
コース 中級 11392
コース紹介:「独習 IT ネットワーク Linux ロード バランシング ビデオ チュートリアル」では、主に nagin の下で Web、lvs、Linux 上でスクリプト操作を実行することで Linux ロード バランシングを実装します。

コース 上級 17704
コース紹介:「Shangxuetang MySQL ビデオチュートリアル」では、MySQL データベースのインストールから使用までのプロセスを紹介し、各リンクの具体的な操作を詳しく紹介します。

コース 上級 11399
コース紹介:「Brothers Band フロントエンド サンプル表示ビデオ チュートリアル」では、誰もが HTML5 と CSS3 を使いこなせるように、HTML5 と CSS3 テクノロジーのサンプルを紹介します。
2024-01-10 16:52:02 0 1 507
2023-08-10 17:09:33 0 1 569
React を使用して画像上にインタラクティブ マーカーを配置する
2023-09-08 21:25:41 0 1 853
CSS 行クラスにより、一部の要素がフレーム外になりますが、要素は静的で表示の下部に固定される必要があります。
2024-04-03 18:48:12 0 1 489
Hugo Tikva テーマと Bootstrap-4 を使用した Web サイトのデザインと開発
2023-09-11 08:49:48 0 1 541

コース紹介:CSS スプライトは、Web ページの背景画像を処理する方法です。実際には、ページに含まれる散在するすべての画像が 1 つの大きな画像に含まれ、その大きな画像が Web ページに適用されます。このようにして、ユーザーがページにアクセスしたときに、サービスにリクエストを送信するだけで済みます。背景画像を全面表示できます。
2021-05-12 コメント 0 2628

コース紹介:おっと、なぜ win11 の Web ページを全画面表示できないのでしょうか?大丈夫、解決方法を教えます!まずデスクトップの空白部分をクリックして「ディスプレイ設定」を選択し、解像度を変更すればOKです。ご安心ください、Win11のWebページが全画面表示できない問題の解決方法を詳しく説明します! win11のWebページが全画面表示できない原因を詳しく解説 1. まず、デスクトップの空白部分を右クリックし、「ディスプレイ設定」を開きます。 2. 次に、「解像度」をコンピュータの画面に合わせて最適な解像度に変更します。 3. 変更が完了したら、ブラウザで「設定」を開きます。 4. 次に、「全画面」オプションを検索します。 5. 全画面表示のショートカット キーを見つけたら、そのショートカット キーを押して Web ページを全画面表示にします。
2024-09-09 コメント 0 1137

コース紹介:ブラウザを使用していて、より没入感を高めたい場合は、Web ページを全画面表示にすることができますが、一部のユーザーは、Win11 の Web ページを全画面表示にできないことに気づきました。これは、解像度が適切に調整されていないことが原因である可能性があります。画面サイズ。 Win11 Web ページを全画面表示できない場合の解決策: 1. まず、デスクトップの空白スペースを右クリックし、「ディスプレイ設定」を開きます。 2. 次に、「解像度」をコンピュータの画面に合わせて最適な解像度に変更します。 3. 変更が完了したら、ブラウザで「設定」を開きます。 4. 次に、「全画面」オプションを検索します。 5. 全画面表示のショートカット キーを見つけたら、そのショートカット キーを押して Web ページを全画面表示にします。
2024-01-10 コメント 0 998

コース紹介:PHP を使用して画像をスライスしたり結合したりする方法 Web 開発では、画像をスライスしたり結合したりすることがよくあります。たとえば、大きな画像を Web ページ上で複数の小さな画像として表示する必要がある、または複数の小さな画像を 1 つの大きな画像に結合する必要があるとします。この機能はPHP言語を使用して簡単に実装できます。この記事では、PHP を使用して画像のスライスとスプライシングを実装する方法を紹介し、対応するコード例を示します。 1. 画像のスライス 画像のスライスとは、大きな画像を複数の小さな画像に切り出すことであり、それぞれの小さな画像は大きな画像内の領域を表します。
2023-08-18 コメント 0 1247

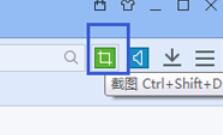
コース紹介:1. Web ブラウザには、図に示すように、右上隅に緑色のアイコンがあります。これは [スクリーンショット] ボタンです。 2. さらに、[スクリーンショット] 機能は、次のツールにもあります。図に示すように、Web ブラウザ メニューを表示します。 3. 以下の図は、ネットワーク スクリーンショットのレンダリングです。 4. 完全な Web ページ全体を画像としてスクリーンショットし、Web ブラウザの [ツール] に入り、[Web を保存] を選択します。画像のページ]。 5. 図に示すように、Web ブラウザーによってキャプチャされた Web ページ全体の画像は非常に完成しています。 6. Web ブラウザのスクリーンショット ショートカット キー (Ctrl+Shift+D ショートカット キー) を使用してスクリーンショットを撮ることもできます。
2024-04-12 コメント 0 714