために、Xiaohongshu は製品画像に対して次の要件を設けています: 高解像度かつ真実: 画像は製品の外観と色を明確かつ忠実に反映し、ぼやけを避けなければなりません。そして歪み。サイズ比: ユーザーのホームページで表示しやすくするために、最小辺の長さが 480 ピクセル以上の 1:1 の正方形の画像を使用することをお勧めします。数量制限: 1 つの商品につき最大 9 枚の写真をアップロードできます。正面、側面、背面、詳細なクローズアップなど、複数の角度から表示することをお勧めします。純粋なコンテンツ: 写真
2025-01-16 コメント 0 467
コース紹介:モールの Web サイトでは商品画像はどのように表示されますか? 最大ピクセルの商品画像が 1 つだけ背景にアップロードされます。フロントにこれだけ大きく表示されたら、ウェブサイトは大きすぎます。モールのウェブサイトの写真は現在どのように表示されていますか?(フロントデスクで小、中、大のサイズの写真が表示されます)PHPで最大ピクセルの写真を変更して表示することはできますか?ありがとうございます------解決策----------------------サムネイルを生成します....-----解決策-
2016-06-13 コメント 0 1257
コース紹介:GD ライブラリを使用して png 形式の写真を jpg に変換するにはどうすればよいですか?基本的な要件は、一定の明瞭さを維持し、同じサイズを維持しながら、PNG 画像のサイズを縮小することです。それを達成するにはどうすればよいでしょうか? 写真 共有先:
2016-06-13 コメント 0 1542

コース紹介:dedecms システムについての質問です。このシステムを学習し始めたところ、小さな問題が発生しました。解決していただければ幸いです。 。 問題は写真の通りです! デデCMS 共有先:
2016-06-13 コメント 0 912
コース紹介:ユーザーがアップロードした画像のサイズが異なる場合、同じ仕様で表示するにはどうすればよいですか?たとえば、淘宝網の C 側の顧客は、さまざまな画像サイズの商品をアップロードします。解像度はすべて異なります。ここにある写真は主に製品のメイン写真およびメイン表示写真であり、製品詳細ページの写真ではありません。最終的にどのように効果を発揮するかというと、比較的高画質です。 1. サムネイルを生成し、元の画像と同じ比率に拡大縮小します。ただし、異なるサイズの画像がアップロードされるため、最終的なサムネイルは依然としてサイズが異なり、乱雑に見えます。 XX2.中央揃え
2016-06-13 コメント 0 1191